Extending Your 3VR Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
The article below describes how to extract or inject 360 photographs into ArcGIS 360 VR app files.
Related background:
How to create an ArcGIS Online map with 360 images
Moving GIS Data into Virtual Tours
The ArcGIS 360 VR app is a great app for viewing your 3D web scene content in virtual reality. It turns out that you can break open the ArcGIS 360 VR (*.3VR) file, extract the images, and rebuild them for distribution on other platforms like Momento360, RoundMe, or Kuula.co. Why bother? These traditional “virtual tour” websites have extra “bells-and-whistles” that can increase the instructional usefulness of your web scene content.
Examples
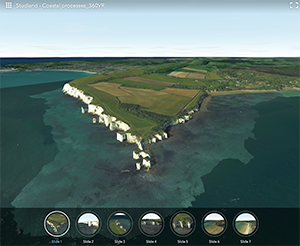
My colleague Jason built this ArcGIS 360 VR app as an export from the ArcGIS Online Scene Viewer – a new and very cool feature.
https://www.arcgis.com/apps/360vr/index.html?id=2d324a97b4374bafb38d7ffeebbf8792
I reconstituted the images in his ArcGIS 360 VR file and published a few pictures on Kuula.co. I intentionally added a few extra hotspots – just for demonstration purposes.
https://kuula.co/share/NdJRW/collection/7v1Gw?logo=0&info=0&fs=1&vr=1&sd=1&initload=0&thumbs=1
The value
Virtual tour sites generally support things like hotspots (in image) that teleport the user to a different image, hotspots for weblinks, and hotspots for subtle text popups. When a student views a landscape, they can mouse over any number of hotspots to find out what a geographic feature is or any other place-specific content. Most virtual tour sites also support either background audio or hotspot-based audio. Want to provide a second learning modality for learners – add an audio track that describes the image or directs a learner to a special place in the image. If you’re concerned about bandwidth, virtual tours generally load one image at a time – making the initial load fast – especially useful with a classroom of students all content via Oculus to the wireless network.
My Workflow
1. Download the 3VR file (example).
https://k12.maps.arcgis.com/home/item.html?id=2d324a97b4374bafb38d7ffeebbf8792
2. Change the .3VR file ending (extension) to .ZIP
3. Decompress/Unzip the file. The resource subfolder will contain six images plus a thumbnail per slide in the 360 VR Experience. I would display the resource folder’s content alphabetically. It will nicely arrange the files for cherry-picking.
4. Use this web-based tool to create one spherical image (equirectangular 360 image). You’ll add all six images (not the thumbnail) to the webpage at:
https://danilw.github.io/GLSL-howto/cubemap_to_panorama_js/cubemap_to_panorama.html
- Update image dimensions to: 6080 x 3040
- Rotate the sixth (bottom) image by 180 degrees. Press Update button.
5. Press the button, “Download (save) result”. I new image file should be in your downloads folder.
6. Upload the new spherical (360) image to your virtual tour image host, such as Momento360 or Kuula.co.
7. Once in these image viewers, you may add hotspots, teleports, HTML popups, and more. An image slide tray is also available (at least in Kuula.co) depending on how you configure your virtual tour.
8. Add hotspots, text, or images and build your new virtual tour using GIS content!
Of course, you can reverse the above workflow.....
Moving 360° Photographs into the ArcGIS 360 VR app
It's quite possible that you'd like an actual photograph of an area included in your ArcGIS 360 VR app - to illustrate the actual landscape. Assuming you've acquired a 360° photograph of an area, this is one workflow you can use to inject that photo into your app. In this demo, I'm going to use a 360° photo and inject it into Jason's original ArcGIS 360 VR file.
Example
My workflow
Note: Uncompressing/Compressing with built-in tools on my Mac produce an error in the JSON file, when attempting to view the 3VR file in ArcGIS Online. I believe this is a file encoding issue caused by the Mac and am looking for workarounds. In the meantime, the process works fine on my Windows 10 computer.
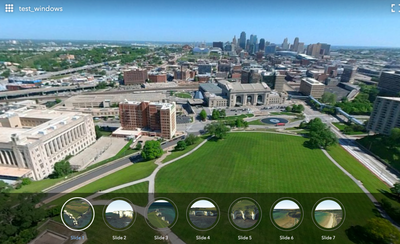
1. Locate your 360° image. In this case, I have a landscape photo from the top of the National WWI Memorial. (See how I use the 360 image in StoryMap Expeditions.)
2. Go to a third-party online image converter, such as: https://panorama-to-skybox.herokuapp.com
3. Upload and process the image. Download the zip file containing six "skybox" or cube set images. My image sizes were about 150Kb uncompressed, per image.
4. Back on your computer, rename Jason's sample .3VR file - replacing the .3VR extension with .ZIP. Uncompress the zip file.
5. In the new (uncompressed) folder, you will find a json file and a subfolder called Resources.
6. To keep things short and simple, we're going to rename and swap out the six images used in the first skybox/cube set. We will rename our converted equirectangular images to use filenames: 0_2048_0.jpg thru 0_2048_5.jpg . Note: be sure to also change the file extension from .jpeg to .jpg.
Since we're moving from a single file to six files, the sequence of the files (file names) becomes important.
Image mappings:
- The first four images are the "walls" of the cube. The order of the files will be correct, however you may have to shift the files (file number) up or down to get correct alignment with the topmost and bottom-most images. Expect a little trial and error here.
- replaced image ending with _4 = your up (full sky) facing image
- replaced image ending with _5 = your down (full earth) facing image
7. After you have renamed your images, copy them into the uncompressed 3VR resources folder containing the ArcGIS 360 VR files. In this case, we're actually replacing the JPGs used in the first cube set to use our photo. We're not going to bother changing the thumbnail or cube set title here - just to keep things simple.
8. Compress (ZIP) the entire 3VR folder - that includes the json and the resources subfolder.
9. A new file is created ending in .zip - change the extension (.zip) to .3VR
10.Upload your new .3VR file to ArcGIS Online. Set the share options. View the file.
My result file can be viewed or downloaded here.
Notes - October 2022:
1. If I edit the JSON on a Mac or zip the JSON file and resource folder on a Mac, the resulting 3VR file consistently errors. If I compress the JSON file and resource folder using 7zip on Windows, the uploaded 3VR file also consistently produces an error.
Credits:
Topmost "VR" graphic: Photo by Sara Kurig on Unsplash
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
Administration
80 -
Announcements
80 -
Career & Tech Ed
1 -
Curriculum-Learning Resources
259 -
Education Facilities
24 -
Events
72 -
GeoInquiries
1 -
Higher Education
599 -
Informal Education
281 -
Licensing Best Practices
93 -
National Geographic MapMaker
33 -
Pedagogy and Education Theory
226 -
Schools (K - 12)
282 -
Schools (K-12)
274 -
Spatial data
35 -
STEM
3 -
Students - Higher Education
247 -
Students - K-12 Schools
129 -
Success Stories
36 -
TeacherDesk
1 -
Tech Tips
122
- « Previous
- Next »