- Home
- :
- All Communities
- :
- User Groups
- :
- Experience Builder Tips and Tricks
- :
- Blog
- :
- Create a Map Tips Widget with Images and Text (sim...
Create a Map Tips Widget with Images and Text (similar to About widget in WAB)
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
This About/Map Tools feature uses the List widget, and requires image URLs and a spreadsheet.
Step One - Create a spreadsheet
The spreadsheet needs three columns, one for the image URL, title, and description (the title or description is optional). Fill out the titles and/or descriptions.
Step Two - Add images to AGOL
Follow this blog post to add your images to AGOL, and copy the image URL to the spreadsheet. Your spreadsheet should look something like this:
Step Three - Publish spreadsheet as table to AGOL
In AGOL, go to Content, add new item, and add the spreadsheet and create a hosted table.
Step Four - The List widget
Add a List widget (under Data centric widgets) to your Widget Controller. Select the icon in the Widget Controller to edit the widget. A variety of templates are available. Pick whichever template best suites your needs; I used the second template under Row. Then click Start at the bottom.
Click Select Data, and at the bottom the Select data pane, click Add new data, select Layers from the left side panel, select the hosted table you published from the spreadsheet you created, and click Done in the bottom right. In the Select data panel, expand the data table and select the appropriate sheet.
Note that the List widget only allows you to change the overall format of the list items, not each list item individually.
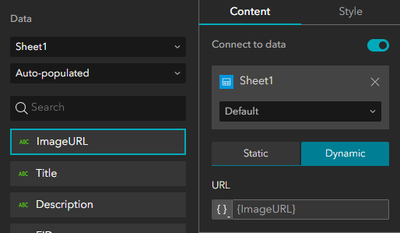
Next to the widget preview, there is a box with two options, Default and Selected. Ensure Default is highlighted. To display the image, title and description, you will use dynamic content. Click on the image placeholder, and in the Content pane, select the Dynamic tab. Click inside the box under URL, and select the field containing your image URL. Your images should appear in the preview.
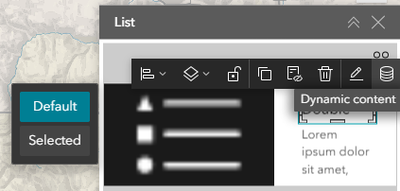
Click the title placeholder, then click the Dynamic content icon at the far right. Select the field containing your title, and close the Dynamic content pane. Initially, you will see {Title} in the title text box, but once you click outside of the title text box, it will update with your content. Go through the same process with the content placeholder using the description field from your table.
Adjust the size of the image, title, and content as necessary.
To change the name of your widget, click on the title bar at the top of the widget preview to select the widget, and at the top of the side pane click List to edit the name. Alternatively, you can go to the Page tab on the left side of the screen and change the name under Outline. To change the icon for your widget, click the icon next to the name in the right side pane and select the desired icon or upload one your own. To change the color of the icon, click the color chip in the bottom right corner of the Icon pane.

That's all! Also, I cannot take credit for this clever workaround. @KaraUtter2 shared her workaround in this post, I simply wrote it up.
Cheers!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ArcGIS Dashboards
1 -
ArcGIS Enterprise
1 -
ArcGIS Experience Builder
5 -
ArcGIS Online
1 -
Embed
1 -
Menu
1 -
Search
1 -
section
1 -
views
1