- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Webapp Builder Layer List Widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
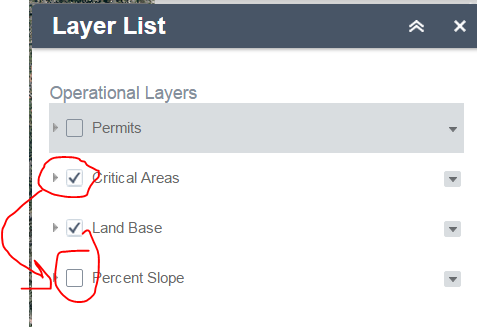
My table of contents has 4 group layers (each group can have multiple layers). When the user clicks on "Critical Area" group, I also want the event to check on and draw the "Percent Slope" group. I'm not really interested in answering questions about why I would want to do this way, because it is kind of nutty, but rather, how to do this in the javascript code, so that I get better at tinkering with the widgets. I'm able to write to the console if a user checks on "Critical Areas" but not at all sure how to have the code check on and draw the "Percent Slope" group:
From the "LayerListView.js" in the Layer list widger for webappbuilder:
_onCkSelectNodeClick: function(layerInfo, ckSelect, evt) {
if (ckSelect.checked) {
layerInfo.setTopLayerVisible(true);
// test how to find layer name
if (layerInfo.title === 'Critical Areas')
{
console.log(layerInfo.title);
// I want this to check on and draw another group in the layer list--Any ideas?
}
} else {
layerInfo.setTopLayerVisible(false);
}
evt.stopPropagation();
},

Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I will upload it latest by Tuesday next week. Have a good weekend.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here is the widget Robert Scheitlin, GISP , Ikbel Kachbouri
The service are added to the map on run time so on the Widget.js file put the url's of your services.
Note that my services are cached hence are introduced via ArcGISTiledMapServiceLayer layers.
The widget in my case is offpanel and and if you want it to be inPanel change the "inPanel":false, property in the manifest.json
The widget is also onScreen in my case, so if you want to include it with onScreen widgets insert the following piece of code in the widgetOnScreen part of the apps config.json (WebAppBuilderForArcGIS\server\apps\4\config.json)
{
"uri": "widgets/BAFGWidget/Widget",
"version": "2.6",
"id": "widgets_BAFGWidget_Widget_xx",
"name": "BAFGWidget",
"IsController": false,
"position": {
"relativeTo": "map"
}
},The Widget doesn't have a setting files to added dynamically layers instead of hard coded but that is what I have for now and good luck.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Mehretab ,
Can you please help me to add print widget to my code .
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title> Population Totale </title>
<link rel="stylesheet" href="http://js.arcgis.com/3.16/dijit/themes/tundra/tundra.css">
<link rel="stylesheet" href="http://js.arcgis.com/3.16/esri/css/esri.css">
<style>
#HomeButton { position: absolute; top: 90px; left: 20px; z-index: 2; }
html,
body {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
#map {
margin: 0;
padding: 0;
}
#feedback {
position: absolute;
height: 390px;
font-family: arial;
margin: 5px;
padding: 10px;
z-index: 40;
background: #fff;
color: #444;
width: 300px;
right: 10px;
top: 10px;
box-shadow: 0 0 5px #888;
}
#legendWrapper {
padding: 10px 0 0 0;
}
#note {
font-size: 80%;
font-weight: 700;
padding: 0 0 10px 0;
}
h3 {
margin: 0 0 5px 0;
border-bottom: 1px solid #444;
}
</style>
<script src="http://js.arcgis.com/3.16/"></script>
<script>
//global vars
var layer, legend;
require([
"esri/map",
"esri/dijit/BasemapGallery",
"esri/dijit/HomeButton" ,
"esri/dijit/PopupTemplate",
"esri/layers/FeatureLayer",
"esri/dijit/Legend",
"esri/renderers/smartMapping",
"dojo/_base/array",
"dojo/dom",
"dojo/dom-construct",
"dojo/data/ItemFileReadStore",
"dijit/form/FilteringSelect",
"dojo/parser",
"dijit/layout/BorderContainer",
"dijit/layout/ContentPane",
"dojo/domReady!"
], function (
Map,BasemapGallery,
HomeButton ,
PopupTemplate,
FeatureLayer,
Legend,
smartMapping,
array,
dom,
domConstruct,
ItemFileReadStore,
FilteringSelect,
parser
) {
parser.parse();
var mapOptions = {
basemap: "topo",
center: [11,34],
zoom: 6,
slider: true ,
};
var map = new Map("map", mapOptions);
var basemapGallery = new BasemapGallery({
showArcGISBasemaps: true,
map: map
}, "basemapGallery");
basemapGallery.startup();
basemapGallery.on("error", function(msg) {
console.log("basemap gallery error: ", msg);
});
// map.enableKeyboardNavigation();
var home = new HomeButton(
{
map: map
}, "HomeButton");
home.startup();
var fieldName = "PopTot2004";
// the counties map service uses the actual field name as the field alias
// set up an object to use as a lookup table to work with user friendly field names
var fields = {
"PopTot2004": "Population Totale (2004)",
"PopTot2005": "Population Totale (2005)",
"PopTot2006": "Population Totale (2006)",
"PopTot2007": "Population Totale (2007)",
"PopTot2008": "Population Totale (2008)" ,
"PopTot2009": "Population Totale (2009)" ,
"PopTot2010": "Population Totale (2010)" ,
"PopTot2011": "Population Totale (2011)" ,
"PopTot2012": "Population Totale (2012)" ,
"PopTot2013": "Population Totale (2013)" ,
"PopTot2014": "Population Totale (2014)",
"NOM" : "NOM"
};
var outFields = ["PopTot2004", "PopTot2005", "PopTot2006", "PopTot2007","PopTot2008","PopTot2009","PopTot2010","PopTot2011","PopTot2012","PopTot2013","PopTot2014","NOM"];
//create popup
var popupTemplate = new PopupTemplate({
title: "{NOM}",
fieldInfos: [
{
"fieldName": fieldName,
"label": fields[fieldName],
"visible": true,
"format": {
places: 0,
digitSeparator: true
}
}],
showAttachments: true
});
layer = new FeatureLayer("http://41.231.36.249/sirgeo/rest/services/SIR-Gouv/demographie_gouv/MapServer/0", {
"id": "Chad",
"infoTemplate": popupTemplate,
"mode": FeatureLayer.MODE_SNAPSHOT,
"outFields": outFields,
"opacity": 0.8
});
//only working with Washington state
//layer.setDefinitionExpression("Region='NO'");
map.addLayer(layer);
layer.on("load", function () {
createRenderer(fieldName);
});
function createRenderer(field) {
//smart mapping functionality begins
smartMapping.createClassedColorRenderer({
layer: layer,
field: field,
basemap: map.getBasemap(),
classificationMethod: "quantile" ,
numClasses:3,
//ClassBreakInfo(null, minValue:100000, maxValue:250000),
showOthers:false
}).then(function (response) {
layer.setRenderer(response.renderer);
layer.redraw();
createLegend(map, layer, field);
});
}
//this function gets called when fields are selected to render
function updateAttribute(ch) {
map.infoWindow.hide();
var popupTemplateUpdated = new PopupTemplate({
title: "{NOM}",
fieldInfos: [{
"fieldName": ch,
"label": fields[ch],
"visible": true,
"format": { places: 0, digitSeparator: true }
}],
showAttachments: true
});
layer.setInfoTemplate(popupTemplateUpdated);
createRenderer(ch);
layer.redraw();
createLegend(map, layer, ch);
}
//Create a legend
function createLegend(map, layer, field) {
//If applicable, destroy previous legend
if (legend) {
legend.destroy();
domConstruct.destroy(dom.byId("legendDiv"));
}
// create a new div for the legend
var legendDiv = domConstruct.create("div", {
id: "legendDiv"
}, dom.byId("legendWrapper"));
legend = new Legend({
map: map,
layerInfos: [{
layer: layer,
title: "Indicateur: " ,
}]
}, legendDiv);
legend.startup();
}
// create a store and a filtering select for the county layer's fields
var fieldNames, fieldStore, fieldSelect;
fieldNames = {
"identifier": "value",
"label": "name",
"items": []
};
array.forEach(outFields, function (f) {
if (array.indexOf(f.split("_"), "NOM") == -1) { // exclude attrs that contain "NAME"
fieldNames.items.push({
"name": fields
"value": f
});
}
});
fieldStore = new ItemFileReadStore({
data: fieldNames
});
fieldSelect = new FilteringSelect({
displayedValue: fieldNames.items[0].name,
value: fieldNames.items[0].value,
name: "fieldsFS",
required: false,
store: fieldStore,
searchAttr: "name",
style: {
"width": "290px",
"fontSize": "12pt",
"color": "#444"
}
}, domConstruct.create("div", null, dom.byId("fieldWrapper")));
fieldSelect.on("change", updateAttribute);
});
</script>
</head>
<body class="tundra">
<div data-dojo-type="dijit.layout.BorderContainer" data-dojo-props="design:'headline',gutters:false" style="width: 100%; height: 100%; margin: 0;">
<div id="map" data-dojo-type="dijit.layout.ContentPane" data-dojo-props="region:'center'">
<div id="feedback">
<h3>Population Totale(milliers habitants) </h3>
<div id="info">
Sélectionnez une année pour une visualisation cartographiqe .
</div>
<div id="legendWrapper"></div>
<div id="fieldWrapper">
Veuillez choisir l'année
</div>
</div>
</div>
</div>
<div id="HomeButton"></div>
<div style="position:absolute; left:20px; top:150px; z-Index:999;">
<div data-dojo-type="dijit/TitlePane"
data-dojo-props="title:'Fond de carte', closable:false, open:false">
<div data-dojo-type="dijit/layout/ContentPane" style="width:380px; height:280px; overflow:auto;">
<div id="basemapGallery"></div>
</div>
</div>
</div>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Amal,
You need to start a new question as yours has nothing to do with this thread.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok thanks Robert .
- « Previous
- Next »
- « Previous
- Next »