- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Questions
- :
- Re: Arcade Expr skips empty in MV Classic but not ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Arcade Expr skips empty in MV Classic but not in New MV
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Greetings all.
I created a custom pop-up in MV Classic that includes values from 7 text attribute fields, plus up to 3 photos. 3 of the 7 fields are links to web pages, and I successfully configured the popup in Arcade to exclude rows with missing values for those 3 fields. (Sidebar: because the attributes with some missing values are links to web pages, I have not been able to figure out--despite exhaustive effort--how to collapse the resulting empty rows.) The popup worked well in MV classic and showed all of the text fields, with the photos at the bottom.
Here's the problem: I was requested to switch the order of the display such that it shows some text fields, then the media photos, and then the remaining text fields beneath that (for use in the feature information card in Web Experience Builder). When I re-order the popup info in new map viewer, the Arcade expression I used before loses functionality--all rows are displayed, even though they contain empty data, resulting in text that should be a link but doesn't have anything to link to, rather than a blank, empty line. The HTML that I try to copy over from old to new popup configuration fails. Below is a screen capture of the new popup and configuration in New MV, and following are my original Arcade expressions and the HTML in MV Classic that doesn't seem to translate in new MV.
What am I doing wrong?
Arcade expressions that worked in MV Classic (but returned a blank line if empty once formatted as links)
return IIF(IsEmpty($feature.Embeds), 'none', 'inline')
return IIF(IsEmpty($feature.Link1), 'none', 'inline')
The bottom attribute link is never empty, but the other two might be.
Thanks for any insights you can provide.
raena
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @RaenaDeMaris ,
You would probably end up doing something like:
var expr1 = 'Include the result of expr1 here' // {expression/expr1}
var expr2 = 'Include the result of expr2 here' // {expression/expr2}
var expr8 = 'Include the result of expr8 here' // {expression/expr8}
var expr9 = 'Include the result of expr9 here' // {expression/expr9}
var html = '<div style="background-color:#' + expr8 + ';padding:5px;">';
html += TextFormatting.NewLine + '<span style="color:#' + expr9 + ';">';
html += TextFormatting.NewLine + '<strong>' + $feature.CatDescrip + ': ' + $feature.Organization + '</strong>';
html += TextFormatting.NewLine + '</span></div>';
html += TextFormatting.NewLine + '<span style="' + expr1 + '">';
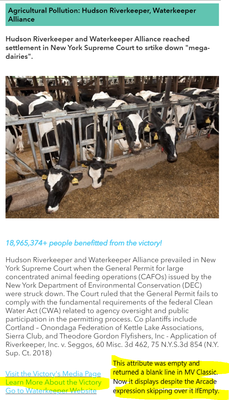
html += TextFormatting.NewLine + '<br />' + $feature.VictoryTitle + '<br />';
html += TextFormatting.NewLine + '</span><i><b><font color="#46C8F3"><br />' + $feature.Pop + ' benefitted from the victory!</font></b>';
html += TextFormatting.NewLine + '<br /></i>';
html += TextFormatting.NewLine + '<span style="display:' + expr2 + '"><br />' + $feature.VictDescrip + '<br /> </span>';
html += TextFormatting.NewLine + '<br />';
if (!IsEmpty($feature.Embeds)) {
html += TextFormatting.NewLine + '<span><a href="' + $feature.Embeds + '" target="_blank">Visit the Victory' + "'s Media Page</a></span>";
html += TextFormatting.NewLine + '<br />';
}
if (!IsEmpty($feature.Link1)) {
html += TextFormatting.NewLine + '<span><a href="' + $feature.Link1 + '" target="_blank">Learn More About the Victory</a></span>';
html += TextFormatting.NewLine + '<br />';
}
html += TextFormatting.NewLine + '<a href="' + $feature.Link2 + '" target="_blank">Go to Waterkeeper Website</a>';
return {'type': "text", 'text': html};- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I believe this is because as of right now, the new map viewer cannot be configured via HTML source the way the Classic map viewer could. Your HTML tags that hide elements based on a "display" attribute aren't going to function as intended.
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Josh, thank you for responding. So, what you're saying is that with the current functionality, there's no way to skip the empty attributes here?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That is my understanding of the situation, yes. There may be other ways to display your links, but they won't be as nicely formatted. But better HTML support is on the road map, I believe.
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you. I hesitate to accept this as a solution... but thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Oh, I understand. "You can't do it" doesn't actually solve anything, even if it's the answer at the moment. But it is something that should be solved, and hopefully soon.
The related idea (https://community.esri.com/t5/arcgis-online-ideas/html-support-in-new-map-viewer-for-pop-ups/idi-p/1...) does have an Esri staff person stating it should be in the next versions of things. Must have missed the December AGOL update, but it sounds like it can't be far off.
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That's hopeful news. Thanks again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @RaenaDeMaris and @jcarlson ,
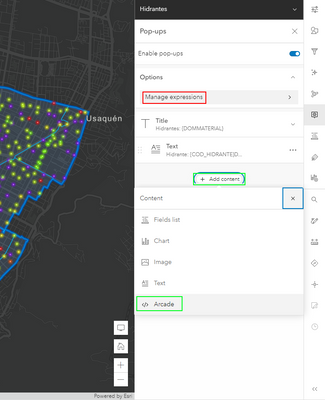
If I can chime in... there is a way to create HTML in the pop-up of the new map viewer. The way to do this is not to create an expression that appears as a "virtual field" (red rectangle below), but to add an Arcade content element (green rectangles below):
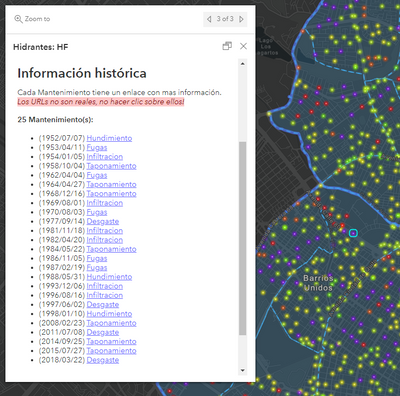
This way you can generate HTML and it will appear in the pop-up, like this example below:
You can use different styles, create lists, include multiple links stored in related data, etc...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Xander! This must be a fairly new functionality? It doesn't seem to work if I just copy over the old Arcade expressions. What am I missing?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @RaenaDeMaris ,
When you add an Arcade content element, the idea is that you can create HTML. Now I haven't checked the support for every available HTML, however, if you can share the entire Arcade expression you are using I can have a look.
Edit:
In order to avoid that you have to create a table and hide elements from that table manually in the HTML output, you could have a look at the Field Maps application. This may sound strange, but the idea is that this application allows you to hide fields conditionally and that is stored in the json definition of the map and the new map viewer is able to handle this. However, if you are planning the use the web map in for instance a dashboard or an instant app, not all other applications have support for this information in the json.