- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- I need to center a graphic element on the map
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
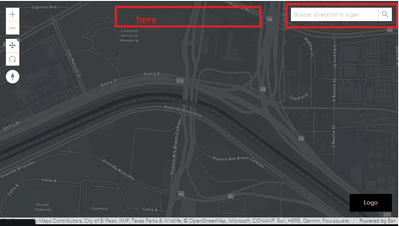
I want to position the search engine in the middle of the map, I have only found the positions of : "bottom-leading"|"bottom-left"|"bottom-right"|"bottom-trailing"|"top-leading"|"top-left"|"top-right"|"top-trailing"|"manual"
i want this:
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can use the manual option then position the search component with CSS. This example isn't perfect but it'll show you the general steps
https://codepen.io/kellyhutchins/pen/poLyJwK?editors=100
Here's the css that is used in the sample:
.esri-ui-manual-container>.esri-component.esri-search {
position: absolute;
left: calc(50vw - 120px);
top: 20px;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can use the manual option then position the search component with CSS. This example isn't perfect but it'll show you the general steps
https://codepen.io/kellyhutchins/pen/poLyJwK?editors=100
Here's the css that is used in the sample:
.esri-ui-manual-container>.esri-component.esri-search {
position: absolute;
left: calc(50vw - 120px);
top: 20px;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you very much, that worked
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This was very helpful and got me on the right track. Thank you!
If you can make the width of the element to be centered a percentage, then the remainder can be split in half for the left margin. I'm using a custom container here for a slider bar.
#sliderContainer {
width: 50%;
}
.esri-ui-manual-container > div#sliderContainer.box.esri-component {
left: 25%;
}