Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Content Pane & Button Placements?
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
05-18-2016
08:46 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi all!
I'm having a bit of trouble getting my home button to align correctly inside a content pane. I'm trying to place it under the zoom in/ zoom out button. Below is my CSS and my style. I tried placing it under my map div but that didn't work. Any suggestions?
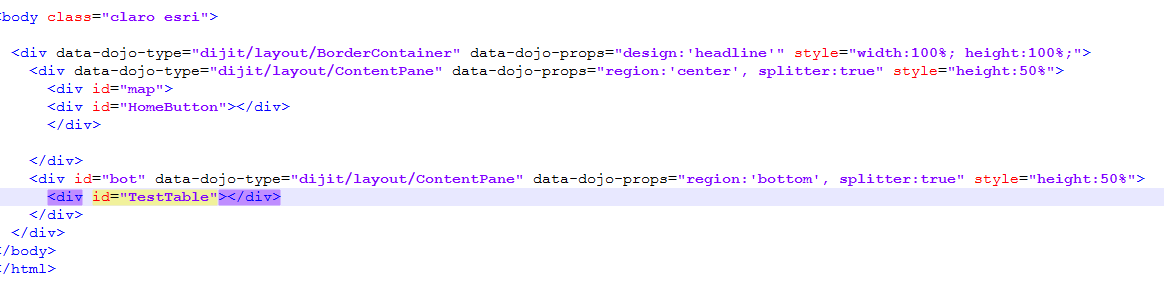
Body:

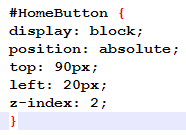
CSS:

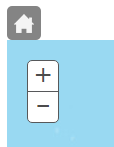
RESULTS:

Solved! Go to Solution.
11 Replies
05-18-2016
09:20 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Have you seen this sample?
05-18-2016
09:22 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Francisco,
This seems to work fine for me (I built an app based on the code you show):
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"> <title>Home Extent</title> <link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css"> <style> html, body, #map { padding:0; margin:0; height:100%; } #HomeButton { display: block; position: absolute; top: 90px; left: 20px; z-index: 2; } </style> <script src="//js.arcgis.com/3.16/"></script> <script> require([ "esri/map", "esri/dijit/HomeButton", "dojo/parser", "dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dojo/domReady!" ], function( Map, HomeButton, parser ) { parser.parse(); var map = new Map("map", { center: [-56.049, 38.485], zoom: 3, basemap: "streets" }); var home = new HomeButton({ map: map }, "HomeButton"); home.startup(); }); </script> </head> <body class="claro esri"> <div data-dojo-type="dijit/layout/BoarderContainer" data-dojo-props="design:'headline'" style="width:100%; height:100%"> <div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center', splitter:true" style="height:50%"> <div id="map" class="map"> <div id="HomeButton"></div> </div> </div> <div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'bottom', splitter:true" style="height:50%"> <div id="TesTable"></div> </div> </div> </body> </html>
- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »