- Home
- :
- All Communities
- :
- User Groups
- :
- Experience Builder Custom Widgets
- :
- Documents
- :
- Feature Panel Widget 1.7.1 - 9/8/22
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Feature Panel Widget 1.7.1 - 9/8/22
Feature Panel Widget 1.7.1 - 9/8/22
Note: This is an EB 1.7 Widget (not backward compatible).
(In the live preview site then a map toggle in the lower left that allows you to test different maps, One has a simple single point layer and the other has multiple layers, polygon and raster, that have pop-ups defined)
Details:
- The widget allows shows the content of the maps pop-up in a panel.
- The widget does not paginate the results it concatenates then in this on panel. What the means is there is no next and previous for multiple pop-up results, they are all listed together and you just scroll down to see them all.
- If this widget is used in a application template that uses a sidebar (like Jewelry box or Pocket templates) then the widget can be set to auto open an close the sidebar
To install this widget extract the contents of the zip file to your EB\client\your-extensions\widgets. So once you extract the whole path would look like: \client\your-extensions\widgets\FeaturePanel. Refresh your client and server windows (easiest way is to close both and 'npm start' them like you normally do to start EB). Now the Feature Panel widget will appear in your apps widget menu. Add the widget to your app. Now use the widgets settings panel to configure the widget.
What's New:
- Fix selection reloading when app is reloaded
Hi Robert,
Thank you for the prompt work on this one. Looks good in the preview. I'll test it in my environment.
cheers
Rod
Hi Robert,
Thanks a million for the Feature Panel Widget!
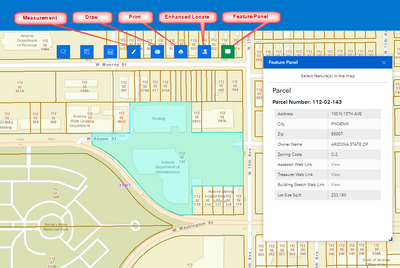
This was the perfect solution to keep the default Web Map Popup from blocking the full view of the Parcel.
I like the fact that the Feature Panel Widget can be resized and moved anywhere on the map.
Must use Firefox to open this link:
http://www.davidapps.net/exb/ParcelMapV6/
All your Custom Widgets for Experience Builder Version 1.7 are working flawlessly on our Parcel Map.
- Measurement Widget
- Draw Widget
- Print Widget
- Enhanced Locate Widget
- Feature Panel Widget
Best regards,
David Das
Which application template are you using? So I can add that to my list of tested templates. There are quite a few templates (map centric) in EB and I have yet to test my widgets in each of them.
Hi Robert,
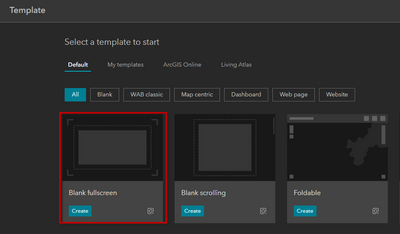
I am using the Blank Fullscreen Template.
Best regards,
David Das
Any plans to allow the below to happen. It would be great to allow an option to select one or the other. Different use cases appeal to the use of both.
"The widget does not paginate the results it concatenates then in this on panel"
No plan currently.
Hi Robert,
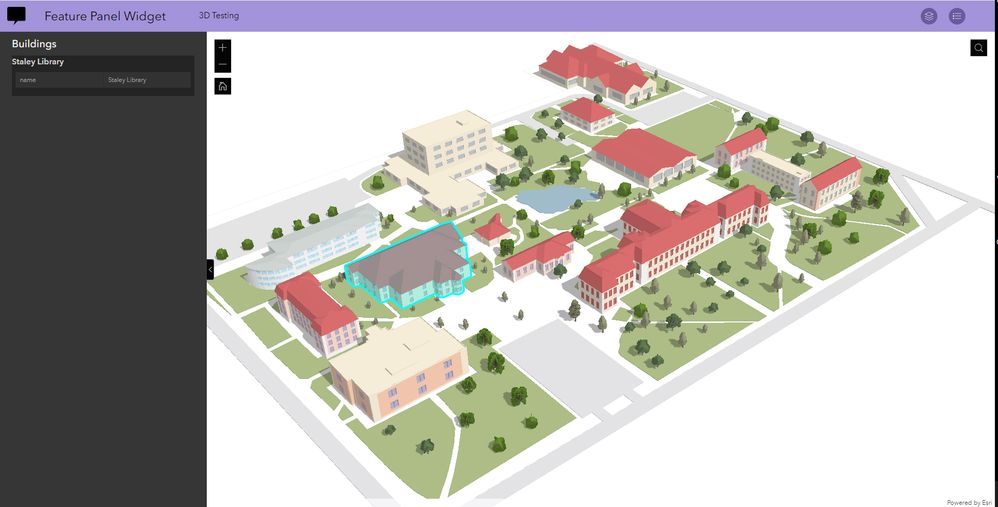
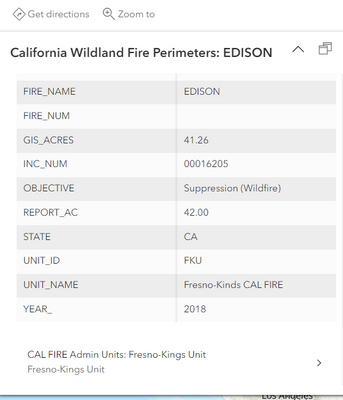
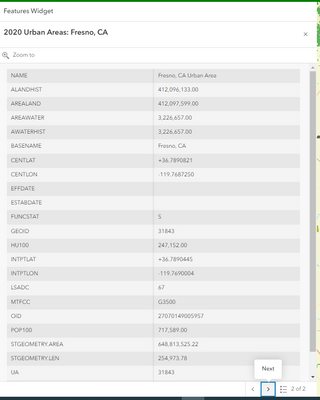
I’m trying to work with the feature panel widget in Experience Builder 1.9 (developer edition) with a scene layer (3D). But, I’m facing some problems. The view of two attribute tables in the feature panel isn’t working right. If I click on two 3D buildings, I get this in the feature panel:
So no attribute table shows up as it should be concatenating the results.
Secondly, I was wondering how I can highlight the selected 3D building like it does with the selection widget. Now, if I click on a 3D building, it doesn’t highlight so the user could not know which building he/she clicked.
Lastly, I was wondering if there is a way to make the feature panel pop up when using the search widget. What I mean by this: instead of clicking on a building here, the user types an address in the upper right corner (on the search widget). Once a search is done, the feature panel should open. Is this possible u think?
Best regards,
Mauk
@VictoriaJadot I have done any testing in 3D. Are there any errors shown in your web browsers web console?
Hi Robert,
This is a fine widget, but I wonder if there is an esri bug or limitation at work in the following behavior: when I select a feature (in my implementation of this widget as well as your sample), and then reload the browser without deselecting the feature in the current session, it returns to the selection on reload, and the map centers on the selection. In my implementation I implemented jimuMapView.clearSelectedFeatures();, and that will clear any selection on map load, but the application still centers at the now prior selection. I have tried various ways to use jimuMapView.view.goTo, which will work if there is no prior selection, but if there is a prior selection, the map will still center at that location (it seems to be the last event in the widget's loading). I can't seem to stop that behavior in that instance of a reload. Perhaps if I could get it to clear the selected feature when the application closes, that might do the trick, but I can't seem to accomplish that (even after following some of what you initially did in this thread). Can this be corrected in your opinion? It is not a big deal, but it is slightly disorienting when it happens, particularly if the view covers a wide area. I hope it is something simple that I am missing.
Thanks,
Jim Faron
@JamesFaron What version of EB are you running? I believe I have a fix that is working but I need to know if I need t patch 1.7 or just release the fix in 1.9 version of this widget.
Robert,
I'm on 1.9 (just downloaded the sdk two weeks ago).
@JamesFaron There seems to be some issue right now downloading apps from 1.9. So I have patched 1.7 version of this widget. I did test these same changes in EB 1.9 and it works, but I just cannot download the 1.9 version app of this widget.
Robert,
Great news. I'll have a look at the 1.7 version and if there are any issues I'll wait for the 1.9 version. Many thanks for this and for all of your input and contributions.
Jim Faron
@VictoriaJadot So I just did some testing in a web scene and had no issues using this widget when the clicked layer has a popup enabled/configured (and buildings are highlighted). I can see from your image that you still have the scene views popup enabled (and it shows not fields, so that leads me to wonder if your buildings layer has popups configured). In this widgets settings you are cautioned to disable the views popups unless you want the views popup on the map and this widgets panel to show the same data.
@RobertScheitlin__GISP Thank you for the quick reply! I just figured out why my 3D building wasn't highlighting. The layer was published as Shapefile Feature Class. Once i changed this to a File Geodatabase Feature Class, the widget works perfect! The first two problems I encountered have been solved by this, great! I also disabled the scene views popup as you suggested which is indeed much better.
For the last part, do you know how to make the feature panel work with the search widget?
Best regards,
Mauk
@VictoriaJadot That would most likely require customization to the search widget.
Hi Robert. I am using 1.9
Do I need to add the graphics for the left/right arrows and set their positions?
@LefterisKoumis This widget does not have a previous or next record controls. It is different from the popup panel widget in WAB. The feature panel widget just concatenates multiple records in the widget. You just scroll down to see the next feature.
widget like the ones you have on your example.
@LefterisKoumis that is part of the Jewlery Box theme, not this widget.
ok. Thanks.
Sorry for the confusion, but I am just getting familiar with ExB.
So, now I am using the Jewlery theme and I removed from the view the widget that comes inside the side panel by using the "Move it to the inactive list" and placed the FeaturePanel widget inside. Then, I placed a button on the map "Add Widget" from the ESRI sample code. When I click on the Add widget, the feature layer appears on the map (after few secs). However, when I click on one of the features the side panel does not expand.
I already set the featurePanel widget on the settings to work with the map and I disabled the map's "Enable pop-up" property. I also set the FeaturePanel's Auto Open property to true.
What am I doing wrong? Thanks.
Here is the site:
@LefterisKoumis Does that "Add Widget" sample have a popup template defined for the layer that it adds to the map? Honestly I have never tested this widget if a layer that is added by custom code.
OK answered my own question by looking at your sites code. The "add-layers-to-a-map"
widget code you added does not define a popup for that layer, thus the widget will do nothing.
No, it seems it doesn't have one.
https://developers.arcgis.com/experience-builder/guide/add-layers-to-a-map/
However, in WAB I was able to add layers by custom code and with no popup template and get the side bar to show the properties of the clicked feature.
@LefterisKoumis I believe that WAB has some code that defines a popup for layers automatically (not 100% sure though).
It seems that WAB uses the map.infoWindow in popuppanel widget to define a generic popup.
@RobertScheitlin__GISP Do you have any plans to implement pagination shortly?
@RobertScheitlin__GISP I love the work you've been doing on this so far! Some feedback from a Local Government perspective that would make this awesome is;
- Enable pagination.
- Create a drop down, to enable users to select the relevant layer they want to view (so it's not all on a single view). Use case for this is in Local Government, we will often have an app for something like Planning or Environmental. Allowing users to select a specific layer would almost replace an identify type tool.
If these two options were created, I think this would solve a lot of the issues that we are currently facing.
I have this widget working in Experience Builder Dev Edition and as a registered widget in ArcGIS Enterprise 11.1. It's truly great -- thank-you!
Do you know how I'd update the code to show related features in the pop-up if they are enabled in the webmap?
For context I'm talking about pop-ups that contain the type of related records this blog is talking about: https://www.esri.com/arcgis-blog/products/arcgis-online/mapping/rolling-out-related-records-in-map-v...
e.g. where you have the parent feature in the pop-up and the links to related features as is now supported in the webmap viewer.
To answer my own question it looks like the ArcGIS JavaScript SDK at 4.26 does not support relates in the popup generated in esri/widgets/Feature
You can try creating a webmap that shows relationships:
and then use that webmap in this example https://developers.arcgis.com/javascript/latest/sample-code/widgets-feature-sidepanel/ and the related will not show up in the side panel popup.
So looks to me like it has nothing to do with EB or Robert's widgets but needs to be added to the SDK.
@DanMallett - Have you tried creating the web map using the old/classic Map viewer?
Nice work!
http://www.davidapps.net/exb/ParcelMapV6/
And the layer list on this one:
https://svctenvims.dot.ca.gov/env_viewer/
I'm looking for a basemap toggle in Experience, Builder, which you seems to be using in your app.
Could you provide details or a link to know how you did this?
Thanks,
Eric
Hello! I have recently installed 1.12 version of Experience Builder Developer and seem to have an issue with this widget. Every time I try to select a feature, everything just sits there (cannot zoom or pan) and no information is shown.
Hi, your application looks stunning! I got inspired by the way you designed the lay out.
May I ask what have changed to get the Feature Panel shows the information by the flip arrows instead of scrolling down?
Thanks,
Ella
Thanks for sharing the Feature Panel widget, it's super useful and has solved a lot of issues.
I'm wondering how do you add additional text/info on the default page ?
Thanks,
Ella
@LoganCountyMapRoom @RobertScheitlin__GISP Experience Builder 1.12 runs on the 4.27 version of the JavaScript API which unbundled the Popup from the rest of the map. As written this widget will not function in 1.12, to make it 1.12 compliant make the following modifications.
In the imports section, add:
import Popup from "esri/widgets/Popup";
In the activeViewChangeHandler function, in the jimuMapView.whenJimuMapViewLoaded then statement:
Delete:
jimuMapView.view.popup.autoOpenEnabled = false;
Add:
jimuMapView.view.popup = new Popup();
jimuMapView.view.popupEnabled = false;
I am using the Feature Panel widget with version 1.12. I am using the modifications posted recently by @JeffreyThompson2 and the widget works well. One feature I want to use is the ability to automatically open the sidebar when the map is clicked. This only works when the Feature Panel is placed directly on the sidebar. Ideally, I would like to place it in a section view or a fixed panel, with the section view being placed on the sidebar. Is there any way this will work without the Feature Panel being placed directly on the sidebar?
Thanks for all your help. Even if this does not work, it's still a great widget to have.
A potential workaround is something I've used to trigger sidebars opening through other interactions. If you listen for an event (e.g., the map being clicked), you can trigger the sidebar to collapse/expand as a result:
this.props.dispatch(appActions.widgetStatePropChange(sidebarId, "collapse", true))
I am also dynamically setting the sidebarId via settings but you could hard code it.
When I clicked on the link for http://www.davidapps.net/exb/ParcelMapV6/, I'm getting a 404 error.
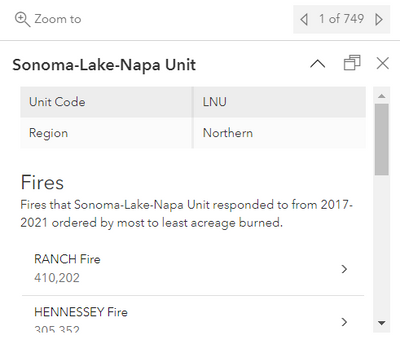
From the screenshots I've seen above, I'd love to see the widget and how it's been able scroll through the records, similar to how the popup does it now...
Hi Cory,
I have added the missing web app. You should be able to click on:
http://www.davidapps.net/exb/ParcelMapV6
However, it would not work because the map services have changed.
I am working on the Experience Builder version of our Historical Aerials web app:
https://gis.maricopa.gov/GIO/HistoricalAerial/exb/
@Cory_Williams I've deployed the plugin but it's generating an error "Fail to Load". I am able to browse to the manifest.json and noticed this dependency:
"dependency": [
"jimu-arcgis"Is this a separate installation? I see it's part of the ArcGIS Experience Builder - API Reference; do we need to enable or install something to provide for this dependency?
I think with the new release of the 1.14 developers edition on March 19, 2024 there is a problem with this widget (oh the perils of custom code). The widget blows up looking at this line of code:
this.setState({totalNumOfLayers: response.promisesPerLayerView.length - 1})
there isn't a promisesPerLayerView in the response. There is however a pendingFeatures that may work. Not sure how to fix it yet but and still looking and will update this if I make progress.
------
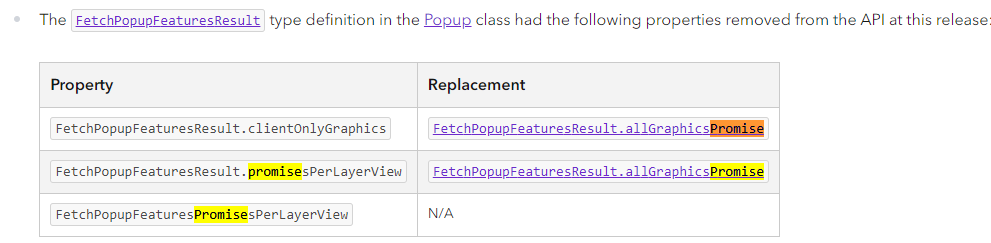
Here is a hint: From the 4.29 release notes (https://developers.arcgis.com/javascript/latest/release-notes/) I found this:
@shodge_fsu From what I have read it looks like all you need to do is find all of the references to promisesPerLayerView and replace them with allGraphicsPromise. Just replace one name for the other in the setState line and the forEach line just under it. I have not upgraded yet so I cannot test.
Unfortunately it is not that simple. Tried that and a few other variations with no luck.
@shodge_fsu I used this sample to base my Identify Widget on and I believe @RobertScheitlin__GISP used the same one. It has been re-written with allGraphicsPromise. It looks like you should add async before (event) in the click handler then use const graphics = await response.allGraphicsPromise and refactor using the graphics array.
Does anyone have a working tsx file that resolves the 1.14 issues? I'm not familiar enough with the coding to feel comfortable utilizing the references here to do this on my own.
@shodge_fsu, in addition to swapping out the code, it looks like there may be loader issues (possibly due to the deprecations referenced in the link you sent?) If I try to swap out the code from @JeffreyThompson2's link and then run npm start in the client directory, I get a loader error. I have no clue how to handle this, but you sound like you have more experience with this type of scripting than I do. The loader reference from what you sent is below.
- The esri-loader library is deprecated at version 4.29. Use @arcgis/core ES modules or plan on moving to components (beta) instead.
Saw this today
possible "feature Panel" widget solution coming this year from ESRI
If you read through the thread there is a comment from @WeiYing1 indicating an expansion of the feature info widget for multiple layers coming in the June 2024 (July/August for the developer edition) release.
I've tried to use this and extend it to work with the Pagination component from the Jimu component library. From the code below, my selection is generated from response by querying DataSources configured in my widget. In my UI, I get back the proper pop-up title (Selected Map Details), but no attributes even though they all exist within each feature in the selection.
Any ideas where the rest of the popup content is?
const displayFeatures = () => {
if (selection.length > 0) {
popupRef.current.innerHTML = "";
const groupDiv = document.createElement("div");
popupRef.current.appendChild(groupDiv);
selection.forEach((selectedFeature, index) => {
if (index !== currentSelectionNumber) {
return;
}
const graphic = new Graphic({
geometry: selectedFeature.geometry,
attributes: selectedFeature.attributes,
popupTemplate: selectedFeature.popupTemplate
});
const featureChild = new Feature({
container: document.createElement("div"),
graphic: graphic,
map: props.jimuMapView.view.map,
spatialReference: props.jimuMapView.view.spatialReference
});
const featureWidgetDom = featureChild.container as HTMLElement;
featureWidgetDom.classList.add('pb-3');
groupDiv.appendChild(featureWidgetDom);
});
}
};