- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Documents
- :
- Enhanced Search Widget Version 2.23.1 - 11/22/22
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Enhanced Search Widget Version 2.23.1 - 11/22/22
Enhanced Search Widget Version 2.23.1 - 11/22/22
Web AppBuilder for ArcGIS | Help - Enhanced Search widget
List of the latest enhancements and changes:
- Fixed issue with Spatial Relationship settings
Older enhancements or changes
Check the "Older enhancements or changes.txt" in the download for a complete list.
Older Versions
Yup that did it. I added the 'debugger' call at your line 2 above and replaced the var cssText section... thanks again
Are there any limits to what type of services or url can be used with this widget? In terms of search functions & capabilities.
Robert,
Only MapService or FeatureService.
Excellent to know, thanks.
Do you know if there are any map service or feature service "Settings" or configuration in network etc. that prevent the tool from working?
Robert,
The service has to support the query task and the layer in the service has to have the Shape and ObjectId fields visible.
Hi Robert,
Good news!!
The recent release of Web AppBuilder Developer Edition 2.12 (April 2019) did not break any of your Custom Widgets.
https://developers.arcgis.com/web-appbuilder/
I was able to use the latest versions of your Custom Widgets and upgrade our Parcel Map to WAB 2.12.
Everything is working like a charm.
Here is our Parcel Map:
http://www.davidapps.net/maps/phones/app283/

I have tested the following versions of your Custom Widgets in WAB 2.12.
All I did was edit this line in the manifest.json file under each widget to point to version 2.12
"wabVersion": "2.12",
Enhanced Search Widget 2.11, Version 81 2/8/2019
https://community.esri.com/docs/DOC-1731-enhanced-search-widget-version-211-080116
Enhanced Basemap Gallery Widget 2.8, Version 18 5/1/2018
https://community.esri.com/docs/DOC-2888-enhanced-basemap-gallery-widget-23-02142017
Identify Widget 2.11, Version 35 2/8/2019
https://community.esri.com/docs/DOC-3250-identify-widget-version-23-02172017
Elevation Profile Widget 2.8, Version 19 7/23/2018
https://community.esri.com/docs/DOC-3342-elevation-profile-widget-version-23-02142017
Map Progress Indicator Widget 2.8, Version 11 7/23/2018
https://community.esri.com/docs/DOC-6416-map-progress-indicator-widget-version-23-021417
Enhanced Bookmark Widget 2.5, Version 8 8/17/2017
https://community.esri.com/docs/DOC-6889-enhanced-bookmark-widget-version-23-21417
Enhanced Locate Widget 2.9.0.1, Version 18 11/5/2018
https://community.esri.com/docs/DOC-7046-enhanced-locate-widget-version-23-2142017
Popup Panel Widget 2.11, Version 18 2/6/2019
https://community.esri.com/docs/DOC-7355-popup-panel-widget-version-23-021417
Your Custom Widgets offer such a rich collection of features that I decided to write a comprehensive User Guide to help out novice users.
It takes a lot of examples to cover the advanced features of your Enhanced Search Widget which combines Graphical Search and Attribute Search with Spatial Analysis Tools.
The User Guide turned out to be 405 pages long.
http://www.DavidApps.net/docs/Parcel/UserGuide.pdf
It is unwieldy to download and navigate through this large 47MB PDF document.
So I researched and found a nifty program that converts your Word Document into a clean and elegant Web Help system without having to write a single line of code!
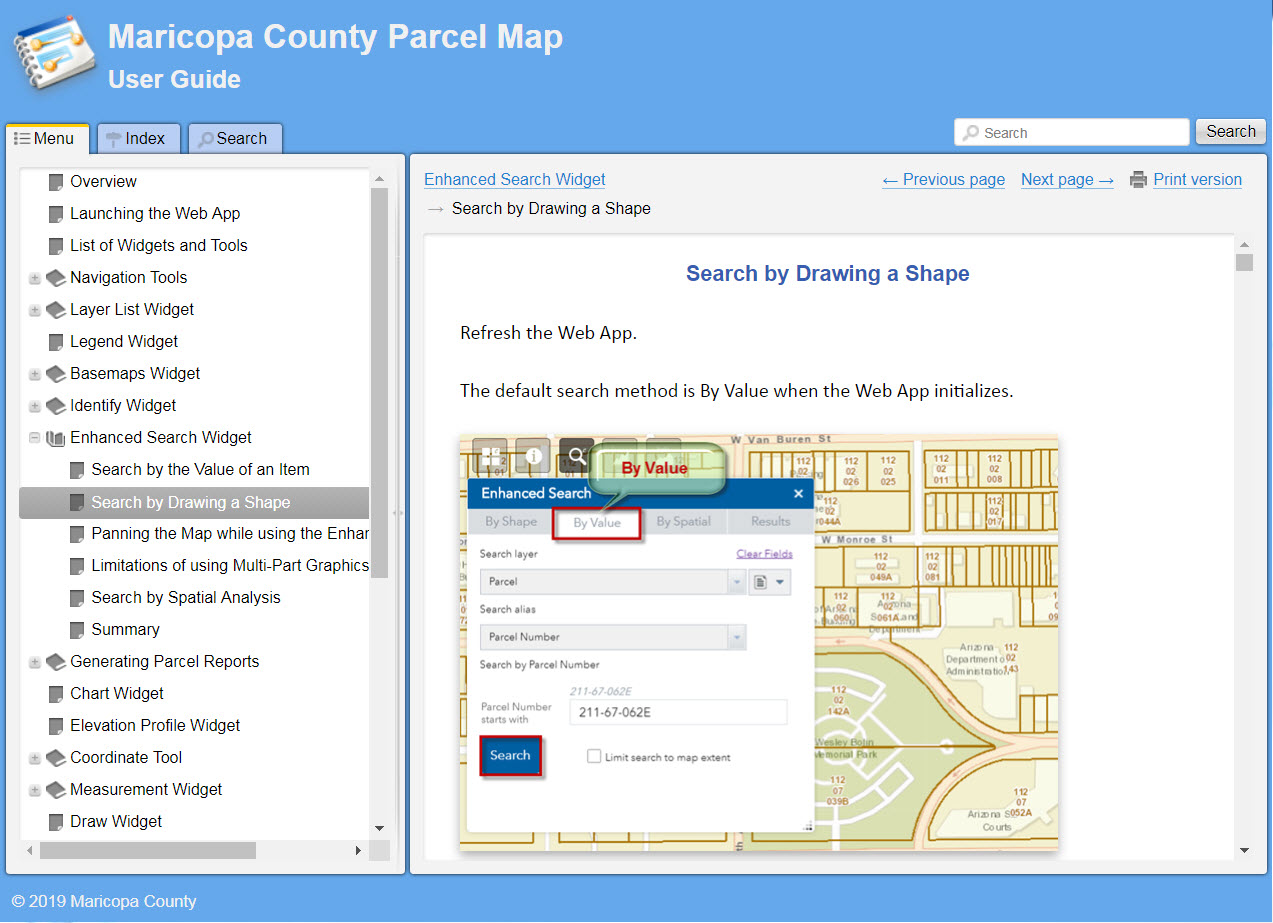
This is how the converted Online Help looks like:
http://www.DavidApps.net/docs/Parcel/help/

It is easy to jump to any topic. The response time is very fast.
Best of all, this is a fully responsive design just like the Web AppBuilder based on the Foldable Theme.
The end user can view the entire help system on their smartphone or tablet.
For those who are interested in creating a Web Help system from a Word Doc with a few mouse clicks, I have created a short online tutorial:
http://www.davidapps.net/DrExplain/Tutorial/
It shows where to download the trial version of Dr. Explain, how to create an Online Help system using a sample Word Doc, and whom to contact to purchase an Advanced License that removes the watermarks.
The conversion process is so simple that there is no excuse not to publish an Online Help to go with the Web Apps.
It adds a professional touch and eliminates support calls.
Best regards,
David Das
I forget... is there a way to configure eSearch so it will return a number of records that exceeds the "Maximum Number of Records Returned by Server" set in the map service? Or is that accomplished only by increasing that cap in the map service properties?
The latter
can you use custom images or any kind of images at all in the specific filters that you want to create based off a layer. Robert Scheitlin, GISP. We are trying to create some custom searches using the enhanced tool just wanted to ask if there was a way to use some custom images. thanks
devarsi
Devarsi,
What do you mean? Custom images for point search results? If so then yes.
Hi Robert,
I didn't completely understand if the e-search widget can do what I want:
I want to select one polygon from a map service and then make a spatial query on a point feature layer to find all the points that intersect the polygon I selected.
is that possible with the e-search widget?
thanks,
Dikla.
Absolutely.
Hi Robert,
I am using your eSearch widget for two apps. One app is running on older version of the widget(2.6) and other is running on current version. The apps lets users search for a parcel by address and suppose they search for an address field that has a value of '555 ne high school rd' as '555 high school', the older version of the widget finds the property but the newer version of the widget cannot find the same property unless they type '555 ne high school'. The older style was very helpful to us because it would find results even when the user did not enter any address direction prefix or suffix to their search. Is there any way that this functionality can be achieved in the newer widget versions?
Thank You
Anish,
Yes there is a option in the widgets settings for the old style search. Edit General Settings > "String search that uses contains will search each word in the query separately"
Robert,
I tried enabling the feature but it is giving me 488 results for the search compared to just one on the 2.6 version of the widget.
Anish,
Can you look in the browsers web console after you do the search and compare the SQL (i.e. "SQL Where with layers definition expression: ZONING_TYPE = 'RESIDENTIAL'") that is logged there in both versions?
Hi Robert,
I see the SQL where definition is different in the two versions.
For the newer version of the widget which did not return results,
It is SQL Where with layers definition expression: Upper(Address) LIKE Upper('%555 high school%')
For the older version of the widget that returned results,
SQL Where with layers definition expression: It is Upper(Address) LIKE Upper('%555%') AND Upper(Address) LIKE Upper('%high%') AND Upper(Address) LIKE Upper('%school%')
Anish,
OK that is what the Edit General Settings > "String search that uses contains will search each word in the query separately" is suppose to take care of. In the new version after checking that setting and running the search again what is the SQL?
Robert,
This is what the SQL says in the newer version. I see that it is replacing AND with OR in the query
SQL Where with layers definition expression: Upper(Address) LIKE Upper('%555%') OR Upper(Address) LIKE Upper('%high%') OR Upper(Address) LIKE Upper('%school%')
OK, Now we are getting somewhere. So can you open the eSearch widget config.json in your apps confis/eSearch/*.json file and copy and paste the portion pertaining to this search?
Here it is
"expression": [
{
"alias": "Address",
"textsearchlabel": "Search By Address",
"values": {
"value": [
{
"fieldObj": {
"name": "Address",
"label": "Address",
"shortType": "string",
"type": "esriFieldTypeString"
},
"valueObj": {
"value": ""
},
"prompt": "Address contains",
"textsearchhint": "Enter Address",
"sqltext": "Upper(Address) LIKE Upper('%[value]%')",
"operation": "stringOperatorContains"
}
]
Anish,
OK, I see my issue in my newer versions. Find this code and change line 12 from tOperator to 'AND'
buildWhereClause: function (layerIndex, expressIndex, /* optional */ theValue) {
...
if (tOperation === 'stringOperatorContains') {
if(content[s].value.toString() === ""){
continue;
}
if(this.config.containsword){
var sa = content[s].value.toString().split(" "), word;
for(w=0; w < sa.length; w++){
word = sa[w];
criteriaFromValue = queryExpr.replace(myPattern, word);
expr = this.AppendTo(expr, criteriaFromValue, 'AND');
}
continue;
}else{
criteriaFromValue = queryExpr.replace(myPattern, content[s].value.toString());
expr = this.AppendTo(expr, criteriaFromValue, tOperator);
continue;
}
}
...I will get this changed in the 2.12 version. Thanks
Robert,
I just tested it and it is working perfect.
Thank You for your help.
I'm trying to setup a search expression using the IN operator and configure it with a pre-determined list of values, but I can't get it to work. If I enter the values like so: CC,RRC-R10000,RRC-R.5,RRC-R1,RRC-R2,STMU,STR-4 -- then the search expression ends up like this: ZONE IN ('CC,RRC-R10000,RRC-R.5,RRC-R1,RRC-R2,STMU,STR-4'). If I enter the values like so: 'CC','RRC-R10000','RRC-R.5','RRC-R1','RRC-R2','STMU','STR-4' -- then the search expression ends up like this: ZONE IN ('''CC'',''RRC-R10000'',''RRC-R.5'',''RRC-R1'',''RRC-R2'',''STMU'',''STR-4''').
Has anyone tried setting up a search like this an gotten it to work?
Hi all, is it just me or is it if you have multiple instances of the widget, one widget HTML overrides the other one?
I'll give you an example on a test site on WAB 2.12 / eSearch 2.11. https://public.sagis.org/eSearchTest/ First widget on left, the green Parcel Search, is eSearch. The second one, the Blue Cloud aka Site Selection, is a second instance of eSearch. The first one searches only one layer, Parcels. The second, searches several. So the first one doesn't need a 'select layer to search' dropdown. And in fact it seems to hide itself if that is the case. I think maybe I did CSS somewhere to assist with that.
So if you open the Parcel Search then the Blue Cloud, works fine. But... if you do the reverse, and first open the Blue Cloud, THEN the Parcel Search, it gets all messed up. Notice it removes the Layer Selector menu in Blue Cloud.

It gets taller to match the first instance height (I added some extra text on that one as you can see at the bottom) , the Search Layer disappears and other menu shifts to the left.
It also then creates a blank unnecessary Search Layer selection dropdown on the Parcel Search. (You will see it happen)
I tried to no avail to hide it with CSS but to not kill it on the other instance. Including putting it in a DIV and doing #parceleSearch #dijit_form_Select_8_menu visibility: none and #parceleSearch #dijit_form_Select_2_menu (to catch both open orders, but try not to kill the Site Selection instance which does NOT have an ID on the parent DIV containing the dropdown). Any combination of CSS either nukes the layer selector dropdown from both, or doesn't work at all. Curiously most CSS doesn't seem to affect it even with the right specificity and !important etc etc. Really odd I wasn't able to tackle with CSS. Part of this stems from how Dojo assigns arbitrary IDs on the fly which is kind of annoying and breaks the whole concept of HTML at least easily. I don't feel like doing script for simple UI. I guess maybe I'll have to?
I tried starting over, in case some of my custom html in Parcel Search was the issue. By just adding two vanilla eSearch 2.11 instances from scratch, same thing happens. example here: https://public.sagis.org/eSearchTestvanilla/ Thoughts?
Perhaps this goes without saying but could be helpful, but I found that this only starts happening once I add a search Expression so the By Value tab is present. Of course, it's in this Tab that the problem is located in the first place. And it even happens when I create a copy of eSearch in the Stemapp folder, and name it eSearch2 and in manifest add 2 to the name, in case that would have helped. So there is a complete copy of the widget with a new name. Still happens.
Kevin,
Hmm. I have not done much testing with two or more instances. Thanks for pointing this issue out. The fix is a simple code change in the Widget.js _initLayerSelect function.
Lines 4, 11 and 18 now get a specific reference to the current widgets tab dom node.
setTimeout(lang.hitch(this, function(){
if(graOptions.length === 1){
this.labelLayerGraphical.innerHTML = graOptions[0].label;
html.setStyle(dojoQuery(".esearch-select-graphic", this.tabNode1)[0], 'display', 'none');
html.removeClass(this.labelLayerGraphical, 'hidden');
}else{
this.selectLayerGraphical.addOption(graOptions);
}
if(attribOptions.length === 1){
this.labelLayerAttribute.innerHTML = attribOptions[0].label;
html.setStyle(dojoQuery(".esearch-select-attrib", this.tabNode2)[0], 'display', 'none');
html.removeClass(this.labelLayerAttribute, 'hidden');
}else{
this.selectLayerAttribute.addOption(attribOptions);
}
if(spatialOptions.length === 1){
this.labelLayerSpatial.innerHTML = spatialOptions[0].label;
html.setStyle(dojoQuery(".select-layer-spatial", this.tabNode3)[0], 'display', 'none');
html.removeClass(this.labelLayerSpatial, 'hidden');
}else{
this.selectLayerSpatial.addOption(spatialOptions);
}
}), 100);This fix will be added in the next release too.
I added this to both. https://public.sagis.org/esearchtest2/ It shows a 'blank' dropdown on the second one still. It does however fix the removing of the menu in the second instance. So it seems it still needs to add a class to hide the "Search Layer" if there is only layer. (no need to select or show a user a blank menu if there is only one layer to search and it is hard coded as in my Parcel Search instance)
I am also wondering the affect multiple instances would have on the Search URL. That is a dynamite feature. Last, a question... Were you considering ever adding a way to have the Search URL work, if the widget is closed i.e. not open at start up? I know earlier in this thread there was somewhat of a workaround way to get this to work. I eventually settled on just relying on the Share widget.
Kevin,
Mine does not respond that way, i.e. I do not get an empty drop down. Is the last url you posted a vanilla app with none of your css rule changes? The url search feature of the eSearch is definitely designed for one instance of the eSearch. Currently each instance would attempt to search based on the url provided. The current eSearch will attempt to search for the url parameters as soon as it (the widget) is opend.
I re-added the widget, and now I do not have any issue either. https://public.sagis.org/esearchtest3/
I didn't have any CSS that I see, none in index or eSearch's css. But it must have been somewhere. Although I initially created a copy of eSearch and gave it a wholly new name, the folder and manifest. (I thought maybe that would help, or at least I wanted to see 'what would happen') So it had two widget folders eSearch and eSearchNEW. The first time in test2. In test3, I did it the 'normal way', where I added the widget, then added it again, all within WAB. So it has one widget folder. And now it works. Perhaps that was why. Anyway no worry, it must just be something I did. Wanted to just check.
As for how loads the Query once opened, that's awesome. However the way widgets 'silently' work, even when closed, like the WAB Share widget, via URL parameter, that allows incoming requests. For example from the Property Card to the map viewer, via PIN (parcel ID) number. Not sure if that would be implementable for eSearch at some point?
Thanks as always Robert. The way eSearch is infinitely customizable is why it lends itself to multiple instances. Looks like it works perfectly now with your new logic.
Kevin,
I am missing something. If you do not have the eSearch widget set to open at start then the widget will never execute any code and thus will not do anything with the URL until the widget is opened. I don't see how the share widget is any different.
However the way widgets 'silently' work, even when closed, like the WAB Share widget, via URL parameter, that allows incoming requests.
The share widget does not do anything with out being opened. The app it self does things based on the url, like setting extent, setting the webmap, scale, etc, etc. All of these things happen because of the MapManager.js and other core code and have nothing to do with the share widget. So no the eSearch can not do anything without being opened so that it's code can do something with the url parameters.
Robert... Share works for me without being opened. At startup nothing is open. I just did a quick Query here, for a School by name from the School layer. https://www.sagis.org/map/?query=SAGIS2018allLayers_9233_106%2CNAME%2CBethesda%20Home%20For%20Boys%2...
This enables great integration from incoming links from other apps.
Side note: this does however highlight the weakness in the current webmap architecture, where JSON does not stay in sync with services automatically, requiring us to always re-add a service if layers are added, which changes the webmap service id (the 9233 above). I proposed Esri fix this important issue: https://community.esri.com/ideas/16701-keep-webmap-service-item-id-static
Robert, I definitely would have left your eSearch open at startup, if it was up to me. I find your eSearch interface is the most friendly of any option I have seen, to search for a property. And I think it is the best way to present results, better than the popup. But .. it was decided against. So I implemented the Search widget as here.
Kevin,
As I mentioned already that url works because the WAB Core code supports certain URL parameters without the use of any widget. My eSearch widget does not have access to change the Core WAB code base.
Ah ok, they built it in. Maybe the WAB team could in the future make MapManager more exposed or extensible? So as to allow a widget developer to allow parameters without too much extra code? Or maybe that is the point, it is private so as to ensure stability. Just thinking out loud so to speak. Thanks Robert for your thorough explanation.
Kevin,
There is little the team can do when it comes to widgets having access to any of the widgets code without the widget being opened first.
Hi Robert,
I've added a secured layer into the config file and created a Group in Portal containing users who can access this layer. For those in the Group, when the eSearch widget is opened, they can see the layer in the search layer pulldown menu. However, for those who do not, a pop-up window appears asking for credentials. Is there a way to suppress this window?
Thanks in advance,
James
James,
Not that I am aware of.
James Ko You could listen for the event, then use a .click() on it, it probably has a unique label or other attribute? Just guessing. Like document.getElementsByClassName('TheButtonClass')[0].click() or document.getElementById("myCheck").click() or even by label (tagname). And use dojo ready() or even a timeout to ensure the DOM is there to click on it. Timeout is not the best way to do things like this so that would be a last ditch effort. Would be best to use published and subscribed events or test for conditions. I really wish Esri gave all their elements DOM id's in WebApp Builder. That would make events much, much easier.
By the way this leads me to a question for Robert Scheitlin, GISP!
So your example with programmatically opening eSearch in Launchpad worked. Two questions:
1) How can I make it open in to the Graphical Search tab, after opening?
I set it by default to open in Search by Attribute Value. But when I open it programmatically, I actually want it to open to the Graphical Search tab. So, I tried using document.getElementById("eSearchTab").click(); after appending a DOM id to nearly a few various elements in that tab in widget.html, trying to grab it by the label, which I saw in F12, by tagname.click() even, etc. No luck. I see the logic to push content to shapeTab in eSearch/widget.js and the this.selTab lines, but I am not sure exactly which method to call, to tell your eSearch to activate the Graphic Search tab?
2) Interestingly, it opens fine when I open my first Infographic widget instance. However, if I open another Infographic, it closes it. Then, if I open a third one, it opens again. Apparently if a widget calls to programmatically open it, and it's already open, it closes.

Apparently it is toggling a visibility somehow when it sets that id in WidgetManager? I was thinking there should be a simple 'visible' property for a widget I could test for, with an if statement. I saw a visibility property but that didn't seem to work when tested for. Thoughts?
Kevin,
To open the eSearch on the By Shape tab:
var widgetCtlr = WidgetManager.getInstance().getWidgetsByName("AnchorBarController")[0];
if(widgetCtlr.getOpenedIds().indexOf(this.appConfig.widgetPool.widgets[7].id) === -1){
widgetCtlr.setOpenedIds([this.appConfig.widgetPool.widgets[7].id]);
}
setTimeout(lang.hitch(this, function(){
var es = WidgetManager.getInstance().getWidgetById(this.appConfig.widgetPool.widgets[7].id);
es.tabContainer.selectTab(es.nls.selectFeatures);
}), 500);To make sure that the widget does not toggle first check if it is already part of the OpenedIds (line 2).
Hi Robert,
CONGRATULATIONS!!!
You won the First Place GeoNet MVP Award for 2019.
Here is Jack at the ESRI International User Conference Closing Ceremony today.
On behalf of the Web AppBuilder Community, a million thanks for all your passion, dedication and hard work that went behind your Custom Widgets.
They are invaluable tools that we use every day in all our Web Apps.
Best regards,
David
Thanks David
Congrats Robert!
I have a question, I am trying to add this widget to my app. I added it to my IIS folder and when I go to add the item into my webmap, I click on custom, click it once to get the check mark but when I click on Ok, nothing happens. The web app has permissions, not sure what Im missing...any ideas?
Yes Congrats Robert. Excellent work.
cheers
Congratulations, Robert. Your contribution to the WAB community is invaluable.
Regards,
Vatsal
George,
Are you using Portal or WAB Developer? If Portal what version. The big thing to understand about Portal is that based on your Portal version it is a couple of WAB versions behind so you need to be using the right version of the eSearch. See this link to know what version of WAB your Portal version is using.
https://enterprise.arcgis.com/en/portal/latest/use/about-versions.htm
I am using portal 10.6.1 and using that link it says WAB 2.8. I dont see a v2.8 link in the original post.
Ill try 2.7 and 2.9
No luck with 2.7 or 2.9. ![]()
Figured it out, forgot to enable CORS...doh
So what version should I be using? It looks like all of them add to my web app, right now im going to try configuring with 2.11 and see what happens.
George- at 10.61 we used wab build 2.11 (enterprise and dev) and eSearch build 2.7