- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Remove export items in dropdown menu
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am new to dojo, dijit and Javascript. I'd like to know if it is possible to remove export choices from the Select widget's (or any widget) dropdown menu, after a selection. Some of the options are Export to GeoJSON, Export to Feature Collection etc. In time, I would like to educate the folks using the Web App about what they can do with these, but for now it only creates confusion. And outside of that, I just want to know if it is possible to do. It is overwhelming to look at all of the files associated with a web app, but I put a lot of effort into researching them. I have searched and searched for information about this, but can't seem to find anything. I've played around with config and manifest files, but nothing seems to remove them entirely. This is nothing critical but I am very curious about it. I have exhausted everywhere I can think to look for an answer. At this point I will just concede that it's too advanced for my current expertise. Thank you in advance for any information on this and I hope the question isn't too confusing.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Chad,
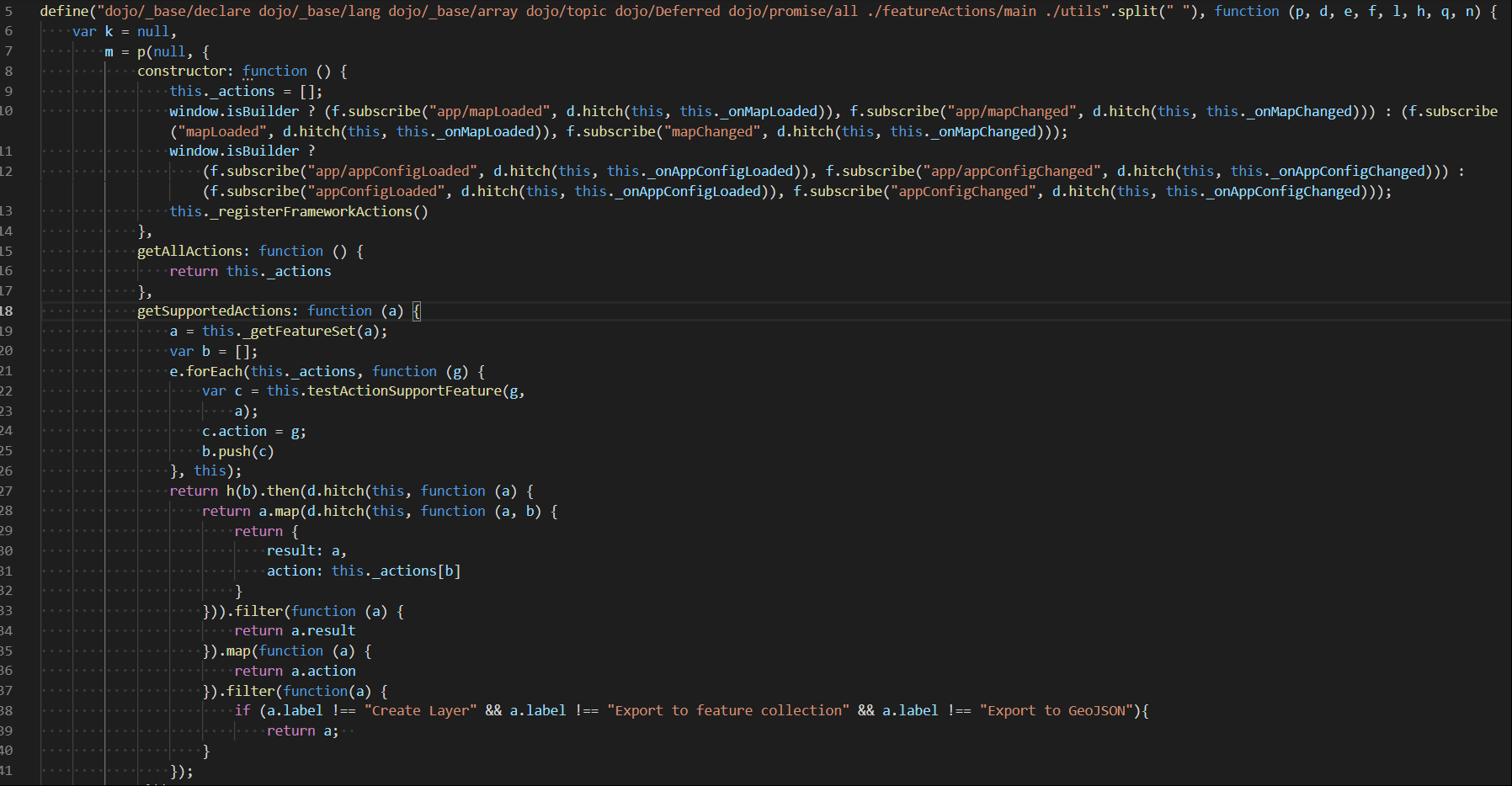
OK. In the apps [Install dir]\server\apps\[app#]\jimu.js\FeatureActionManager.js file make this change to the getSupportedActions function (lines 20 - 24);
getSupportedActions: function(featureSet){
featureSet = this._getFeatureSet(featureSet);
var defs = [];
array.forEach(this._actions, function(action){
var def = this.testActionSupportFeature(action, featureSet);
def.action = action;
defs.push(def);
}, this);
return all(defs).then(lang.hitch(this, function(results){
return results.map(lang.hitch(this, function(result, i){
return {
result: result,
action: this._actions[i]
};
})).filter(function(obj){
return obj.result;
}).map(function(obj){
return obj.action;
}).filter(function(obj){
if(obj.label !== "Create layer" && obj.label !== "Export to feature collection" && obj.label !== "Export to GeoJSON"){
return obj;
}
});
}));
},- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Chad,
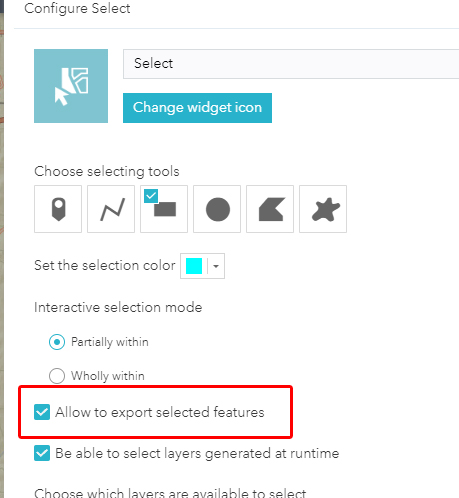
The Select Widget has this settings option:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
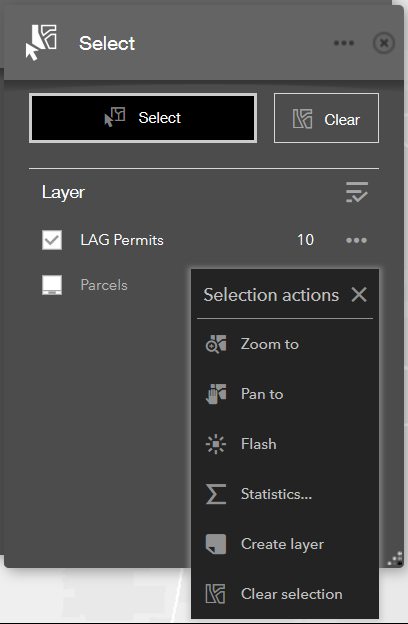
Hello Robert. Thank you for your reply. And yes, I am aware of the setting to allow\not allow exports in WAB. However, even if I deselect this setting, there is still an option for creating a layer; which I would like to remove (shown below). And I would like to retain the ability to export to csv. I'm assuming that this menu is coming from an api and cannot be configured? But I'm not sure to be honest. I found some documentation in the dojo/dijit tutorials, but not how to configure this. Any ideas on where I could research this? Again, thank you for replying. Any information helps.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Chad,
So for right now you do not want "Create Layer" or any export other than CSV (for any widget in your app)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That is correct.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Chad,
OK. In the apps [Install dir]\server\apps\[app#]\jimu.js\FeatureActionManager.js file make this change to the getSupportedActions function (lines 20 - 24);
getSupportedActions: function(featureSet){
featureSet = this._getFeatureSet(featureSet);
var defs = [];
array.forEach(this._actions, function(action){
var def = this.testActionSupportFeature(action, featureSet);
def.action = action;
defs.push(def);
}, this);
return all(defs).then(lang.hitch(this, function(results){
return results.map(lang.hitch(this, function(result, i){
return {
result: result,
action: this._actions[i]
};
})).filter(function(obj){
return obj.result;
}).map(function(obj){
return obj.action;
}).filter(function(obj){
if(obj.label !== "Create layer" && obj.label !== "Export to feature collection" && obj.label !== "Export to GeoJSON"){
return obj;
}
});
}));
},- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Don't forget to mark this question as answered by clicking on the "Mark Correct" link on the reply that answered your question.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I made the changes to the code (shown below), but the unwanted options still remain in the drop down menu. However, I think you are correct. I bet the problem is how the function callbacks are named. WAB uses letters for variable naming conventions instead of actual names; which makes it confusing. I'm going to go through the code and make sure that where you use obj, result, defs etc., matches the hard-to-follow lettering convention that WAB uses.