- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: web app builder custom in-panel widget problem
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
web app builder custom in-panel widget problem
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
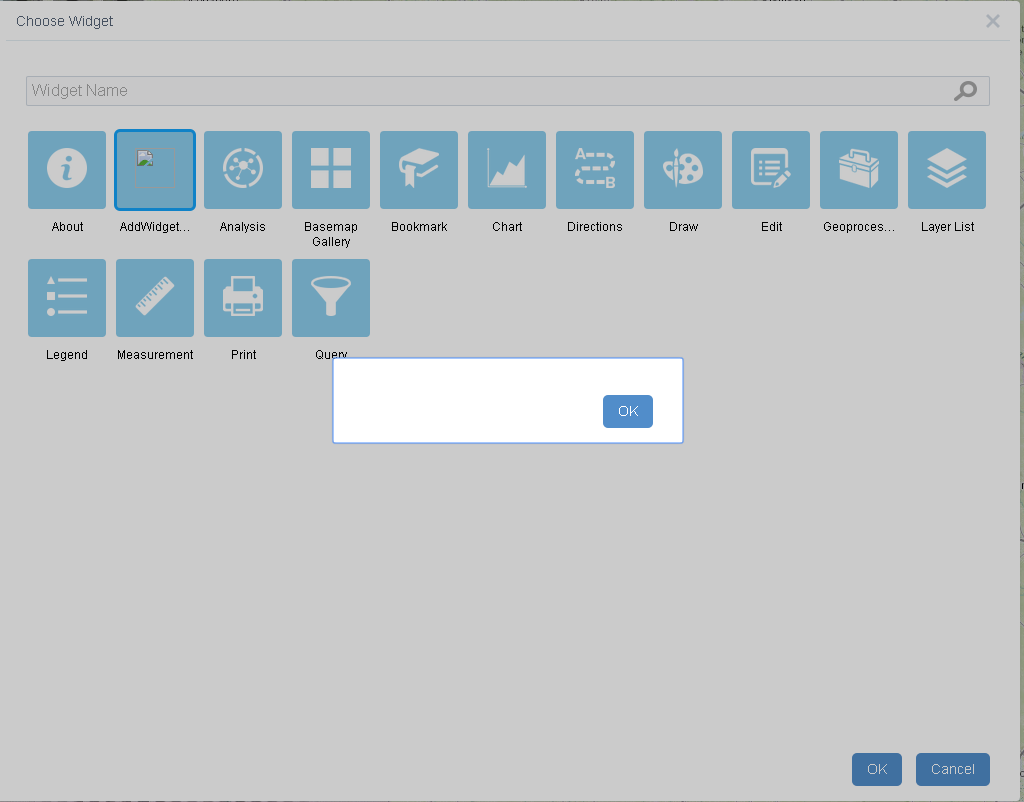
I went through the tutorial in WAB, Create a custom in-panel widget, got my widget to show up in the widget pool, but when I select it and click ok it just flashes up an empty msg box and nothing else. Isn't it supposed to insert a button on the header that drops down the panel? (It worked that way through the wepapviewer/config page from the tutorial...) Thanks! cob
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Got it...I had changed the name in the manifest to something different than the folder name. It's working now. What I'm ultimately trying to do is add a widget that will bring a layer into the map from local source or user's content in AGOL (ideally append it to the selected feature service in the map but first things first...). Do you know of anything like that out there? I found an app to add shapefile in the AGOL templates Add Shapefile that I think will work, but obviously I'm not well versed on how to make this happen. Does all of the code go in the .js file? What else do I need to make it work? Thanks for your help Robert! (I will give you a correct answer since you turned me on to the console error which led to the solution of the original problem 🙂 cob
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Cob,
Seems like you have some issue in your widgets code (missing icon and this matter you are presenting). Can you check your browsers web console and let me know what errors appear?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is this what you mean Robert? Would the missing icon cause the whole thing not to work?Thanks! cob
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Cob,
The missing icon breaking the whole widget does not seem like it would be the issue but I would eliminate that first.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Got it...I had changed the name in the manifest to something different than the folder name. It's working now. What I'm ultimately trying to do is add a widget that will bring a layer into the map from local source or user's content in AGOL (ideally append it to the selected feature service in the map but first things first...). Do you know of anything like that out there? I found an app to add shapefile in the AGOL templates Add Shapefile that I think will work, but obviously I'm not well versed on how to make this happen. Does all of the code go in the .js file? What else do I need to make it work? Thanks for your help Robert! (I will give you a correct answer since you turned me on to the console error which led to the solution of the original problem 🙂 cob
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Cob,
The main code does go into the Widget.js file. There is a custom widget called the Local Layer widget that adds layer from your own ArcGIS Server and there is the Add service Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, I saw that - great work. But we do not have arc server, all of our data is on AGOL and local machines. Can it be easily modified to work with this? What we need is for the user to be able to select the layer from their local storage or their AGOL content and add that to the map. Could it work that way? Thanks Robert - cob
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Cob,
Well you are venturing into a new area that I have not looked into. Client side technology with JS is going to be limited in the area of local data, and making a widget to load AGOL content at run-time is also something I have not had a need to look into either.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Well, the kicker is that the AGOL default web map viewer performs these functions very well (except for the append to feature service) but does not have the editing tools or the custom print task that we need. So we have individual pieces each in a separate environment with (seemingly) no way to integrate them into one all-purpose app. Appreciate your help and insight Robert, hope you have a chance to work on this sometime in the future. Thanks, cob
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert, I have the LocalLayers widget installed but not sure how to use it. How is the widget accessed when the app is running? It doesn't show up in the "click here" list to add to the app upon launch - is that right? Thanks, cob