- Home
- :
- All Communities
- :
- User Groups
- :
- Experience Builder Custom Widgets
- :
- Questions
- :
- Re: Tutorial on using Robert Scheitlin’s Custom Wi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Tutorial on using Robert Scheitlin’s Custom Widgets for the Experience Builder
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
Thanks a million for all the time and effort you have spent in migrating your Custom Widgets for the Web AppBuilder to the Experience Builder.
I know it was a monumental task when you converted your Enhanced Search Widget from the Flex API to the Web AppBuilder. It involved 50,000 lines of code.
Now you are doing it again with JavaScript 4.x and React.js on the Experience Builder platform.
Our customers appreciate the 4 Custom Widgets your have released for the Experience Builder:
- Print Widget
- Enhanced Locate Widget
- Measurement Widget
- Draw Widget
I have tested them in the Experience Builder version of our Parcel Map.
This link will work in Firefox not Chrome since I am using http:
http://www.davidapps.net/exb/ParcelMapV2/
I wrote a comprehensive 267-page Tutorial on how to download and install your Custom Widgets for the Experience Builder Developer Edition.
This may help a novice on getting started on the Experience Builder Platform.
This this the Online Tutorial in HTML5 format:
http://davidapps.net/exb/EXBDevTutorial
It can be downloaded as a single PDF file:
http://davidapps.net/exb/EXBDevTutorial.pdf
I am anxiously looking forward to your Enhanced Search Widget and Identify Widget for the Experience Builder.
I would be more than happy to beta test them for you using our Parcel Map.
Your Enhanced Search Widget for the Web AppBuilder has become the centerpiece of all our Web Apps.
It would be awesome to have this functionality ported to the Experience Builder Platform.
Best regards,
David Das
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I figured out what happened. I reinstalled EB and went through the install process and it occurred to me that I never did the 'npm ci' in the client directory. Once it did that it worked. Thank you for looking into this for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for this tutorial. Much appreciated! I am having an issue with the custom widgets. I followed your directions to the T but my developers version is not recognizing the new widget. There is no error message, it just doesn't show as a widget to add. One thing I did notice when doing an npm start on the Client is a message that says "'crossw-env' is not recognized as an internal or external command, operable program, or batch file". Any ideas on how to fix this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Tim,
Let me investigate this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Tim,
Could you please verify these steps during your installation?
1.
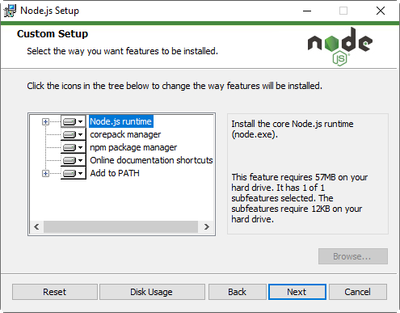
Are you using Node.js version 16.14.0
https://nodejs.org/en/download/
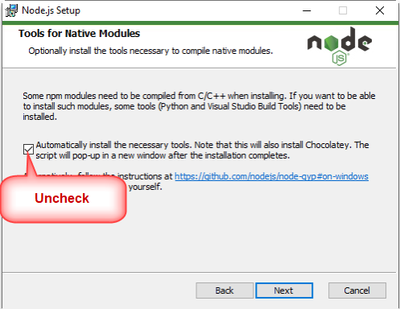
During Node.js setup do not install Chocolatey
Uncheck this option
2.
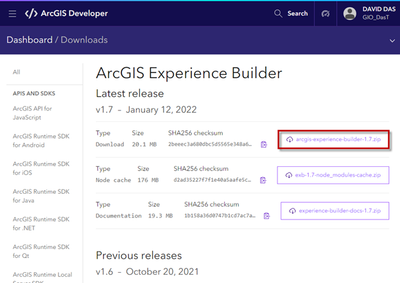
Use Experience Builder Developer Edition version 1.7
https://developers.arcgis.com/downloads#arcgis-experience-builder
Do not use version 1.8
3.
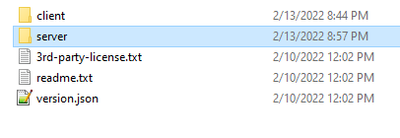
Let’s say this is your Experience Builder folder:
C:\DAVID\EXB\EXB2
This is your server folder:
C:\DAVID\EXB\EXB2\server\
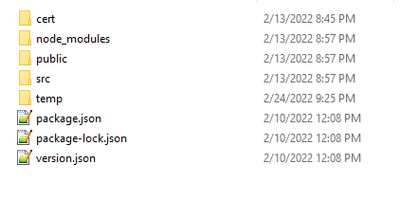
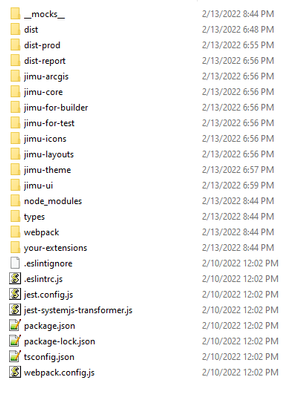
This is your client folder:
C:\DAVID\EXB\EXB2\client\
4.
Open a Command Window
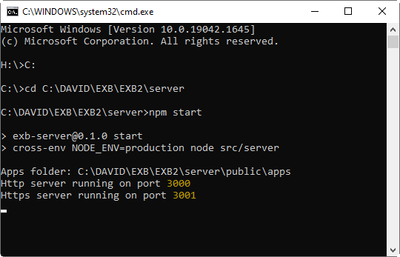
Navigate to the server folder
C:\> cd C:\DAVID\EXB\EXB2\server
Start npm
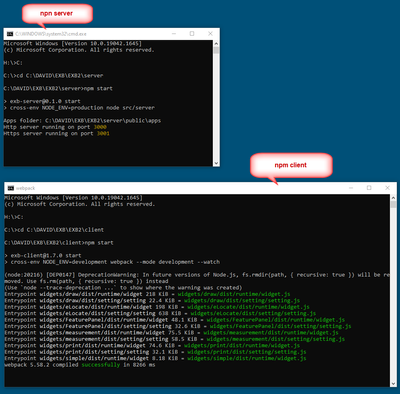
C:\DAVID\EXB\EXB2\server>npm start
You should receive the message that the
http server is running on port 3000
https servers is running on port 3001
5.
Open a 2nd Command Window.
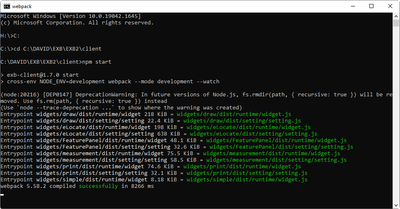
Navigate to the client folder
C:\> cd C:\DAVID\EXB\EXB2\client
Start the npm client
C:\DAVID\EXB\EXB2\client>npm start
You should receive a message saying:
cross-env NODE_ENV=development webpack --mode development --watch
However, you are getting this message:
'crossw-env' is not recognized as an internal or external command, operable program, or batch file
6.
If everything works correctly, you should have 2 Command Windows open:
7.
Open Chrome and enter https://localhost:3001
This should launch the ArcGIS Experience Builder (Developer Edition)
8.
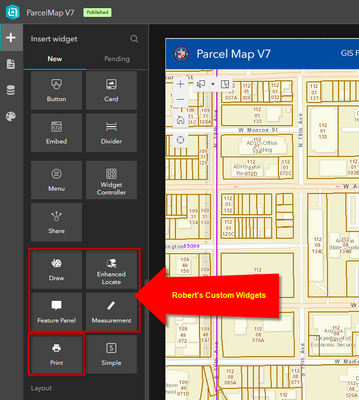
Robert’s Custom Widgets should appear in the Widget Gallery like so:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Tim,
Here is some help from StackOverflow:
First run:
rm -rf node_modules
rm package-lock.json yarn.lock
npm cache clear --force
Then run the command
npm install cross-env
npm install
and then you can also run
npm run dev
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sorry, this did not work. Should I reinstall Node.js but without the Chocolatey this time? That is the only difference (other than the dist-prod and dist-report directories missing) from what you posted. Also, I have version 16.15 installed rather than 16.14
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for the quick reply
1. I am using Node.js version 16.15. Also, I did install the Chocolatey
2. Yes, I am using version 1.7
3. They all match except my client directory does not have dist-prod and dist-report directories
4. This works on my end
5. That is correct. I am getting that error message. It comes right after "cross-env.....--watch"
6. I have two commands opened
7. EB opens fine and everything works correctly, I just don't have the Feature Panel widget to add in the "Insert Widget" panel.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Tim,
Thanks for the quick confirmation.
Navigate to this folder:
C:\DAVID\EXB\EXB2\client\your-extensions\widgets
Do you have the FeaturePanel folder?
C:\DAVID\EXB\EXB2\client\your-extensions\widgets\FeaturePanel\
If not, this needs to be copied from:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Dave,
Yes, I have the folder in the widgets folder
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Tim,
Thanks for the confirmation again.
Were you able to get any of Robert’s Custom Widgets for the Experience Builder working?
- Draw
- eLocate
- Measurement
Once you add a Custom Widget to the your-extensions/widgets folder, you would need to restart the npm client service. That is all it takes for the custom widget to appear under the Insert Widget Panel.
Perhaps we should wait for Robert’s assistance on this.
Best,
David