- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: JavaScript exception while using renderer on s...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
JavaScript exception while using renderer on sublayers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi guys, I hope you are all doing well!
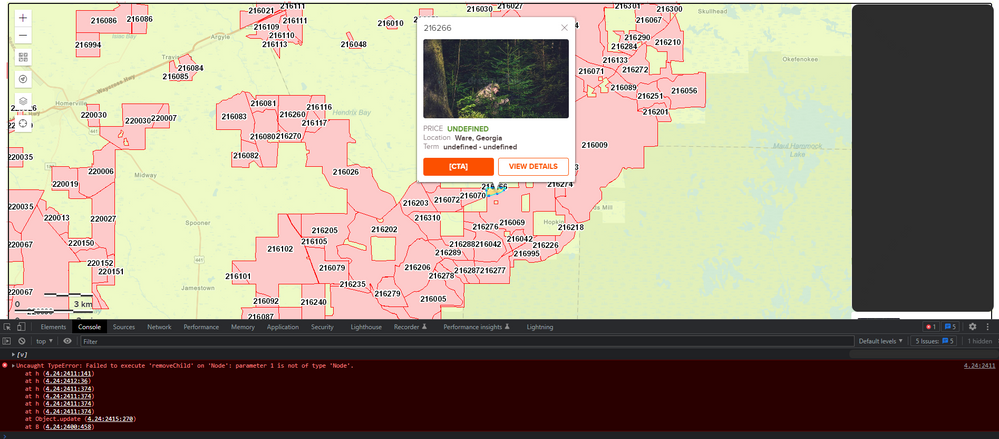
I have a strange exception in my implementation. The problem is when there is a popup in display, and if I want to zoom out, the Esri Library is throwing an exception. 4.24:2411 Uncaught TypeError: Failed to execute 'removeChild' on 'Node': parameter 1 is not of type 'Node'.
I'm not sure if it is related to my implementation. If required I can also share what I'm doing within JS.
Attaching this as well, maybe it helps.
UPDATE:
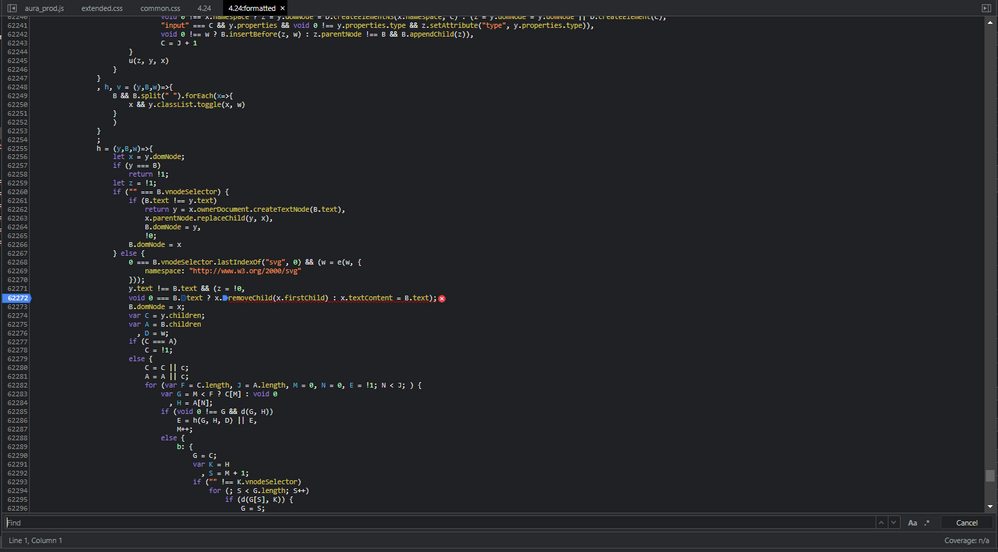
I found the problem source. It is the renderer that I have for my sublayers. When I remove them I'm no longer having the exception but I don't understand what is wrong with my renderer:
let rluLayer = new MapImageLayer({
url: URL,
imageFormat: "png24",
imageTransparency: "true",
listMode: "show",
title: "RLU Program",
sublayers: [
{
id: 0,
title: "Unavailable RLU",
definitionExpression: "Status = 'Available'",
visible: true,
// renderer: {
// type: "simple",
// symbol: {
// type: "simple-fill",
// style: "solid",
// outline: {
// style: "solid",
// color: [255, 0, 0],
// width: 1
// },
// color: [255, 0, 0, 0.2]
// }
// }
},
{
id: 1,
title: "Available RLU",
definitionExpression: "HuntingID IN (810004, 810005)",
// renderer: {
// type: "simple",
// symbol: {
// type: "simple-fill",
// style: "solid",
// outline: {
// style: "solid",
// color: [76, 230, 0],
// width: 1
// },
// color: [76, 230, 0, 0.2]
// }
// },
visible: true
}
]
});
let permitLayer = new MapImageLayer({
url: URL,
imageFormat: "png24",
imageTransparency: "true",
listMode: "show",
title: "Permit Program",
sublayers: [
{
id: 2,
title: "Access Point",
visible: true
},
{
id: 3,
title: "Permit Area",
// renderer: {
// type: "simple",
// symbol: {
// type: "simple-fill",
// style: "solid",
// outline: {
// style: "solid",
// color: [255, 186, 0],
// width: 1
// },
// color: [255, 186, 0, 0.2]
// }
// },
visible: true
},
{
id: 4,
title: "Access Route",
visible: true
},
{
id: 5,
title: "Walk-in Area",
visible: true
}
]
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Your code does work on this sample. Have you checked whether your layers support dynamic layers?
console.log(layer.capabilities.exportMap.supportsDynamicLayers);You'll have to put this in the layer.when() function to ensure the layer is ready before you can see this property.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Ken, no, I didn't check that. But it looks like they does.
> rluLayer.capabilities.exportMap.supportsDynamicLayers
< true
> permitLayer.capabilities.exportMap.supportsDynamicLayers
< true
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It would help to have a working app to debug. Are you getting any useful errors in the console? Did you verify that the MapServer supports dynamic layers from REST? E.g.
https://sampleserver6.arcgisonline.com/arcgis/rest/services/Census/MapServer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Noah,
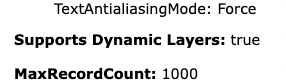
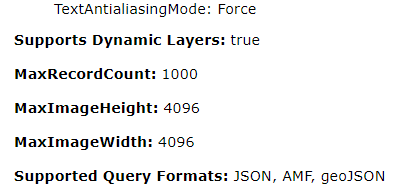
Yes, the MapServer supports dynamic layers. POT:
As for the error message, I attached it to the original post. I only see a Javascript exception but not an indicator of the cause.