- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: ArcGIS JS API 4.20 and Angular 12: build optim...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
ArcGIS JS API 4.20 and Angular 12: build optimization is failing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
We have migrated our angular application to angular 12. Now the build optimization does not work anymore.
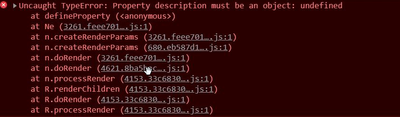
When started up a production build with optimization enabled, we get hundreds of these console logs:
We were able to partly resolve it by enabling optimization in angular.json
"optimization": true,
but setting the environment variable NG_BUILD_MANGLE to false. It's not that nice, but at least it still does part of the optimization.
see also https://indepth.dev/posts/1258/a-gentle-introduction-into-tree-shaking-in-angular-ivy
Are there other developer experiencing this issue? Will Esri support fixing this issue in further releases?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Andy, I will look into these
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Andy - I'm using the following to copy the esri library to the assets directory on my website:
angular.json file (within architect-->build)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I had a similar issue, but in my case my webserver IIS did not know the mime type .wasm. I had to configure it.
File name extension: wasm
MimeType: application/wasm
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Nicole - that did the trick. Strangely it was working before the angular 12 upgrade without the wasm MIME type in iis
Pete
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Now that angular 13 is released, can you confirm this is compatible with
ArcGIS JS API 4.20?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Confirmation is in-progress for 4.21 and /next. I'll post any updates to this repo: https://github.com/Esri/jsapi-resources/tree/master/esm-samples/jsapi-angular-cli.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I had a similar issue with the "optimization" param, but more subtle. There were no build or runtime errors, but the map was not working. I didn't want to turn off the optimization, so after hours of troubleshooting, I found out that there's a problem with ESBuild 🫠 (I'm using Angular 17). Details here: https://github.com/Esri/jsapi-resources/tree/main/esm-samples/jsapi-angular-cli#known-issues
Bottom line: Always use the official repo to get started with something consistent!
- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »