- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Testing ArcGIS for Javacript React components usin...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Testing ArcGIS for Javacript React components using Jest
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello all,
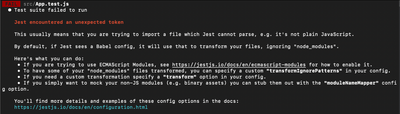
I'm encountering a weird error when I try to use Jest to test my react components which contain ArcGIS maps. I'm attempting to make a simple smoke screen test for a component which contain an ArcGIS map, but I always get this error from Jest saying "Jest encountered an unexpected token", meaning that Jest cannot read it. This error appears in every component with the arcGIS map in its ancestry. For example, I am getting an instance of the error from the App component because it's importing a child component which itself hosts an arcGIS map. I understand that ArcGIS uses Intern for its testing, but I'm not trying to test the source code, just the React components (which I wrote) where the ArcGIS maps live. I am using React 17.0.1, and I am using the @arcgis/core package (version 14.8.1) to make the maps. Can I get a second set of eyes on this? It's really T-Boning my tests 😕
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@MatthieuBrissetcan you provide a simple github repo? That will be the easiest way to troubleshoot.
cc @Anonymous User
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I face the same problem with version 4.21 and Angular 12.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@EmreCanhere's an example for Angular 11 + Jest: https://github.com/andygup/angular-jsapi-jest
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@EmreCan @MatthieuBrisset Ah yes, I blew away my old node_modules and package-lock. When I reinstalled I see the problem, a dependency update changed something and I'm not sure why it doesn't work now. It will take some time to research. Hopefully it's just a configuration issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello @AndyGup
Thank you for your answer.
Here is a minimal application with our full Webpack and Jest config and which reproduces the error.
https://github.com/mattoche/arcgis-unit-testing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@MatthieuBrisset your repo doesn't seem to have jest.config.js and babel.config.js? There are also a bunch of dependencies in there that may/may-not affect something. One recommendation is use one of our repos as a starting point because they have minimal dependencies: https://github.com/Esri/jsapi-resources/tree/master/esm-samples.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@AndyGupThe babel and jest configuration are embedded in the package.json (search for tag "babel" and "jest")
This repo https://github.com/Esri/jsapi-resources/tree/master/esm-samples/webpack has been used to initialize the projet but we add bunch of dependencies since (linter, prettier, minifier, etc)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This worked for me in my jest.config.js:
"transform": {
"^.+\\.(js|jsx|ts|tsx)?$": "ts-jest"
},
"transformIgnorePatterns": [
"node_modules/(?!(@arcgis|@esri|@stencil)/)"
],
I also added allowJS: true to my tsconfig file and just allowed ts-jest to transform everything rather than adding babel in.
This is the sample codebase > https://github.com/defiantgoat/esri-react-typescript
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks !!!
It works as expected by adding allowJS : true.