- Home
- :
- All Communities
- :
- Developers
- :
- Developers - General
- :
- Developers Questions
- :
- Split and Get value with arcade
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
On Arcgis Portal, I would like to represent my buses line with Arcade and HTML. I would like get the number of the line and put colors in relation to the numbers.
My value are like that on my stop feature : Line 1, Line 2, ..., Test 56.
My first problem is to get the number only. I can split the field but then I don't know how the get the value.
Is someone think it's possible or too complicated? With IIf maybe?
I know this blog but my problem is little more different. https://www.esri.com/arcgis-blog/products/arcgis-online/mapping/combining-arcade-and-html-for-a-real...
Thank you
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi thanks for the answer.
But I cannot understand where to add it in the popup HTML. I click a dot on my map, the popup is shown and than I do CTRL+U... but in the HTML I cannot find the part of the popup and where to add your code.
maybe is a dumb question but I don't know this.
cheers
Pedro
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
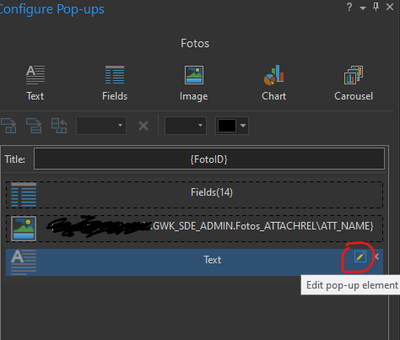
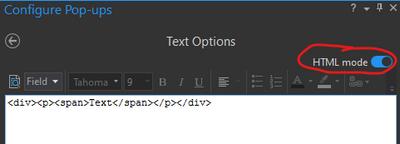
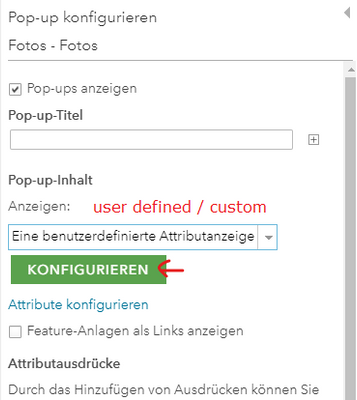
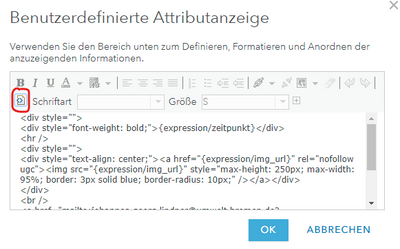
When you configure your popup, there is an option to switch to the HTML source.
ArcGIS Pro:
Map Viewer Classic:
Have a great day!
Johannes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Fantastic, it worked. <learning everyday>
my doubt now is the following. As I have different hyperlinks per vehicle how can I show it in the popup the name (hyperlinked)? Let's say car to the car page, and bike to the bike page - sometimes single one, sometimes both.
cheers
Pedro
// show_car
var lines = Split($feature.Equip, ",")
for(var i in lines) {
if(lines[i] == "car") { return "block" }
if(lines[i] == "bike") { return "block" }
if(lines[i] == "boat") { return "block" }
if(lines[i] == "etc...") { return "block" }
}
return "none"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can't do it in one expression.
For each of your equipment types, you create an expression that shows or hides the div block in the popup.
// show_car
var lines = Split($feature.Equip, ",")
for(var i in lines) {
if(lines[i] == "car") { return "block" }
}
return "none"// show_bike
var lines = Split($feature.Equip, ",")
for(var i in lines) {
if(lines[i] == "bike") { return "block" }
}
return "none"// show_boat
var lines = Split($feature.Equip, ",")
for(var i in lines) {
if(lines[i] == "boat") { return "block" }
}
return "none"
<!--
display: block; shows the div
display: none; hides the div
in the expressions, you return either "block" or "none", depending on whether the equipment type is in the field.
-->
<div style="display: {expression/show_car};"><a href="https://luxe.digital/lifestyle/cars/fastest-cars">These are the fastest cars</a></div>
<div style="display: {expression/show_bike};"><a href="https://.../coolest_bikes">These are the coolest bikes</a></div>
<div style="display: {expression/show_boat};"><a href="https://..../biggest-ships">These are the biggest cruise ships</a></div>Have a great day!
Johannes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi again,
I do not understand why in the final pop-up it appears "car" "bike" and "boat" when in the field is only "bike".
Isn't the "return "none"" make them not visible while the those attributes are not in the field whereas bike is the only in?
cheers
Pedro
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The final code is the popup's html.
For each of your equipment types, you need one of these:
<div style="display: {expression/show_bike};">Content</div>If you have "bike" in your equipment field, this will evaluate to
<div style="display: block;">Content</div>In HTML, "display: block" means that the element (the div in this case) will be shown on screen.
If "bike" is not in your equipment field, the HTML will evaluate to
<div style="display: none;">Content</div>which will hide the element.
So if you only have "bike" in the field, the div elements for "car" and "boat" should be hidden.
If that is not the case, you probably need to check the expression names. Could be that your expressions aren't named "expression/show_car", but "expression/expr0" or "expression/expression0" or similar.
Have a great day!
Johannes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok, well. it seems that the name of my expression is wrong: "expression/expr0". I tried to rename, but it doesn't rename... So I will use the default esri naming. I tested and it worked.
Fantastic job. Please apply to SatCen and join my team.
cheers
Pedro
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes it works! Thank you so much Johannes!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Good to hear, glad I could help.
Please mark an answer as solution, so that it gets shown at the top directly under the question.
Have a great day!
Johannes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
3 weeks ago you answer my question about the hyperlinks. one per vehicle (car, bicycle, etc)... more than one if there is more than one vehicle listed in the field.
the popup shows the naming correctly for one vehicle, for two vehicles, etc. However the hyperlink doesn't work properly when more than one vehicle is listed. It simply makes a single hyperlink of both words some thing like this:
I tested the link for both Car and Bicycle isolated and it works fine.
What could be the mistake?
if you want I can share the code but it is exactly what you suggested than.
cheers
Pedro