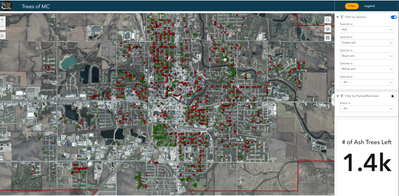
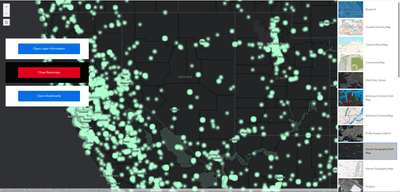
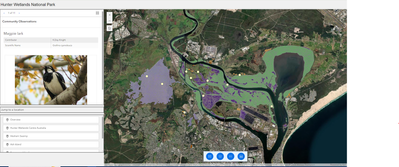
I have been taking part in the Make an Impact with Modern GeoApps MOOC. Overall, it's a great course. Make sure you sign up next time it comes around. The last week is on Experience Builder. I'm sure we are going to make something that works and looks great. It works perfectly well. How does it look?

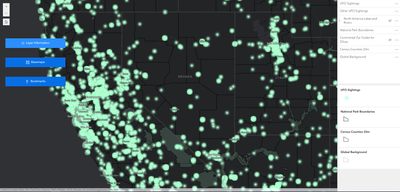
WHAT DID YOU MAKE ME DO, MOOC?
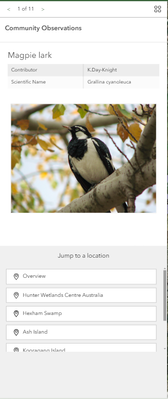
This is not acceptable for the public facing application, it is supposed to be. I wouldn't even allow this on an internal application. We can do better. We should do better. We must do better.
Look, I am not a designer. I'm barely a programmer. But I have been making websites for a couple years now and I think I'm starting to get the hang of how stuff should look. So with the whole I don't know what I'm doing thing out of the way, let's see if we can make this look better. It's hard to see how we could make it any worse. Let's give this MOOC a facelift.
First, let's change the Theme. The blue buttons are not doing it for me in this project. The map has a lot of green and project is about nature stuff, so let's make our Primary Color some sort of Army or Forest Green. This project also has a problem with too many fonts. You should try to limit yourself to only one or two fonts on a page. For my Theme font, I will stick with the default, Avenir Next. I am picking this font for two reasons. First, it's a easily readable font and it looks nice. Second, this font is also used in that prominent Feature Info Widget in a place that cannot be changed from within Experience Builder, so if I'm trying to limit the total number of fonts I'm using, it makes sense to match to a font I can't change.
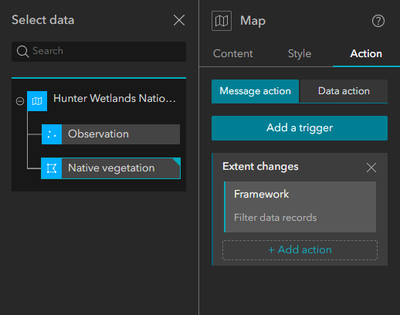
Next, I'll work on the Header. Headers and Footers are intended to be used within multi-page applications to allow you to reuse these elements over multiple pages. If you are making a single page application, DO NOT use a Header. You will be creating headaches for yourself down the line if you do. Use a Row or Fixed Panel Widget instead. The instructions say that this will be a multi-page application, so the Header can stay, but it still needs a makeover.
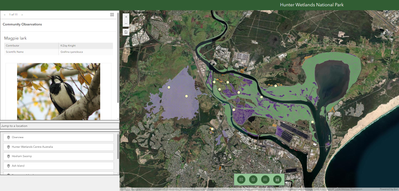
First, I'll change the Fill color of the Header to my Theme green. Ariel is not a well-liked font by the design community and we are trying to reduce our number of fonts. So, I'll switch my title font back to Avenir Next. There is not enough contrast between my dark green background and the black text, so I make the text white. With a big column of text and the prominent title all on the left side, the visual balance of the page is skewed way too far left and the text is way too close to the edge of the screen. So instead of snapping the Text Widget left, I will snap it right. Actually, I'll give it padding of 2% from the right of the screen. Further along in the design process, if tools and menus get added to the Header, it could go back to the other side. There really should be something else visually interesting, like a logo or buttons, in this Header, but I don't have anything right now, so this will have to do.
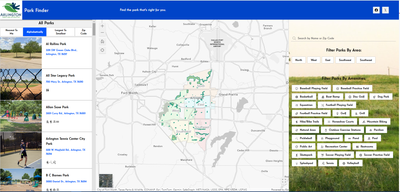
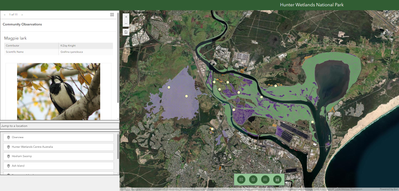
Here's what it looks like now and I don't hate it anymore. But, we can still do better.

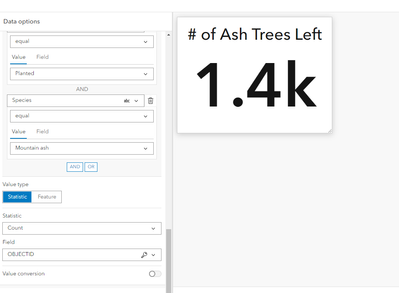
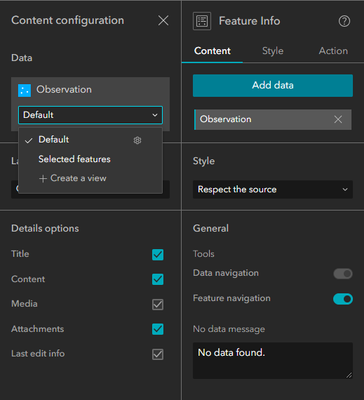
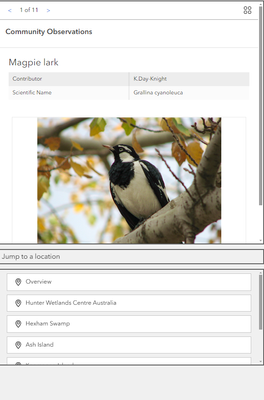
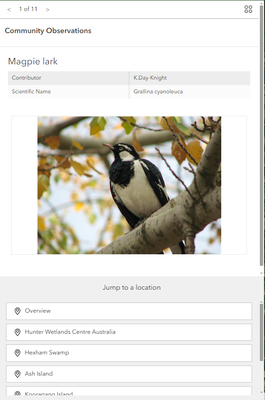
According to the instructions, I needed to make my Feature Info Widget 530px high, but this cuts off the bottom of all the pictures. With some developer's tricks and experimentation, I found 600px works better. Ideally, you would be using consistently sized pictures and could hone this height precisely so that no pictures are cut-off and there just a little white-space under the pictures, but that is not possible with this set of pictures and may not be practical with real-world data.
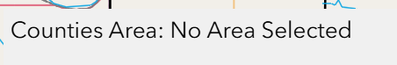
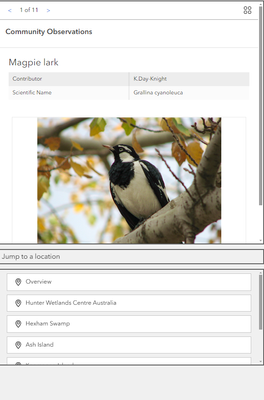
Now, let's look at the Bookmark Widget and it's title. There are borders here around both the Text Widget and the Bookmark Widget. Borders are meant to separate one thing from another and here we have two borders, and some white-space effectively making a third border, between a title and the thing it is supposed to be titling. That is going to disconnect these things in your user's mind. Lately, there has been a very vocal group of design advocates saying we should have more prominent borders, but I would vote against that design principle. Borders can be useful sometimes, but everything tends to work together better when you remove borders or make them as unobtrusive as possible. So, I will remove the borders around the Text and Bookmark Widgets and the Feature Info Widget, too. I will also center the text in the Text Widget to get it off the edge of the screen and make it more clear it's a title.
Now, let's address the awkward spacing between everything in this column. Here's how it looked when we got started. The gaps between the Feature Info, Text and Bookmark Widgets are all evenly spaced, so each widget is effectively equally connected to each other, but the relationship here is not equal. The Text and Bookmark Widgets are linked to each other and the Feature Info Widget is not related to the other widgets. There is also the huge blob of emptiness at the bottom.

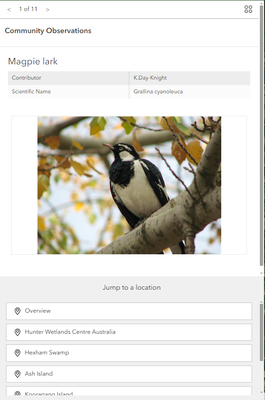
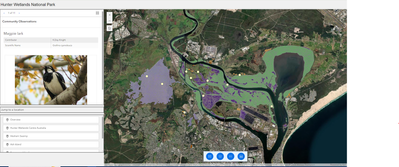
I was going make some additional changes to this column, but looking at what we currently have, I feel pretty good about it. The white-space under the picture and the change in background color underneath the Feature Info Widget clearly communicate these are two sections without the need for borders and the column is now long enough to fill the entire screen.

...Or is it? Dun, Dun Dunnnnnnnnnnnn!

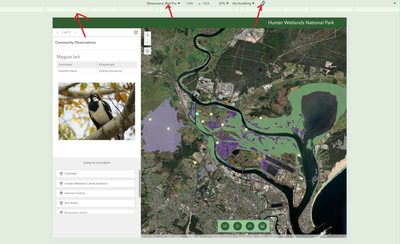
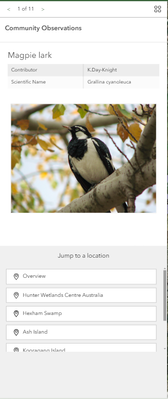
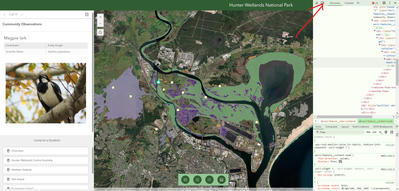
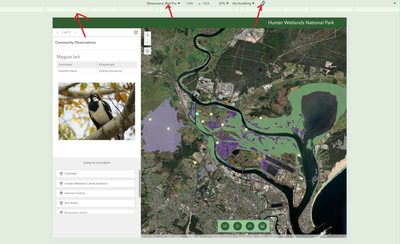
I've switched my browser to the dimensions of an iPad Pro (large enough to be considered a desktop by Experience Builder, but more square than my widescreen monitor) and the big awkward blank spot came back. One of the biggest challenges in web design is making something that works on every size and shape of screen. Whoever made this design, clearly only built it for the dimensions in the Builder. Live View is fine for testing functionality, but if you want to know how your design will actually look, you need to use Preview Mode at least...Wait, did I say I turned my Windows Desktop into an iPad Pro? How did I do that?
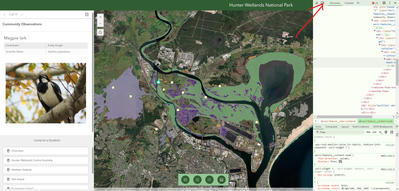
It's time to learn a developer's trick that everyone using Experience Builder should know. In your browser right now, is the power to make your monitor into any device in the world or at least the most common and most unusually sized ones. You don't need any special tools or software you just need to know where to click. The following instructions are for Google Chrome, but the tools are available on all major browsers.
- Open Preview Mode.
- Right click anywhere that isn't a map.
- In the menu that pops up, hit Inspect.
- In header of the sidebar that appears, click the picture of the laptop and phone in the upper left.

Once you are in this screen use the rectangles at the top to reshape your simulated window to various generic desktop/laptop/tablet/phone sizes or use the dropdown menu to switch to brand name devices. Also, be aware of the rotate button.

Here is where you should go if you really want to know if your design will hold up to different screens. Based on this I know, I still have a problem with 4K monitors and big tablets. So, let's see if we can fix that.
Back in the Build Mode, I switch the Bookmark Widget from a fixed height in pixels to Auto. And when I look at the iPad Pro size now, it looks great. The 4K monitor still has a lot of dead-space, but as it displays the whole Bookmark Widget now, it looks fine. None of the other sizes are broken by this change.
For the Widget Controller, ideally I would remove the background and border from around the Widget Controller buttons and apply borders and/or box shadows directly to the buttons and maybe make them a bit bigger to keep them from blending into the map, but that is not an option in Experience Builder. So this is actually a good place for a border and the grey looks fine, but I will change it to the same dark green of the buttons.
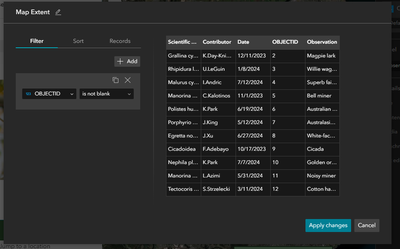
The last thing I will change is the Table Widget. The columns are too narrow. Under Table Options and Column Sizing there is a Fit To Data button, but the data is way too long to fit in any reasonable configuration. But, we at least need to make the column headers fit. Ideally, these columns would have an Alias with shorter, more readable names, but that is not something we can control here. Setting the Column Sizing to Fixed with a Width of 300px is enough space for all the headers and the column controls. Now, I'll drag and resize the Table Widget so that the columns fit.
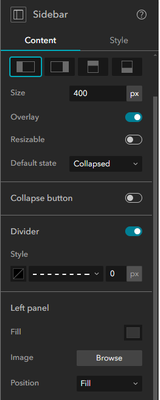
This Table is only three columns wide, if it were one column wider I could not stand it being in a Widget Controller and I would have to put it in a Sidebar Widget that opens as a bottom drawer.
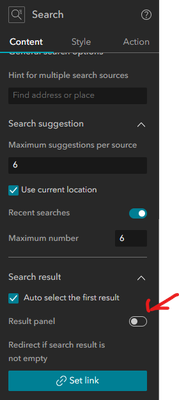
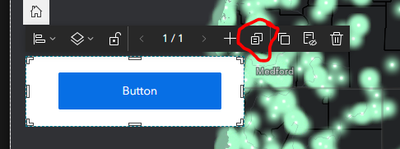
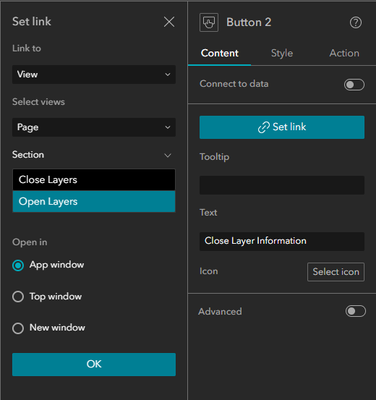
But why will the user open the Table Widget, there is nothing inviting them to do so. No indication what will happen if they do. Let's give them some subtle encouragement. I add a Button Widget to the Column Widget between the Feature Info Widget and the Text Widget and give it an Action to trigger opening the Table Widget. I'll give this button a title of Explore Habitats. Using strong action verbs on buttons peaks curiosity and encourages user interaction. For a Tooltip, I put Search Data in Tabular Form. This further explains what will happen if the user clicks.
I'll start from the solid dark green Quick Style, but I can't leave it there. Right now, the button is a rectangle extending all the way across my column. It looks more like a section divider than a button. We need to make this button more button-y. In the Style Tab, I set my Width to 90% and use Align Center. The default height of 50px looks good, so I keep it. In the Content Tab, I switch on Advanced. In the Default and Hover Tabs, I set the Border Radius to 20px. This will round the corners of my button. In the Hover Tab, I will give the button a glowing effect when the user hovers their mouse over the button. I set the color to one green lighter than the main button color with a Blur Radius of 10px and a Spread Radius of 2px. Why these values? Because, I messed with them until I liked it.
Here's my final version of this design.
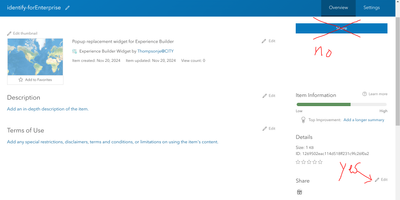
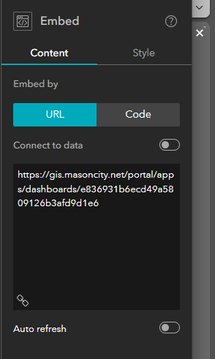
...Or it would be, ESRI Community isn't allowing me to upload another screenshot right now. Until they delete it in a week or two, you can view my application here.