- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Testing ArcGIS for Javacript React components ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Testing ArcGIS for Javacript React components using Jest
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello all,
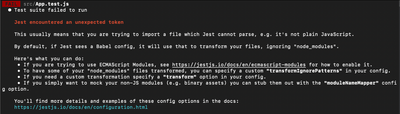
I'm encountering a weird error when I try to use Jest to test my react components which contain ArcGIS maps. I'm attempting to make a simple smoke screen test for a component which contain an ArcGIS map, but I always get this error from Jest saying "Jest encountered an unexpected token", meaning that Jest cannot read it. This error appears in every component with the arcGIS map in its ancestry. For example, I am getting an instance of the error from the App component because it's importing a child component which itself hosts an arcGIS map. I understand that ArcGIS uses Intern for its testing, but I'm not trying to test the source code, just the React components (which I wrote) where the ArcGIS maps live. I am using React 17.0.1, and I am using the @arcgis/core package (version 14.8.1) to make the maps. Can I get a second set of eyes on this? It's really T-Boning my tests 😕
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
For those coming across this issue that are using Angular, I updated my example repo to Angular 13 and Jest 27: https://github.com/andygup/angular-jsapi-jest. Jest v27 + jest-preset-angular v11 supports a bunch of file types out-of-the-box: ts, html, js, json and mjs. To get the sample working, my jest config was minimal (see package.json).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm using exactly your configuration in my project and I am getting the following error:
ReferenceError: crypto is not defined
on this line:
Do you know what am I missing?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@DanielFrunzaare you using React or Angular? Crypto error sounds like React, and if that's the case here's a link to a repo that was mentioned above that might help you out: https://github.com/defiantgoat/esri-react-typescript
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am using Angular 13 and Jest 27 within a library inside an Nx workspace. The entire workspace is made only with Angular 13 and there is nothing related to React...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here is the entire trace...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@DanielFrunza Try removing the following line from \node_modules\@arcgis\core\package.json and then try again:
"crypto": false,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@AndyGup I've tried. The same issue... 😞
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Gotcha, thanks. It's not clear what is causing this issue, there are a ton of usages of crypto within Angular, when I searched for it in node_modules I got 690 results in 198 files including usage in TypeScript and Stencil. I tried some quick internet searches and can see this isn't a unique problem. What's interesting is crypto didn't get installed on my machine when I installed the sample project. Maybe Jest or Nx triggers something that requires it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I think I found the issue... If you would add in your own spec file the "fixture.detectChanges()" you would get the same "crypto is not defined" error...
@AndyGup do you know why is this happening?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@AndyGup I would say that your second unit test is not conclusive because:
You define the view to be null.
And the second test checks if the view is defined. If you would add a console.log you would see that the app.view is null! Because without the "fixture.detectChanges()" the "ngOnInit" method never gets called.
The test will succeed even if "app.view" is null. The test should be like this but it will not pass anymore: