- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Testing ArcGIS for Javacript React components ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Testing ArcGIS for Javacript React components using Jest
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello all,
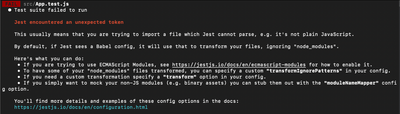
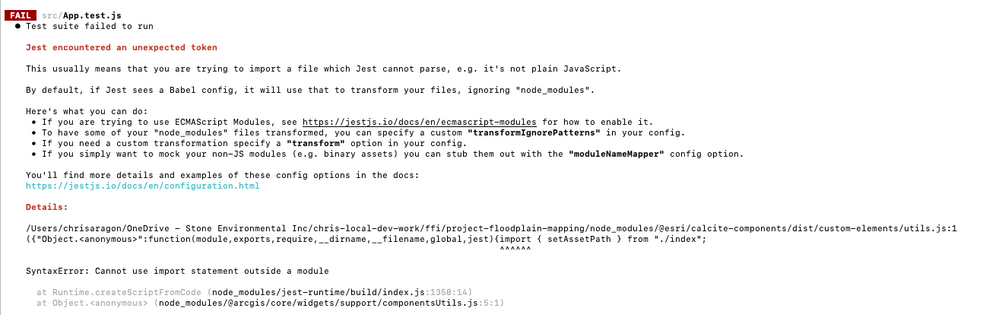
I'm encountering a weird error when I try to use Jest to test my react components which contain ArcGIS maps. I'm attempting to make a simple smoke screen test for a component which contain an ArcGIS map, but I always get this error from Jest saying "Jest encountered an unexpected token", meaning that Jest cannot read it. This error appears in every component with the arcGIS map in its ancestry. For example, I am getting an instance of the error from the App component because it's importing a child component which itself hosts an arcGIS map. I understand that ArcGIS uses Intern for its testing, but I'm not trying to test the source code, just the React components (which I wrote) where the ArcGIS maps live. I am using React 17.0.1, and I am using the @arcgis/core package (version 14.8.1) to make the maps. Can I get a second set of eyes on this? It's really T-Boning my tests 😕
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @craragon77 Try setting jest to ignore the @arcgis/core modules, for example: https://github.com/andygup/angular-jsapi-jest/blob/main/jest.config.js#L4
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @craragon77 Try setting jest to ignore the @arcgis/core modules, for example: https://github.com/andygup/angular-jsapi-jest/blob/main/jest.config.js#L4
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @AndyGup, that worked like a chart. I attached a jest object to the package.json file and pasted the content from the link you send into it. Thanks a bunch
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @AndyGup so the solution that you posed worked really well until today when I started seeing the same error again, but this time in the parent component instead of the components where the arcGIS elements live. I have snippet you posted earlier, but am I missing anything else? The testing framework is the same as before, which I have described above.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @craragon77 okay, it's failing on calcite-components, did you add those recently? Those are not part of @arcgis/core. My best guess is you'll need to ignore those as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
hi @AndyGup what needs to be added to the jest config file to enable ignoring calcite-components? is there an example you can point me to?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm guessing you'll need to add a regex check to this line for @esri, following a pattern similar to what I did for @arcgis: https://github.com/andygup/angular-jsapi-jest/blob/main/jest.config.js#L4.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
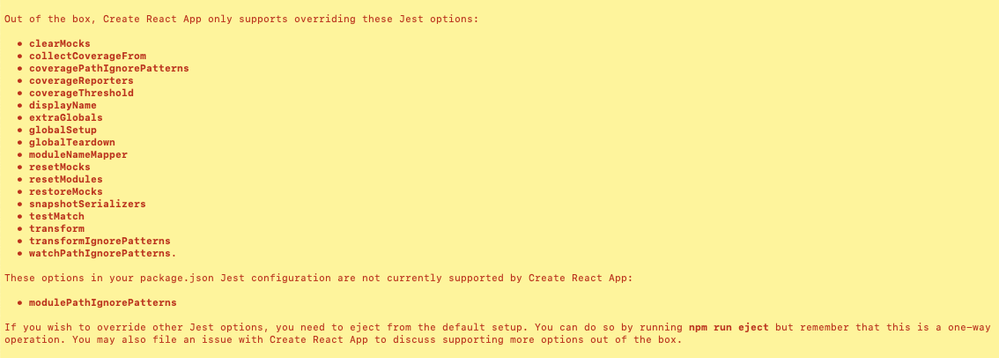
hmm, this is interesting. i'm trying to figure out how to enable jest to ignore esri and arcgis components. I attached this (see below) to the config file but i'm still getting the same error listed above (can't run test cause Jest encountered an unexpected token). I've also tried using other arguments in the config file, such as modulePathIgnorePatterns, but that breaks the testing framework because apps made with 'create react app' cannot use it (see screenshot). I think the issue will resolve itself once we can enable the testing framework to ignore the arcgis + esri node modules, but I can't figure out how to do it. got any tips?
"transformIgnorePatterns": [
"node_modules/(?!@arcgis)",
"node_modules/(?!@esri)"
]
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Chris, interesting indeed. The only other thing I can think of would be looking into your babel config. Here's what I have https://github.com/andygup/angular-jsapi-jest/blob/main/babel.config.js. Maybe double check what's correct for React.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
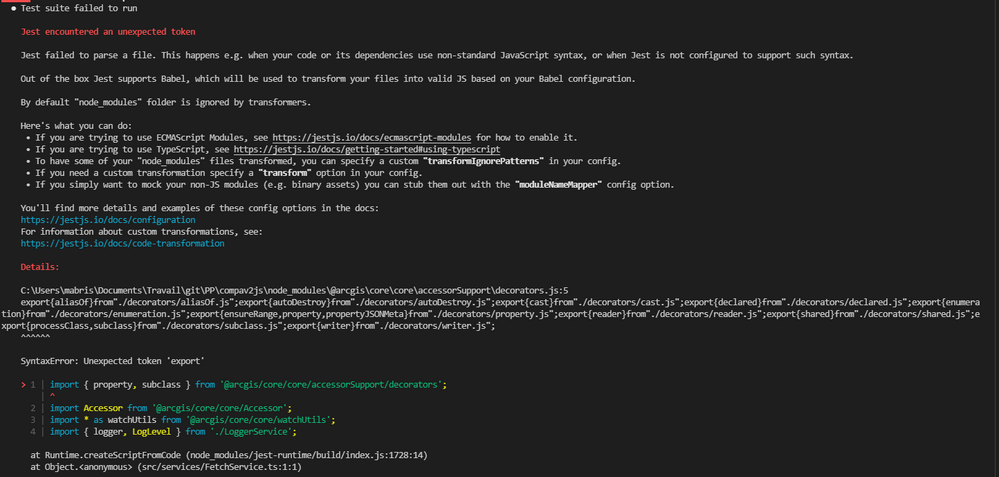
Did you find a solution ? I have the same problem :
I am using the latest 4.21 version of the API. For the unit test, I'm using Jest with the ts-jest preset.
Here is my jest config :
"jest": {
"preset": "ts-jest",
"roots": [
"<rootDir>/src"
],
"testMatch": [
"**/__tests__/**/*.+(ts|tsx|js)",
"**/?(*.)+(spec|test).+(ts|tsx|js)"
],
"transform": {
"^.+\\.(ts|tsx)$": "ts-jest"
}
}
I tried the proposed solution above with the parameters "transformIgnorePatterns" but I still got the same error.
Any clues ?