Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
ArcGIS Instant Apps Blog
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Instant Apps
- :
- ArcGIS Instant Apps Blog
Options
- Mark all as New
- Mark all as Read
- Float this item to the top
- Subscribe to This Board
- Bookmark
- Subscribe to RSS Feed
Subscribe to This Board
Other Boards in This Place
114
4.2M
780
ArcGIS Instant Apps Blog
114
196.1K
27
ArcGIS Instant Apps Documents
111
0
0
ArcGIS Instant Apps Ideas
109
443K
161
Latest Activity
(27 Posts)
Esri Contributor
03-10-2025
03:51 PM
1
0
97
Esri Frequent Contributor
03-03-2025
12:31 PM
4
0
150
Esri Contributor
02-26-2025
01:51 PM
4
0
242
Esri Contributor
12-11-2024
02:56 PM
3
0
263
Esri Contributor
09-19-2024
08:56 AM
1
0
272
114 Subscribers
Popular Articles
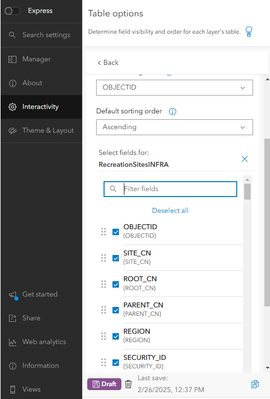
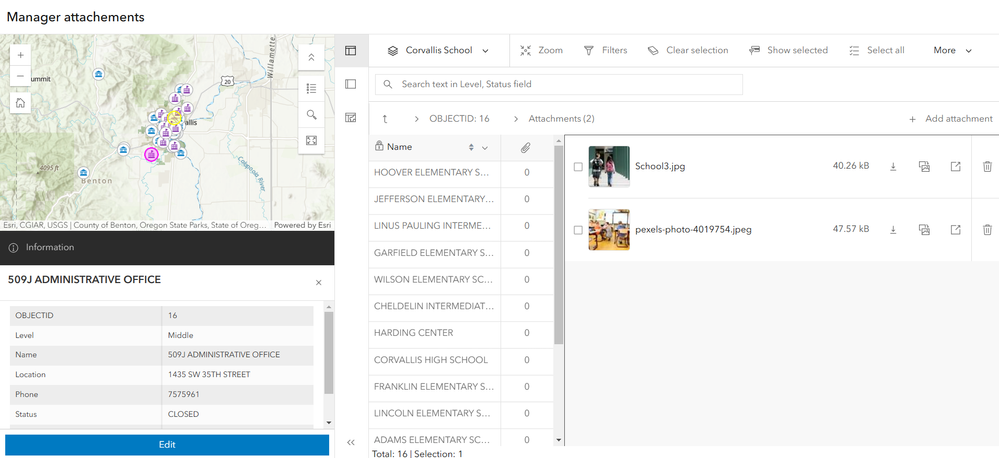
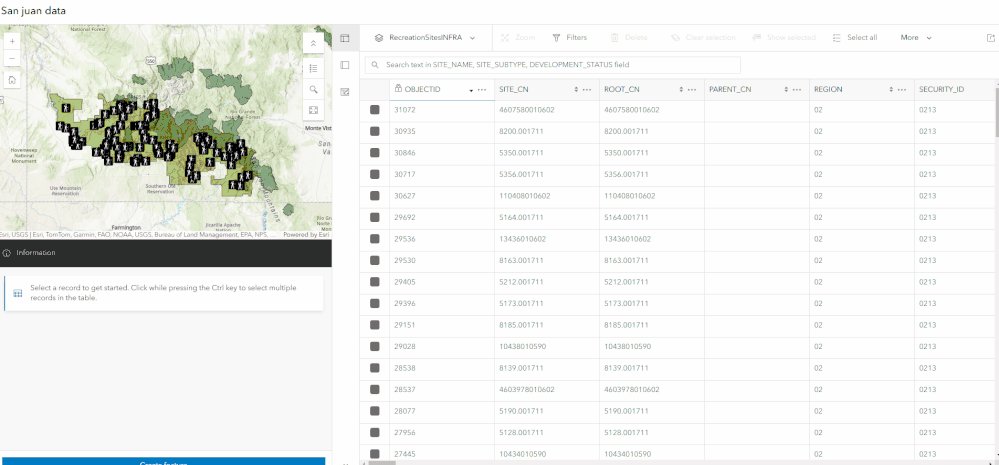
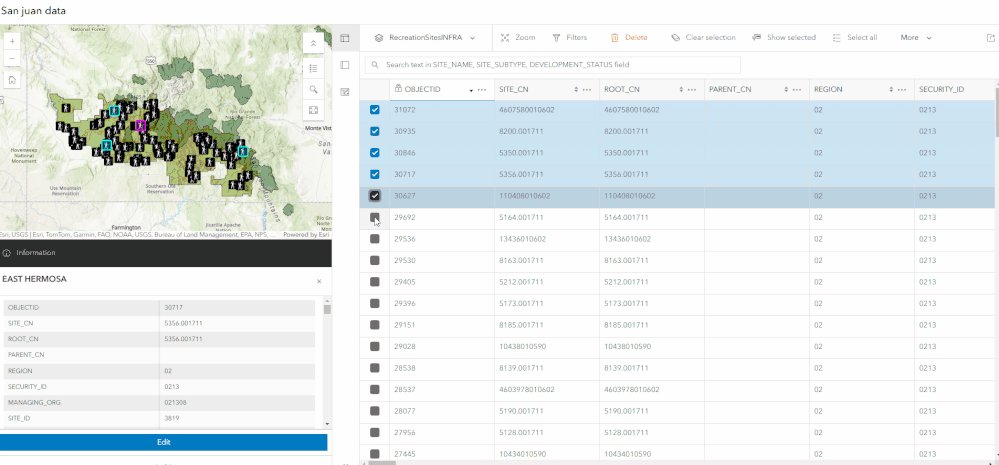
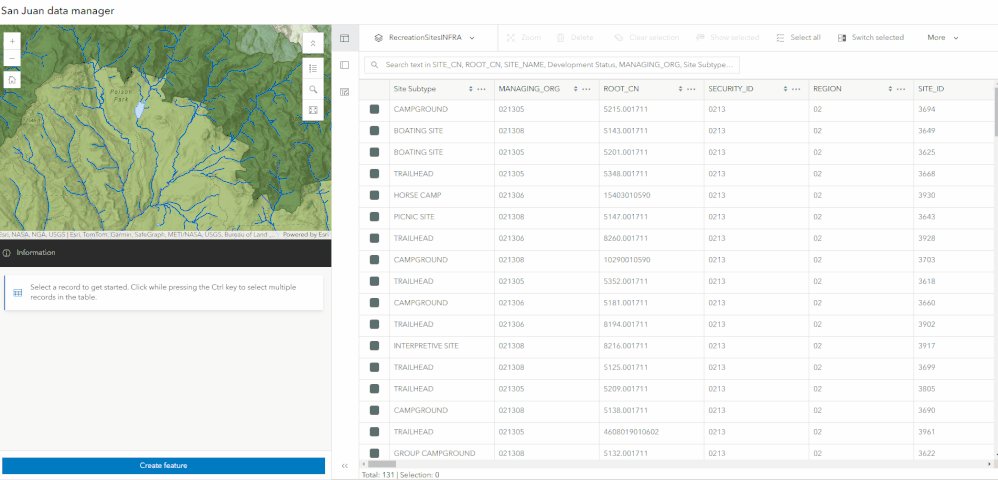
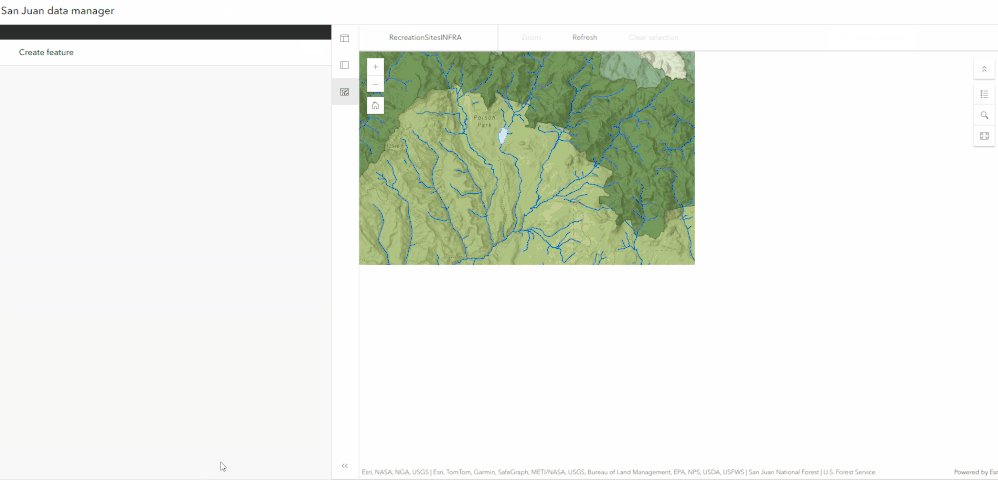
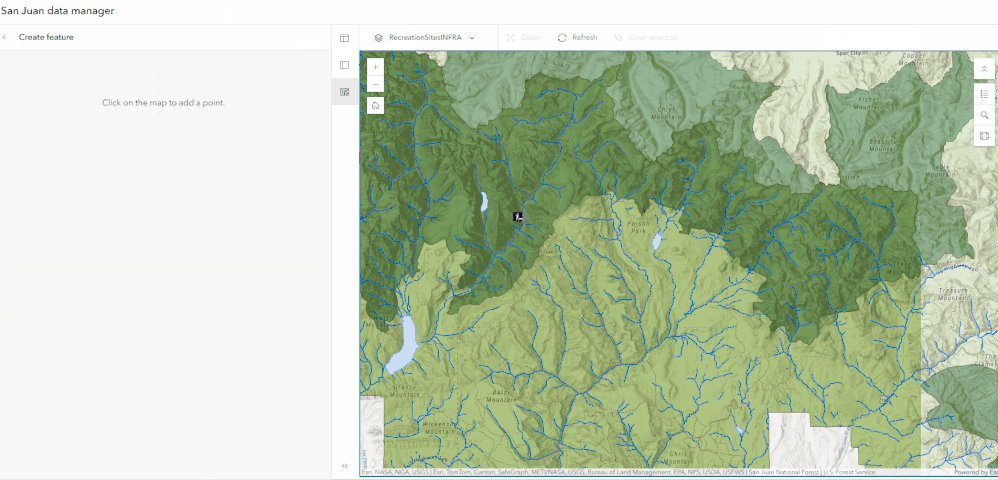
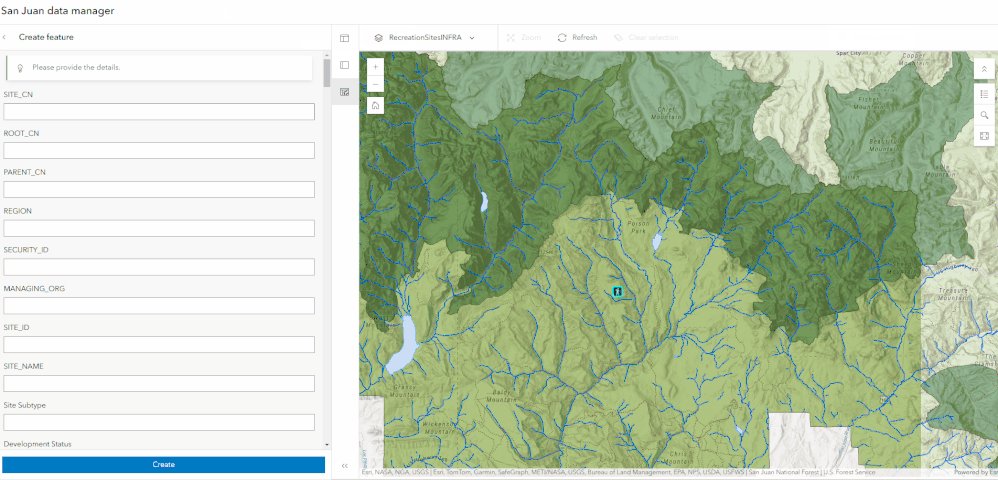
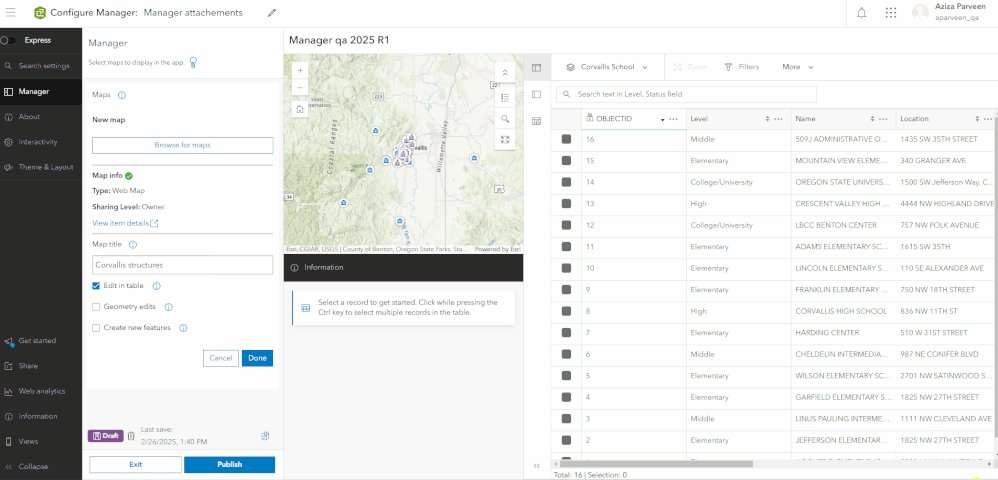
Introducing Manager (Beta)
SarahMcDonald_Esri
Esri Contributor
6 Kudos
8 Comments
Introducing Reporter (Beta)
SubaKrishnan
Esri Contributor
5 Kudos
30 Comments
Screenshots with the ArcGIS API for JavaScript & HTML2Canvas
RyanLibed
Esri Contributor
4 Kudos
3 Comments