- Home
- :
- All Communities
- :
- Products
- :
- ArcMap
- :
- ArcMap Questions
- :
- Re: Why is the HTML popup tool greyed out?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Why is the HTML popup tool greyed out?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm attempting to show photo attachments in a html popup but I can't get the html popup tool to activate. I've selected show html popups in the feature properties of the layer. But I'm unsure how to progress.
Any ideas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Can you include a screenshot of the situation and mention what software you are using, including the version?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Absolutely, Im using Arcmap 10.5 
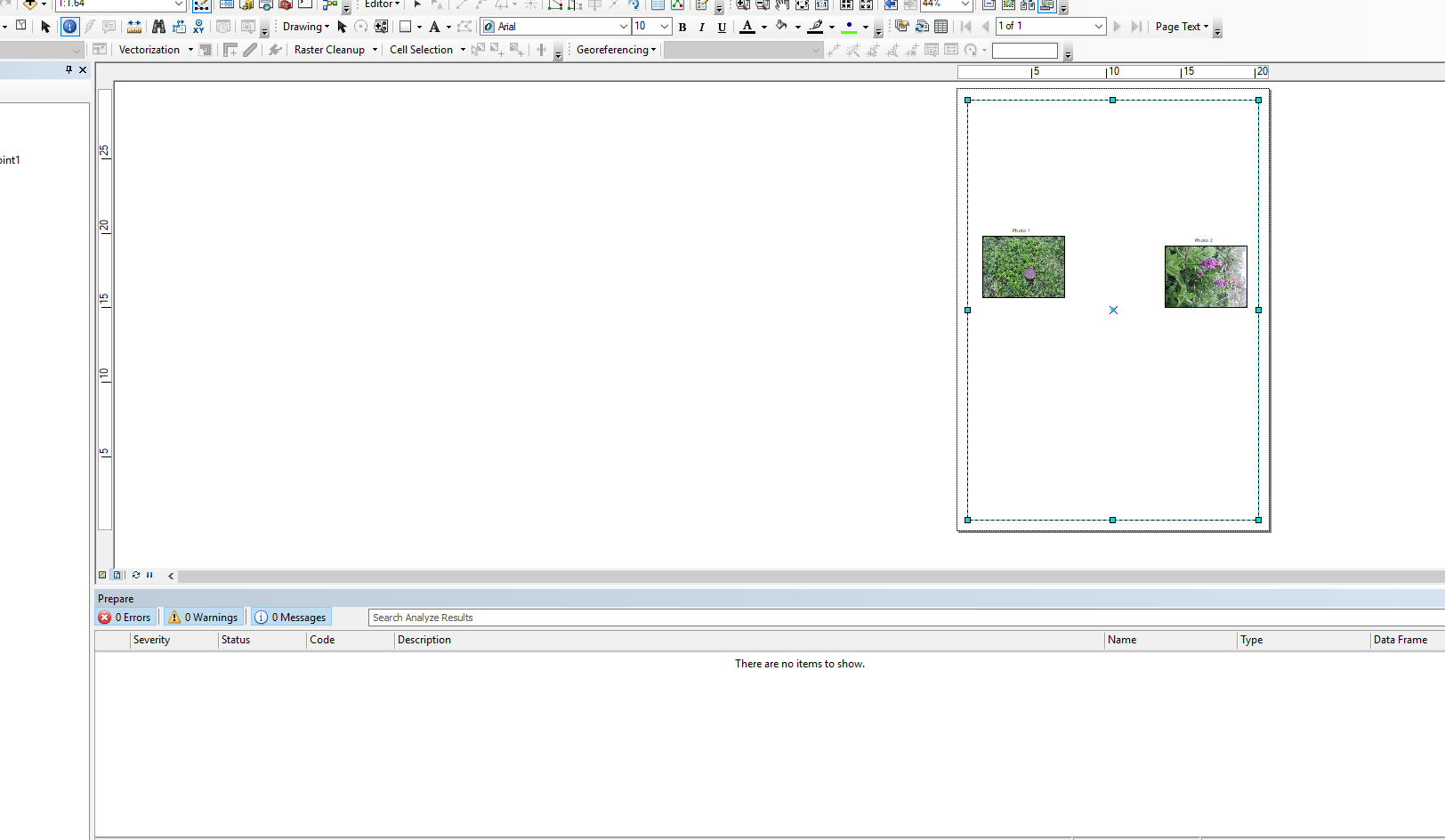
The screenshot shows the greyed out button in the top left.
Cheers,
Tom
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
To start, the HTML pop-up won't work in Layout view:

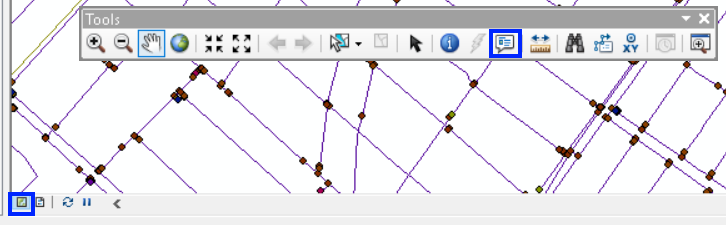
Switch to Data view:

... and please include a screenshot of the layer properties to see how you defined the html pop-up.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Great thank you it was that simple. Unfortunately it didnt achieve what I wanted as I thought I could leave them on the layout view and print the map with photos as labels essentially. Do you know of any way I can show attachments as labels or something that achieves as similar effect?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In ArcGIS Online, you could do something like this ( Show Attachments in Web Map Popup ) to include the photo in the pop-up. If your goal is to create a hardcopy map and show the photos on the layout, you can include them manually and add a line to connect the photo to the location. This will only be a solution if you have a small number of photos to show on the layout. How many do you have?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have a large number of photos taken on collector for trees in a forest. Ideally I want an arcmap drawing with several pages of dots each dot labelled by a photo which I have as attachments for the dots (similar to the screenshot but with multiple trees on one page).
Is this possible? Doing it manually would be a pain. I assume it could be done with python if the placement of pictures in the layout view can be automated?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Nowadays it is more common to share a web map or web App containing the data so that others can explore the content or create a StoryMap.
However if only a hardcopy map works for you, then you could use data driven pages: How To: Add dynamic images to a map document with attachments from Data Driven Pages and as you mentioned with Python there is a lot possible. Please note that Python will not create new elements on your layout, but it can modify existing ones. So you could have a layout and include dummy (white) images in a certain area and replace the image with the photo using Python. This will require some heavy programming...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes this is as close as I've gotten using data driven pages. I'll look into thanks very much for your help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I made the same mistakes hahhaha