- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: WebApp builder (basically everything) crashed....
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
WebApp builder (basically everything) crashed. Please help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
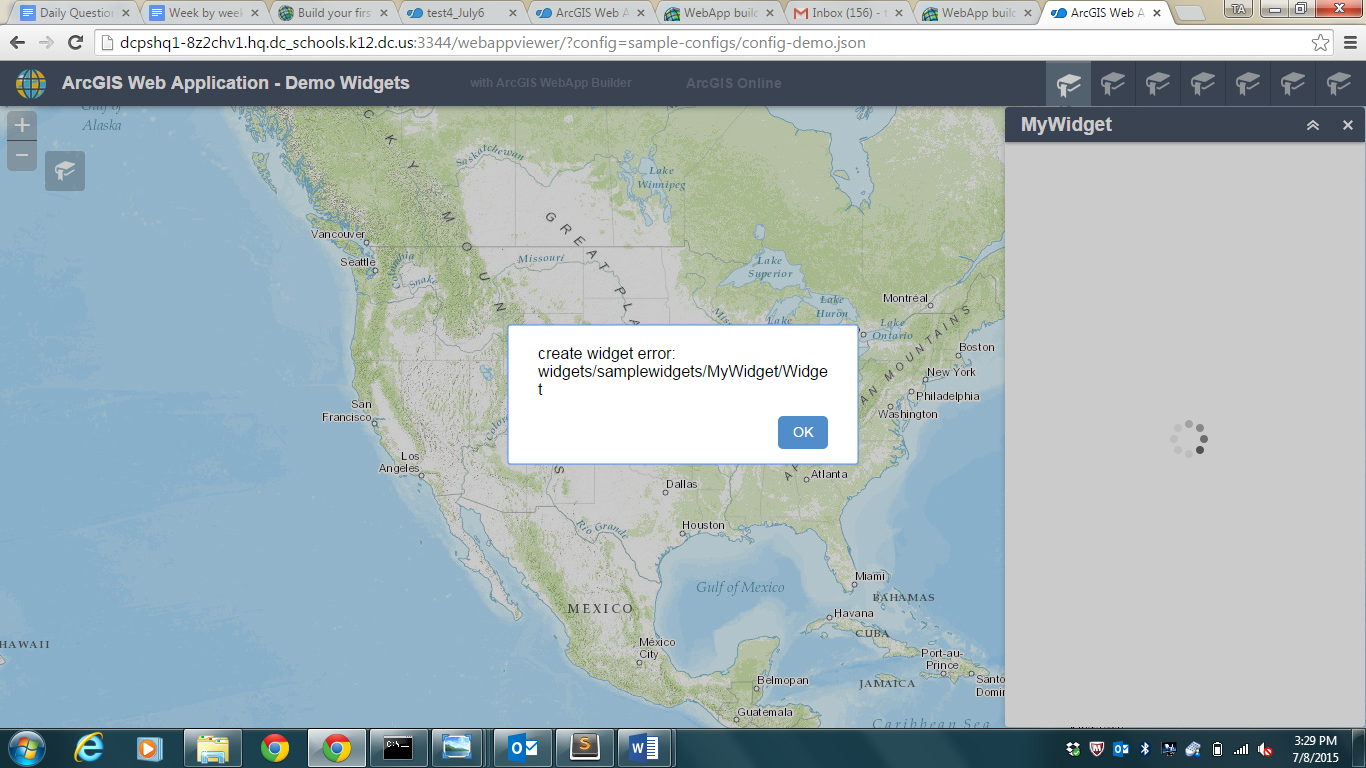
I was trying to create a custom in-panel widget using the online tutorial (Create a custom in-panel widget—Web AppBuilder for ArcGIS (Developer Edition) | ArcGIS for Developer...). I didn't succeed with Step 8. But I went ahead, skipped to step 10, and deployed my widget. I got an error that said: "create widget error: widgets/MyWidget/Widget". I tried tweaking stuff around in Widget.js and Widget.html files. And nothing worked. When I tried to reload my WebApp builder page, I kept getting this crash page:

I also get this same message when I try to load my web app viewer (demo json) page ![]()
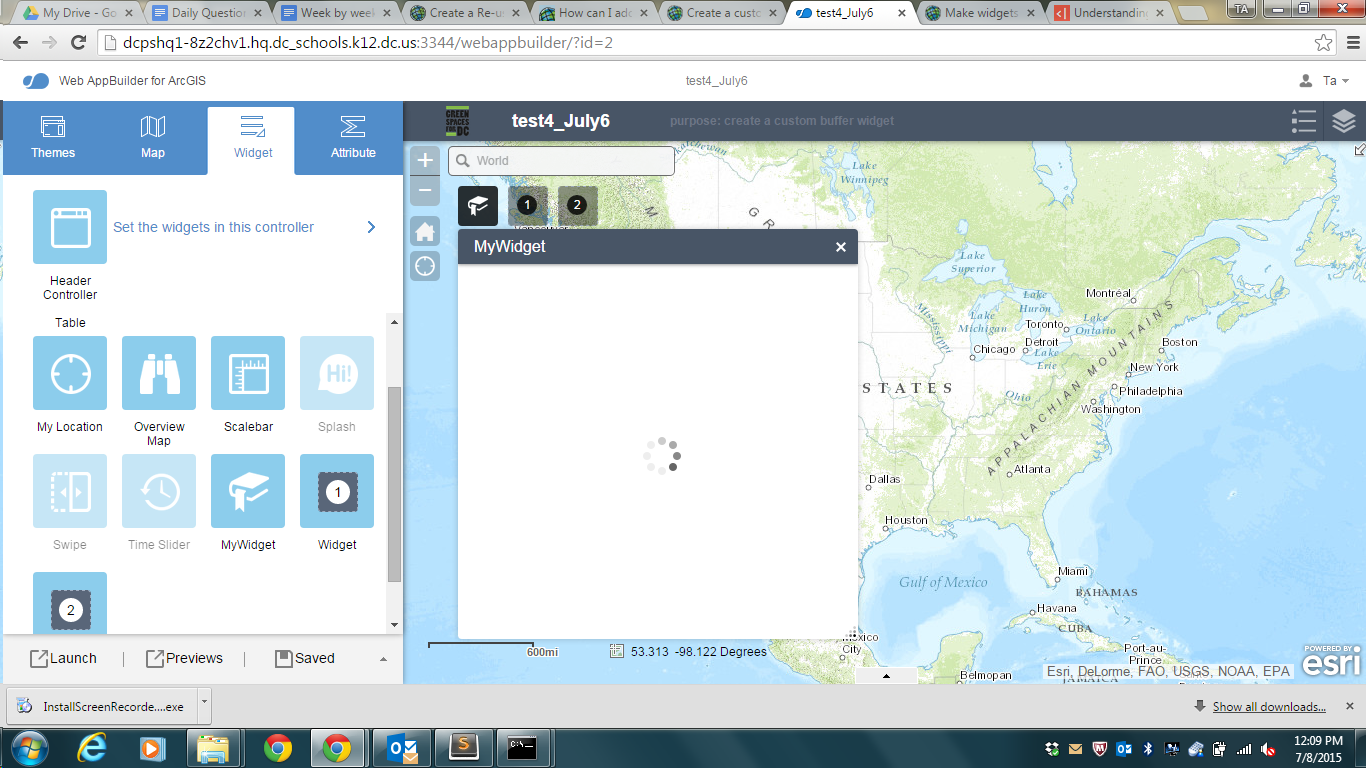
MyWidget seemed to work pretty well a few hours ago (it showed up as a widget in my WebApp Builder before everything crashed)

Here are My Widget files, please help!!!!!!!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ta N,
So the first issue I found was that your widgets manifest.json file was missing the last closing "}" (strange, it looks like you have sublime as your IDE, not sure why it did not catch this).
Also based on your screenshots you may not be using the correct url. Here is how my url would look for step 8.
"http://gislap183:3344/webappviewer/?config=sample-configs/config-demo.json"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I was able to recover the WebApp builder, but the web app viewer still doesn't display my config-demo.json file. The page is blue for two seconds, as if it is loading, and then it turns completely white. Is there an error in MyWidget files?
Thank you for any help!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ta N,
So the first issue I found was that your widgets manifest.json file was missing the last closing "}" (strange, it looks like you have sublime as your IDE, not sure why it did not catch this).
Also based on your screenshots you may not be using the correct url. Here is how my url would look for step 8.
"http://gislap183:3344/webappviewer/?config=sample-configs/config-demo.json"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert!
Thank you so much! Adding in the missing } did the trick, as did checking the URL. I'm coming up with that same create widget error, and I've read some past question chains regarding this error (which were also answered by you!) So I tried fixing my properties in manifest.json but I'm still getting this error. Any ideas?
Thank you again!
TA

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
I downloaded your zip file, but I'm still getting the same error message when I un-comment the startup function in Widget.js and un-comment the <div data-dojo-attach-point="mapIdNode"></div> in Widget.html.
How can I get the startup function to work, so that I can display the map id?
Sorry for the hassle!
TA
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
TA,
The thing that you have to pay attention to is that the contents of the js file are overall a big object and all things need to be seperated by a comma (this is easier to show than explain). See my comments in the code about commas.
define(['dojo/_base/declare', 'jimu/BaseWidget'],
function(declare, BaseWidget) {
//To create a widget, you need to derive from BaseWidget.
return declare([BaseWidget], {
// Custom widget code goes here
baseClass: 'jimu-widget-mywidget', //<-- I added a comma here
//this property is set by the framework when widget is loaded.
//name: 'CustomWidget',
//methods to communication with app container:
// postCreate: function() {
// this.inherited(arguments);
// console.log('postCreate');
// },
startup: function(){
this.inherited(arguments);
this.mapIdNode.innerHTML = 'map id:' + this.map.id;
}//<-- if you uncomment the next function after this one then you will have to add a comma here
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
I know commas are required, but even when I uncomment all the functions (with commas after each function except for the last one), I still get the same error message. Initially, I chose to have the startup function stand alone (be the only un-commented function) so that's why it lacks a comma.
Does this error have anything to do with restarting Node? How do I restart Node?
Thank you!
TA
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
TA,
What about the comma after "baseClass" do you have that one?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Wow, thank you! The comma after baseClass did the trick. I didn't think to add a comma when "baseClass" stands alone (is it referred to as an "object"?).
The web app viewer works, but the web app builder is still giving me the error. Is this another syntax thing?
Additionally, since I am trying to create a custom app and I have limited JS experience, should I start by learning Javascript or should I focus on Dojo? The developers site is pointing me to Dojo (Create a Re-usable Widget | Guide | ArcGIS API for JavaScript ) and it says I can create a widget with little to no Javascript.
Thank you, Robert, for your generous help thus far.
TA