- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Ideas
- :
- Auto-size/Customize width of ArcGIS.com map popups
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Follow this Idea
- Printer Friendly Page
Auto-size/Customize width of ArcGIS.com map popups
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
When longer field/alias names are user they do not work very well since the pop-ups are a fixed size. Can the pop-ups be auto-sized to ensure the entire field name AND the values are visible?

- « Previous
-
- 1
- 2
- 3
- 4
- 5
- Next »
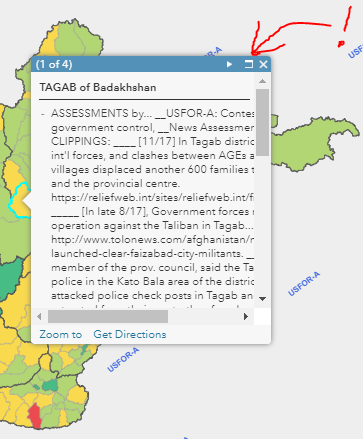
You can enlarge the popup box when you are in draft mode (as in the first screen shot). It would be soooo nice to be able to do the same in regular old mode.

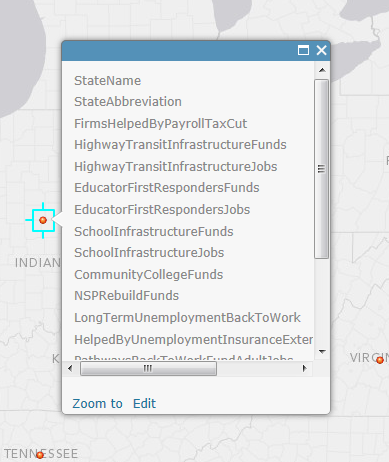
One thing you can do to mitigate for the tiny popup window is to work on the attribute table and the popup configuration to compress things in both your attribute table and your popup window. If you go into your attribute table (before you bring it into Arc or join it up) you can concatenate multiple fields and even concatenate your field names into your field content. In the popup configuration window, you see the field names twice. You can edit the second column of them down to as little as you want. In my example, I've shortened the field names down to "-" (dashes).
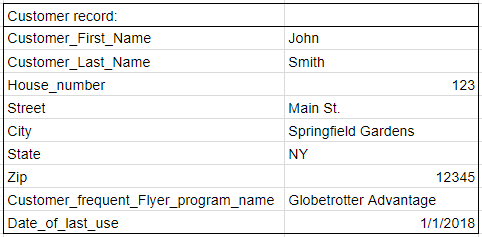
So, if you start out with attribute data that looks like this:

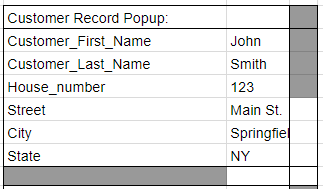
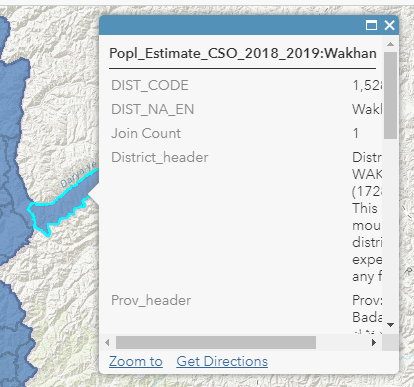
You can either go with the default presentation, and have the popup window look like about this:

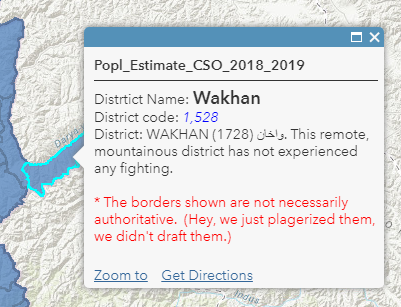
Or play with the attribute presentation and the popup configuration to make it look like this:

It would be much nicer, of course, to have any of the following capabilities build into the software:
- The option to set the default size of your popup.
- Having the option (as in ArcGIS Pro) to click in the upper right corner of your popup box and have it open up big.
- Having the field names and their attributes wrap to the display width of the popup box. Scrolling up and down isn't nearly as bad as going right left right left to read about an item.
[Edited at 7/29/18 to add:
Here's another approach to getting a much larger popup, from another GeoNET post:
https://community.esri.com/thread/216700-squinting-and-scrolling-thru-my-popups
END]
I would like to see a simple default. The popup assumes the size of the content. That's it. We can choose whether to word wrap and perhaps at what max width in popup settings. And another interface element should always be present. A resize handle in the lower right. Literally every other app and website has this UI convention. For now I have to hardcode to make the popups wider which is as wide as the widest data from all my layers in a particular viewer.
MapSynch that is a clever idea with the field names. I like the separation between them though usually just for aesthetics. On the other hand, I often combine attribs where I can like if date is spread across three fields.
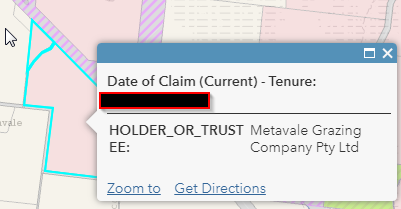
Using the popup configuration option doesn't let you set the width of the popup box, but gives you a lot of options to get your message out clearly in the space you have, and without asking your user to scroll back and forth. And it's easy to use. Here is the unreadable default popup for my record:

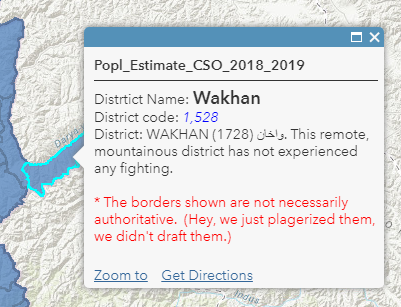
Here's what it looks like after configuration.

How go:
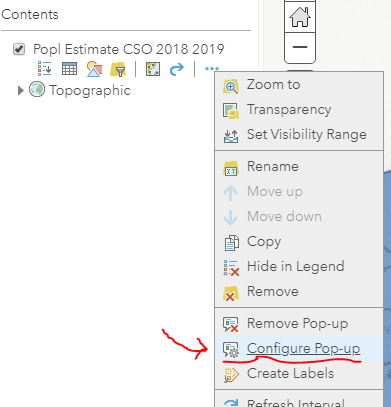
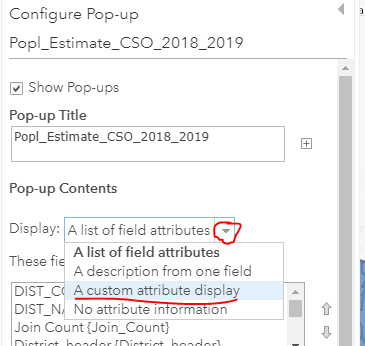
Go to the Configure Pop-up option:

Choose A custom attribute display:

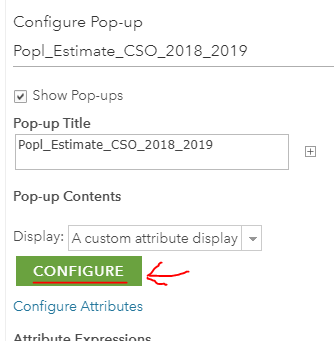
Choose CONFIGURE:

A configuration dialogue box will appear. Follow your nose at this point. It's delightfully simple to use.

Here, again, is what the configuration above yielded.

Yes good to point that out MapSynch.
I use full custom HTML to the capability it has. I can't (yet) show you because the apps I am making are not quite released yet but I will show, when done, with a future reply. I use tables to lay out, and color, background color, for visual, and use variables from the data for buildings links to various things. Including a link to Google Maps directions to address, one to the tax card, and a few others to things that have programmatic URLs. However, it's limited because popups only support a dozen or so HTML tags as of yet. I'd like to see support of full HTML and CSS in popups. And allow data to drive the DOM and CSS. Data-driven popups. If the data and attributes change, it could have bearing on the look and feel and overall interface of the popup. Between that and Arcade, infinite possibilities. Basically, let Arcade write HTML and CSS.
Hi MapSynch MapSynch,
Thank you for alternative on this problem, and for the extended description! It looks like a good solution, though I wonder if it is not going to be time consuming if you have to do this for a web app with, let say, 10 layers. And then for different web apps. A more general option would be nice. But it would be a solution in some cases ![]()
Hi MapSynch,
I used your guide plus added some custom HTML....it kind of works by wrapping text. Here's the code:
<table style="table-layout: fixed; width: 100%">
<tbody><tr>
<td style="word-wrap: break-word"><b>
HOLDER_OR_TRUSTEE:
</b></td>
<td style="word-wrap: break-word">
{HOLDER_OR_TRUSTEE}
</td>
</tr>
</tbody></table>
Problem:

Fix:

Hope this helps someone until they fix the auto sizing of popup boxes.
An elegant solution!
MapSynch & Stuart - awesome, both of your popups look great!
I simply made the box wider ~ 400px. I put an alternating color with CSS to make the rows pop out more. www.sagis.org/map
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.