- Home
- :
- All Communities
- :
- Industries
- :
- Education
- :
- Education Blog
- :
- How to create an ArcGIS Online map with 360° image...
How to create an ArcGIS Online map with 360° images
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
360° images are basically photo spheres – where you are standing in the middle. To capture these images, normally you would use a 360° camera (like my Insta360 One X2) or you can use a free smartphone app (like Google Street View). While the smartphone app is free, it requires a careful hand and some practice to get the final photo sphere to look halfway normal when properly rendered.
To follow along with this post, you will need:
- An ArcGIS Online publisher account
- Free Street View app for iOS or Android (free)
- Your smartphone with Street View installed
- A Momento360 account (free tier). Other options: Kuula.co or open source three.js
In order to view a 360° image, a service or special script must be first loaded in the web browser, which in turn loads the special 360 image correctly. While a 360° image can be a regular JPEG file – when you preview the picture without special software, it might look like so:
Why 360° images?
Especially for schools and colleges, 360° image captures can be a great addition to field data collection. It allows the photographer to capture EVERYTHING and not just a 35mm framed window (for example). This can be useful for studying large patterns – such as cloud types, vegetation growing (or not) in a field, damage from wind, or capturing an entire place - perhaps to facilitate virtual field trips.
Workflow:
- Take 360° images with Street View (mobile app)
- Save to the cell phone's image library
- Upload to an independent hosting service, Momento360
- Create a small table, linking Momento360 URLs and place title
- Use Experience Builder to create an app that will link the image to a specific map marker
We’re rendering our 360° images in an ArcGIS Online map because we don’t want the advertisements and others’ map contributions to appear on our map of (student-acquired) images. For many schools and colleges, this is a serious privacy concern.
In this post, I'll build an example map app, Tom’s trip to the Kansas City zoo. A sneak peek of the final work is below and clickable.

A deeper dive into the workflow above follows. Skip sections that you are familiar with.
.1. Take 360 images with Google Street View (mobile app).
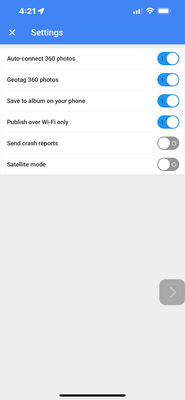
Download the free app (sign in may be required). Go to the app’s settings and ensure that you’re keeping a local copy of the processed image. See screenshot.
.2. Save to the cell phone's image library
Get to your data collection site – or at least someplace where multiple photo spheres can be captured without too much overlap in the photography. If you’re concerned about privacy, you don’t need to publish the photos to Google at all. You should however find a copy of the image(s) in your camera’s photo album.
.3. Upload to an independent hosting service, Momento360
At the time of this writing, Momento360 has a useful free tier. It is certainly substantial enough for the project we are undertaking here. If you haven’t already, create your free Momento360 account.
Upload each of your photos to Momento360 (web browser uploading only). I have uploaded my six photos from around the zoo. Notice how nicely they render - and if you have a VR headset, the experience is even better.
.4. Create a small table, linking Momento360 URLs and place title
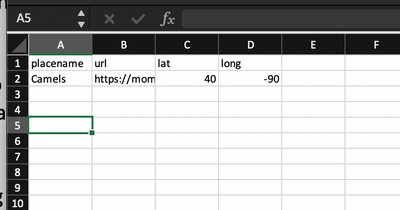
On Momento360, click an image to find the sharing link. Select “Share/Embed link”. Copy the URL and paste into your spreadsheet, like the image below.
In this case, I’m going to create just one record. Save your spreadsheet as a .CSV file – ideally on your desktop. Log into your ArcGIS Online organization.
- Go to “Content” and press the button, “New Item”.
- Select “Add CSV and create hosted feature service or table”
- Import all field names.
- Identify your lat/long fields.
- Set a title for the service.
- On the details page, press the “Share” button. I will set mine to “Everyone”. Set yours as you see appropriate.
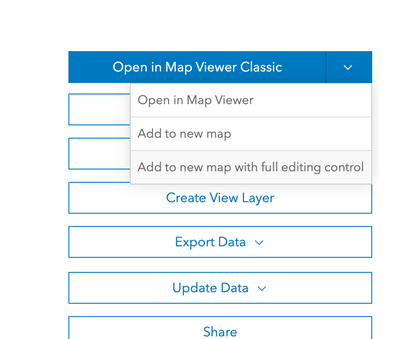
- I edit my feature service using the classic map viewer in cases like this.
- Select “Add to new map with full editing controls”.
- You may need to press “Done” to tell the map how to symbolize data.
- Press the “Edit” button.
- Zoom into your existing point. You can drag the point around to place it exactly where the image was taken – using the basemap as a reference.
- Click and drag a new marker for each 360° image.Add the image URL for each record. My feature service is here for an example.
- Finally, add your point-based feature service to a map viewer or scene viewer map. Save the map and share it, like you previously shared the service (private, organization, or everyone). My sample map is here.
.5. Use Experience Builder to create an app that will link the image to a specific map marker
Launch the Experience Builder using the “waffle” near your profile icon in ArcGIS Online or click: https://experience.arcgis.com
- Press the “Create New” button.
- Select “Blank Full Screen” and “Create”.
- Click and drag a map widget to the Experience Builder canvas.
- Click the widget box on the canvas, Set the map source in the right-most panel by pressing “Select Map”. Click the “Add New Data” link near the bottom. Find your newly created map. Click the map name in the list to “activate” it. The map should now appear in your Experience Builder canvas.
- Click and drag an “Embed” widget to the Experience Builder canvas.
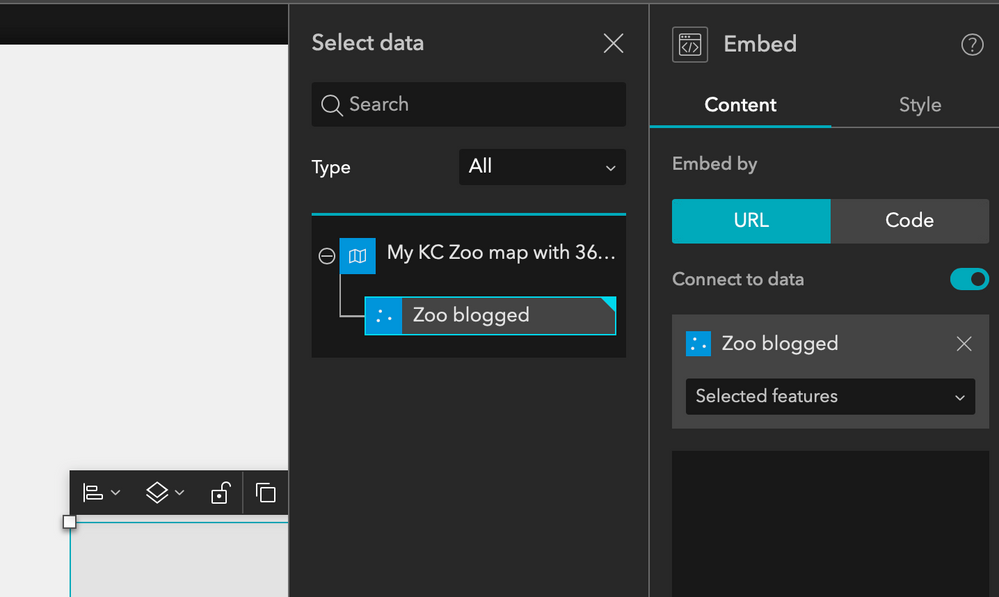
- Click the embed widget displayed on the canvas. In the Embed window on the right, click the slider for “Connect to Data”. Click the button, “Select data”. Your map name should appear. Press the plus button to open the layer list of the map. Click the layer with your points and image links.
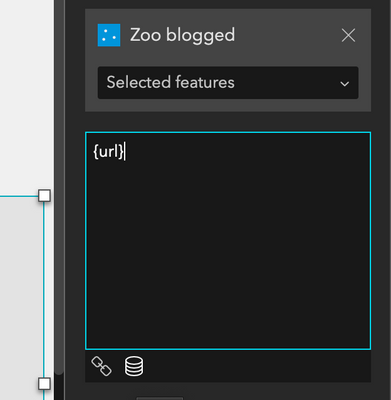
- Back to the right, set the pull down beneath your layer name to “Selected features”. See image below.
Click the database icon (looks like a small can with horizontal stripes) and select your 360 image URL column. This should paste the name of your linked data field into the window. The field name will have curly braces around it, as you can see below.
- Save your Experience Builder application by clicking the save icon, near the upper-right corner.
- Press the Publish button.
- Click the vertical ellipses next to the publish button and select “Change share settings”.
- Click the “Share” button and set your sharing as you previously did for the feature service and map.
- Press the “View” button to see your published experience builder app with your 360° images linked to a marker and displayed on your map!
My final map is here (showed earlier). If you follow the basic idea above and create your own map with 360 content - post a link below. It'll be fun to see the differences and advances you make.
Enjoy!
Extra credit:
1. Don’t want a regular pop-up on the map – just the embedded image displayed? In Experience Builder, click the map widget on the canvas. Scroll the settings menu down, that appears on the right side of the browser. Toggle the setting for “Disable Pop-up”. Save and republish.
2. You can use this workflow with 360° images, videos, or VR scenes (with or without headset) - as long as you only need to point to the asset with a URL. This approach won't work if you need to use an HTML iframe to render the asset.
3. Visit my storymap of 360 image embed tests here. If you want to show a 360 image paired with a map or story, you can drop a link or iframe in a storymap embed widget. The process is simple. This page shows various tests of 360 image hosts - and the functionality those hosts include in their embedded image viewers.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
Administration
39 -
Announcements
45 -
Career & Tech Ed
1 -
Curriculum-Learning Resources
180 -
Education Facilities
24 -
Events
47 -
GeoInquiries
1 -
Higher Education
520 -
Informal Education
266 -
Licensing Best Practices
47 -
National Geographic MapMaker
17 -
Pedagogy and Education Theory
187 -
Schools (K - 12)
282 -
Schools (K-12)
185 -
Spatial data
24 -
STEM
3 -
Students - Higher Education
232 -
Students - K-12 Schools
86 -
Success Stories
22 -
TeacherDesk
1 -
Tech Tips
83
- « Previous
- Next »