- Home
- :
- All Communities
- :
- Developers
- :
- Developers - General
- :
- Developers Questions
- :
- Re: How to zoom to a KMLLayer?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've created a new KMLLayer, added it to my map, and I can see it once I manually pan and zoom to it. I can't seem to figure out how to programmatically zoom to the new layer. I try to change the map extent to the new layer's extent (e.g., kmlLayer.fullExtent) but KMLLayer appears to only implement initialExtent, which is huge.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In the sandbox example, change the kml variable scope to a global variable (just remove the var declaration).
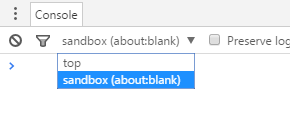
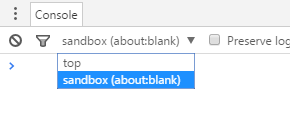
Then in the Chrome console, change the console output to log the sandbox's.

Then you can run kml.getLayers() to view the kml layers.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It seems possible for a vector KML. The API reference page for KML layers (KMLLayer | API Reference | ArcGIS API for JavaScript 3.17 ) shows how to do it (near the top).
From the API reference page:
The following code snippet shows how to get a KML layer's layers, checks that a layer has graphics, unions the layer extents and then zooms to the new extent:
var kmlExtent, layers = kml.getLayers(); dojo.forEach(layers, function(lyr) { if ( lyr.graphics && lyr.graphics.length > 0 ) { var lyrExtent = esri.geometry.geographicToWebMercator( esri.graphicsExtent(lyr.graphics) ); if ( globals.kmlExtent ) { kmlExtent = kmlExtent.union(lyrExtent); } else { kmlExtent = lyrExtent; } }); map.setExtent(kmlExtent);
Is your KML layer a ground overlay?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks very much for the code snippet. I've tried using ground overlays but also just a simple polygon, Wyoming.kml used here. In both cases, kml.getLayers() returns [], no layers to iterate through.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Have you tried your KML source in the sandbox example? That kml returns an array with a single layer object.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks very much for your patience. I'm obviously missing something but how can you tell? I modify this sandbox example, adding the line 'console.log(kml.getLayers())' below the line 'map.addLayer(kml);', then run it. Looking at the console (in chrome anyway), I just see '[]'.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In the sandbox example, change the kml variable scope to a global variable (just remove the var declaration).
Then in the Chrome console, change the console output to log the sandbox's.

Then you can run kml.getLayers() to view the kml layers.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks. That explains it. Needed to move my kml.getLayers() loop into the "load" event handler function.