- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- how do I get the slider for a layer to be on the s...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
how do I get the slider for a layer to be on the same line as the layer label
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
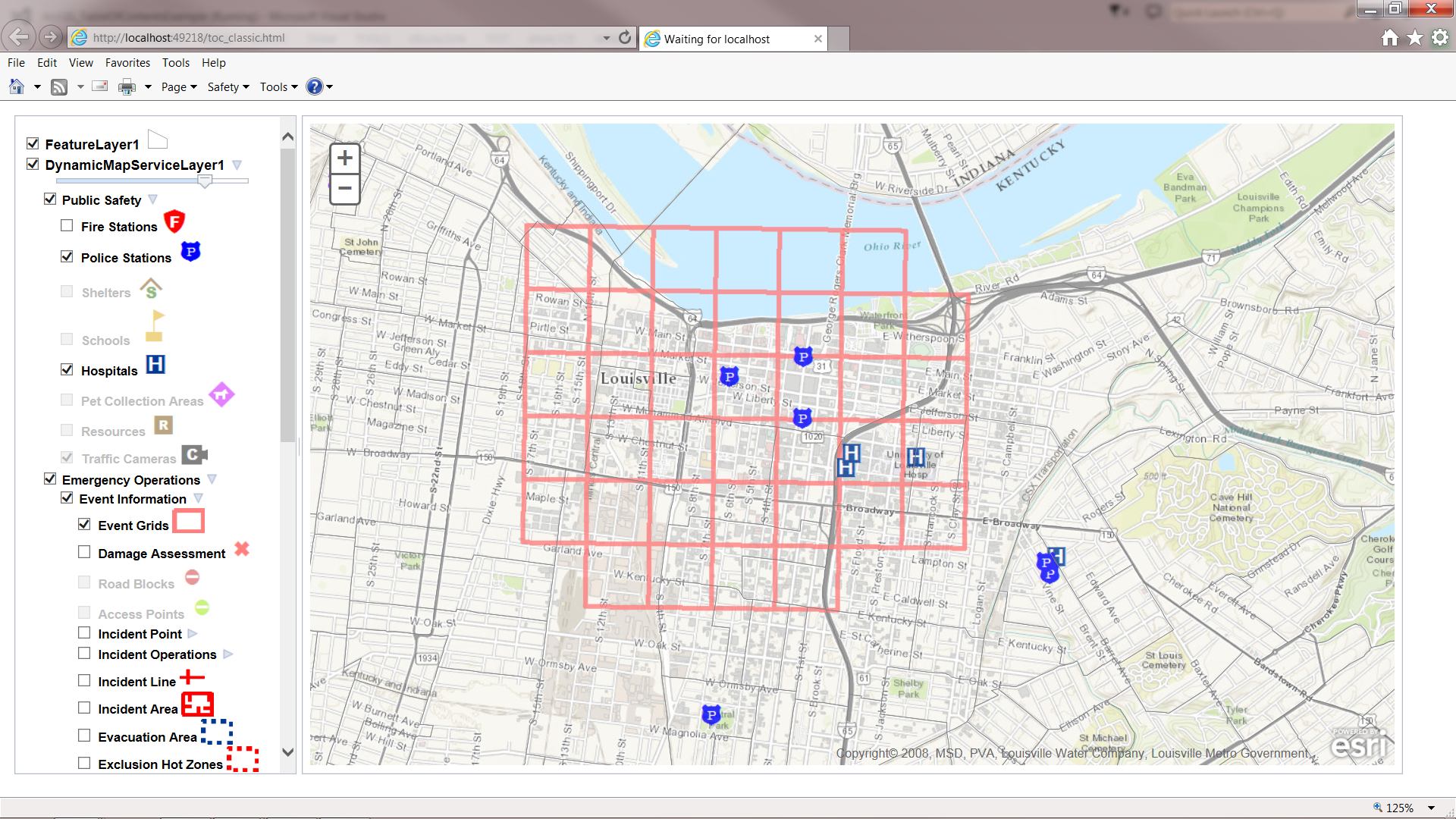
In the picture below, for the 'DynamicMapServiceLayer', the slider is below the label. How can I get the slider to be on the same line as the label, to the right of it ?

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Brain,
You can add this css rule and it will push the slider to the right of the label if the toc div is wide enough:
.agsjsTOCSlider {
padding: 5px 20px 5px 0;
float: right;
width: 100px;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Brain,
You can add this css rule and it will push the slider to the right of the label if the toc div is wide enough:
.agsjsTOCSlider {
padding: 5px 20px 5px 0;
float: right;
width: 100px;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Brian,
You do not have ability to adjust the opacity of a just a sub layer in a map service using the TOC.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
That’s a bummer. My user’s will just have to get used to it. Thanks for the quick reply.
Brian
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Brian,
Don't forget to mark this question as answered by clicking on the "Correct Answer" link on the reply that answered your question.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
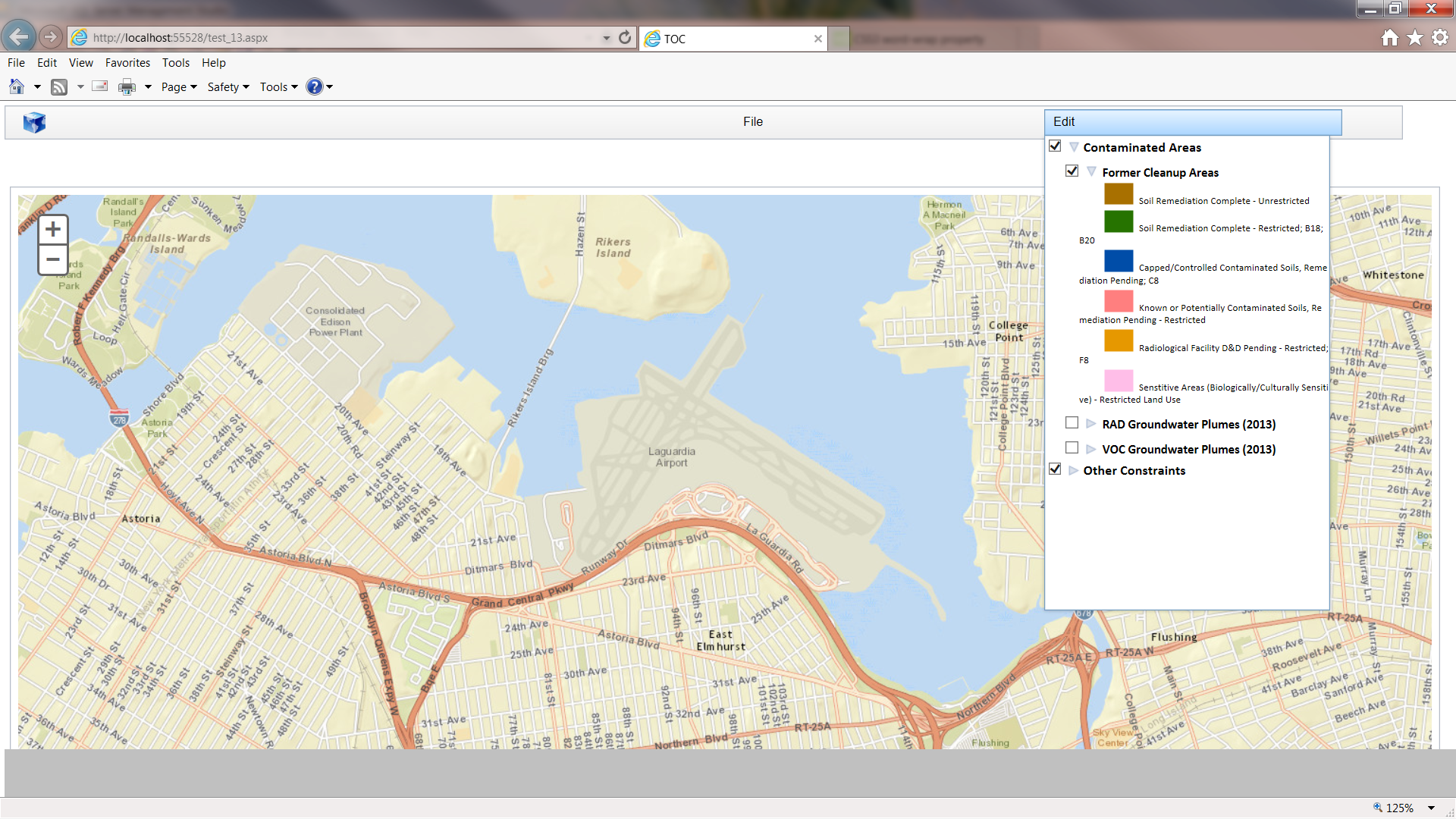
I'm getting closer. Is there a way to separate the color image and the text for a layer ? I want the text to warp, but don't want it to show up under the image. I want it to be under the existing text.