- Home
- :
- All Communities
- :
- Developers
- :
- Developers - General
- :
- Developers Questions
- :
- Basic map not loading inside dojo BorderContainer
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Basic map not loading inside dojo BorderContainer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi all,
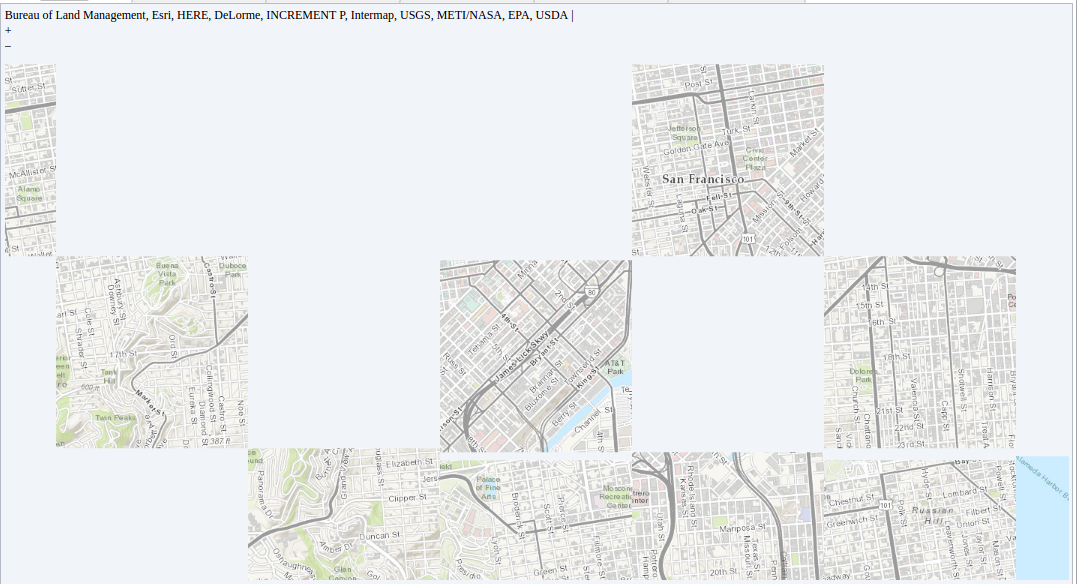
I am trying to load simple web map inside dojo BorderContainer. It seems like map is coming but it lacks in tiles and simple zoom controls on it. Here is the attachment of it,

and here is the code snippet which i am trying
this.mapContainer = new BorderContainer({
region: 'center',
design: 'sidebar',
style: 'height:calc(100%-150px);border:0px solid #b7b7b7;width:100%;overflow: hidden;'
});
this.mapContainer.startup();
this.mapContainer.layout();
this.mapContainer.placeAt(this);
dcMap = new Map(this.mapContainer.domNode,{
basemap: "topo", //For full list of pre-defined basemaps, navigate to http://arcg.is/1JVo6Wd
center: [-122.45, 37.75], // longitude, latitude
zoom: 13
});
At first, I thought the issue is with the container i.e. container is not ready while my map object ask for it. But it seems like that is not the case cause i did debug and put timeout as well to load map later, and i am no matter what getting the same results.
Any idea as why this is happening?
Any help will be much appreciated. Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Have you added the required css file in the html? Required CSS | Guide | ArcGIS API for JavaScript 3.17
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Suraj,
You can always just include a border container in the <body> tag of your app code.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" /> <title>Simple Map</title> <link rel="stylesheet" href="https://js.arcgis.com/3.17/esri/css/esri.css"> <style> html, body, #map { height: 100%; margin: 0; padding: 0; } </style> <script src="https://js.arcgis.com/3.17/"></script> <script> var map; require(["esri/map", "dojo/domReady!"], function(Map) { map = new Map("map", { basemap: "topo", //For full list of pre-defined basemaps, navigate to http://arcg.is/1JVo6Wd center: [-122.45, 37.75], // longitude, latitude zoom: 13 }); }); </script> </head> <body> <div dojotype="dijit.layout.BorderContainer" design="sidebar" gutters="false" style="width: 96%; height: 100%-150px; margin: 2%; border:solid 3px #b7b7b7;"> <div id="map"></div> </div> </body> </html>
~Alex