- Home
- :
- All Communities
- :
- Developers
- :
- Developers - General
- :
- Developers Questions
- :
- Split and Get value with arcade
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
On Arcgis Portal, I would like to represent my buses line with Arcade and HTML. I would like get the number of the line and put colors in relation to the numbers.
My value are like that on my stop feature : Line 1, Line 2, ..., Test 56.
My first problem is to get the number only. I can split the field but then I don't know how the get the value.
Is someone think it's possible or too complicated? With IIf maybe?
I know this blog but my problem is little more different. https://www.esri.com/arcgis-blog/products/arcgis-online/mapping/combining-arcade-and-html-for-a-real...
Thank you
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Good to hear, glad I could help.
Please mark an answer as solution, so that it gets shown at the top directly under the question.
Have a great day!
Johannes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
So is your example, "Line 1, Line 2, ..., Test 56" for a single point? How do you envision a stop being displayed when there are multiple values?
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I don't know maybe with multiple Iif ?If I can split the field and get each value, after that maybe with Iif (Left($feature.field),4) == "Test"), "#color", Iif ((Left($feature.field),4) == "Line"), "#color2"),...
I don't know if it's possible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The trouble is, you're only going to be able to output a single color. So your popup could have some kind of element, maybe a shape or a line of text, but you can only define its color once.
If you want one element per line associated with the stop, you'll need some way to identify each line separately. Meaning, each line will need its own expression.
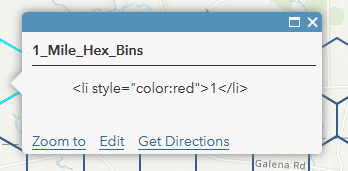
You can try to create a list of lines in a single expression, but what you'll find is that HTML tags have to be established in the popup, not in the expression. When you try to use HTML in the expression itself, you get this:
The <...> items are treated as raw text, not HTML.
So for each possible line, you need some kind of placeholder in the popup. Depending on the number of possible lines, this can lead to a rather inelegant popup.
This might be too far outside the scope of your question, but how much control do you have over the data? Would it be possible to establish a relationship class between the stops and lines? The string-based list of Lines just seems difficult to work with.
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello Josh, thank for your answer.
There 's still have a relationship class between the stops and the lines. how see you the things?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
As Josh said, if you want to format the lines differently in the popup, you will have to create an expression for each of your lines.
// expression/show_line_1
// returns "none" if "Line 1" is not found in the Line field
// returns "block" if it is found
var result = Find("Line 1", $feature.LineField)
if(result == -1) { return "none" }
return "block"
In your popup configuration, switch to HTML source.
<p style="font-weight: bold;">Lines at this stop:</p>
<div style="display: {expression/show_line_1}; color: red;">Line 1</div>
<div style="display: {expression/show_line_2}; color: green;">Line 2</div>
<div style="display: {expression/show_line_3}; color: blue; background:black;">Line 3</div>
If you return "inline" instead of "block " in the expression, the lines will be shown next to each other.
Have a great day!
Johannes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Johannes, it works like a charm!
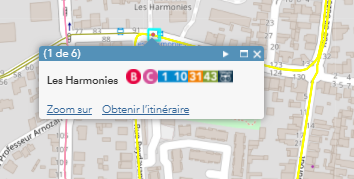
But I Have a problem with the Find fonction: it finds me every word beginning by a B or a C as we see in the image. Even when my line calls 1 or 11, it finds the both.
How can I solve this little problem? I have tried with the lenght of the value or a other value of a other field but I didn't success.
If you have any idea, it would be very nice ! Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
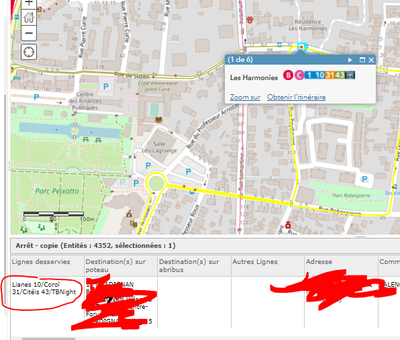
If your lines are always separated by the same character ("/" in your image), you can use this:
// show_line_1
var lines = Split($feature.LineField, "/")
return IIF(Includes(lines, "Line 1"), "block", "none")
If Includes is not available for you yet (it came with the latest Arcade version), it would be a bit more cumbersome:
// show_line_1
var lines = Split($feature.LineField, "/")
for(var i in lines) {
if(lines[i] == "Line 1") { return "block" }
}
return "none"Have a great day!
Johannes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
real nice. I was looking for this. I was wondering if it is possible to add hyperlinks, according to the field attribute. My problem here is that I would like to show an alias of the hyperlink. but the Equip field can have more than one equipment (therefore I am using your solution for split).
I hope u can understand my difficulty.
cheers
Pedro
// show_line_1
var lines = Split($feature.Equip, ",")
for(var i in lines) {
if(lines[i] == "car") { return "https://luxe.digital/lifestyle/cars/fastest-cars/" }
}
return "none"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
So if "car" is in your equipment field, you always want to return that link, but with an alias like "These are the fastest cars"? In that case you would put the link into the popup's HTML and show or hide it with the expression:
<div style="display: {expression/show_car};"><a href="https://luxe.digital/lifestyle/cars/fastest-cars">These are the fastest cars</a></div>
<div style="display: {expression/show_ship};"><a href="https://..../biggest-ships">These are the biggest cruise ships</a></div>// show_car
var lines = Split($feature.Equip, ",")
for(var i in lines) {
if(lines[i] == "car") { return "block" }
}
return "none"
Have a great day!
Johannes