- Home
- :
- All Communities
- :
- User Groups
- :
- Experience Builder Custom Widgets
- :
- Questions
- :
- Re-designed Draw widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Re-designed Draw widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
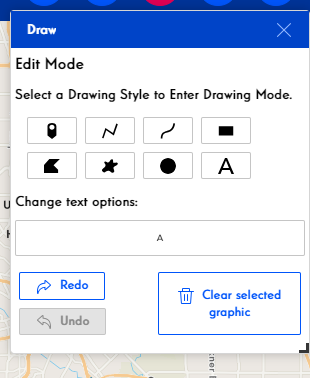
This is a re-designed version the draw widget by @RobertScheitlin__GISP. His draw widget has a number of advantages over the OOTB draw widget including the ability to use text, editing a drawing and more drawing tools. However, the user interface needs some improvement.
This widget has modified his code to improve the overall user experience.
Changes:
- Many of the internal menus were displaying behind other menus making them difficult or impossible to access. These issues should all be fixed.
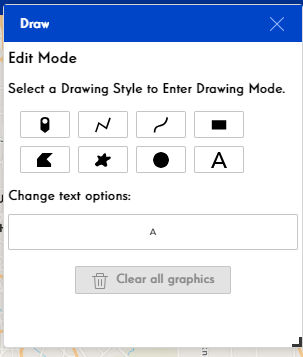
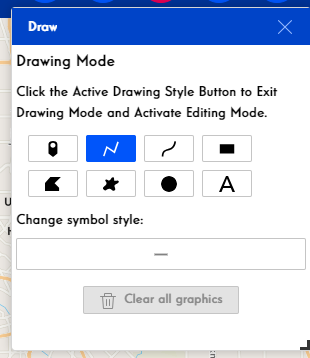
- Text added to clarify if the widget is in draw or edit mode and how to access the other mode.
- The draw tools have been placed in a flexbox div to make the layout better organized.
- The options button has been widened and labeled to make it clear that is different than the draw tool buttons.
- The Undo/Redo buttons will only display if it is possible to undo or redo something.
- Text in the delete button will clarify if deleting a single or all graphics.
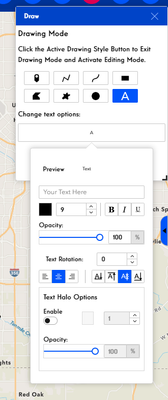
- Text options menu has been re-ordered and re-designed with additional text to clarify options.
- Entering text does not require deleting default text.
- Preview will accurately reflect the map symbol regardless of theme font.
Edited: Undo and Redo buttons should perform correct action.
City of Arlington, Texas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Awesome! This is going to solve a number of issues we were having with the basic draw widget. Thanks for sharing.
Playing around with the new widget I noticed that the labels on the undo and redo buttons were switched. I made a small change to the widget.tsx to fix.
Went from this:
<div className="drawToolbarBottomDiv">
{canUndo || canRedo ? <div>
<Button size='sm' type='secondary' active={undoBtnActive}
onClick={this.drawUndoBtnClick} title={this.nls('drawUndo')} disabled={!canUndo}>
<ArrowRedoOutlined></ArrowRedoOutlined>
Redo</Button>
<Button size='sm' type='secondary' active={redoBtnActive}
onClick={this.drawRedoBtnClick} title={this.nls('drawRedo')} disabled={!canRedo}>
<ArrowUndoOutlined></ArrowUndoOutlined>
Undo</Button>to this:
<div className="drawToolbarBottomDiv">
{canUndo || canRedo ? <div>
<Button size='sm' type='secondary' active={undoBtnActive}
onClick={this.drawUndoBtnClick} title={this.nls('drawUndo')} disabled={!canUndo}>
<ArrowUndoOutlined></ArrowUndoOutlined>
Undo</Button>
<Button size='sm' type='secondary' active={redoBtnActive}
onClick={this.drawRedoBtnClick} title={this.nls('drawRedo')} disabled={!canRedo}>
<ArrowRedoOutlined></ArrowRedoOutlined>
Redo</Button>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for finding this. It has been fixed.
City of Arlington, Texas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello Jeffrey! I've successfully integrated your Draw widget into my web application and it's functioning smoothly.
However, I have a query/request: Is there a way to enhance the Draw widget by adding an option to export KML files? This would enable users to save their drawings in KML format, which would be incredibly beneficial.
I've attempted to display the drawLayer, and while it appears in the layer list widget, I'm still unable to export it. Here's the code snippet:
componentDidMount() {
this.setState({widgetInit: true});
this.drawLayer = new GraphicsLayer({id:"DrawGL", listMode: 'show'});
}
Could you provide any suggestions on how to implement this feature? Thanks for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
To clarify, I did not build this widget. It was made by @RobertScheitlin__GISP. I just gave it a facelift.
He was at one point planning to create some sort of download feature, but he no longer appears active on this site.
I suggest asking/searching the Javascript API boards for coding examples for downloading a layer. I don't think I have ever seen one.
City of Arlington, Texas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This widget is still class and it is bewildering me...
I will greatly appreciate it if there was a Function version for this widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@JeffreyThompson2 , We are using Developer Edition v1.15, and this widget does not work at v1.15. Are there any plans to upgrade this to work with v1.15? Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@MatDvorachekNV5 I have not used 1.15 and don't plan to build anything in that version. I did just open this widget in 1.16 and found it to work well except for a minor issue with the color of the buttons. What kind of problems are you seeing?
To fix the button issue, add a color property to each of the Buttons in the drawToolbarDiv. Replace the drawToolbarDiv (lines 877-894) with the following code block.
<div className="drawToolbarDiv d-flex flex-wrap">
<Button size='sm' type='default' color={pointBtnActive ? 'primary' : 'default'} active={pointBtnActive}
onClick={()=>{this.setDrawToolBtnState('point')}} title={this.nls('drawPoint')}> <Icon icon={pinIcon} /></Button>
<Button size='sm' type='default' color={lineBtnActive ? 'primary' : 'default'} active={lineBtnActive}
onClick={()=>{this.setDrawToolBtnState('polyline')}} title={this.nls('drawLine')}> <Icon icon={lineIcon} /></Button>
<Button size='sm' type='default' color={flineBtnActive ? 'primary' : 'default'} active={flineBtnActive}
onClick={()=>{this.setDrawToolBtnState('freepolyline')}} title={this.nls('drawFreeLine')}> <Icon icon={curveIcon} /></Button>
<Button size='sm' type='default' color={rectBtnActive ? 'primary' : 'default'} active={rectBtnActive}
onClick={()=>{this.setDrawToolBtnState('extent')}} title={this.nls('drawRectangle')}> <Icon icon={rectIcon} /></Button>
<Button size='sm' type='default' color={polygonBtnActive ? 'primary' : 'default'} active={polygonBtnActive}
onClick={()=>{this.setDrawToolBtnState('polygon')}} title={this.nls('drawPolygon')}> <Icon icon={polyIcon} /></Button>
<Button size='sm' type='default' color={fpolygonBtnActive ? 'primary' : 'default'} active={fpolygonBtnActive}
onClick={()=>{this.setDrawToolBtnState('freepolygon')}} title={this.nls('drawFreePolygon')}> <Icon icon={freePolyIcon} /></Button>
<Button size='sm' type='default' color={circleBtnActive ? 'primary' : 'default'} active={circleBtnActive}
onClick={()=>{this.setDrawToolBtnState('circle')}} title={this.nls('drawCircle')}> <Icon icon={circleIcon} /></Button>
<Button size='sm' type='default' color={textBtnActive ? 'primary' : 'default'} active={textBtnActive}
onClick={()=>{this.setDrawToolBtnState('text')}} title={this.nls('drawText')}> <Icon icon={textIcon} /></Button>
</div>
City of Arlington, Texas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi, and thank you for the awesome work.
I was wondering if you could help me with a little customization.
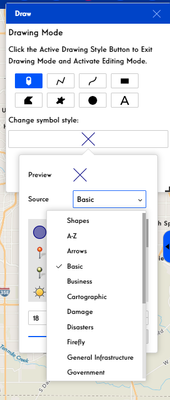
When the "Draw Point" option is selected, in the Symbol Selector there is a "Source" Combobox, where you can select various categories of symbols. Is there a way to add custom categories? With the old custom Draw widget in Web AppBuilder it was quite simple, but in Experience Builder I can't find where these categories are located.
Can you point me in the right direction?
Thank you,
Marco
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The <SymbolSelector/> is located at client/jimu-ui/advanced/lib/map/components/symbol-selector. Tracing this back as far as I can, it appears to call in the graphic options from the API. I don't have a practical way of injecting any custom symbols in this chain. Building your own Draw Widget might be the most practical path forward.
City of Arlington, Texas