- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- How to show ALL points in a Chart Widget (Line)?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to show ALL points in a Chart Widget (Line)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
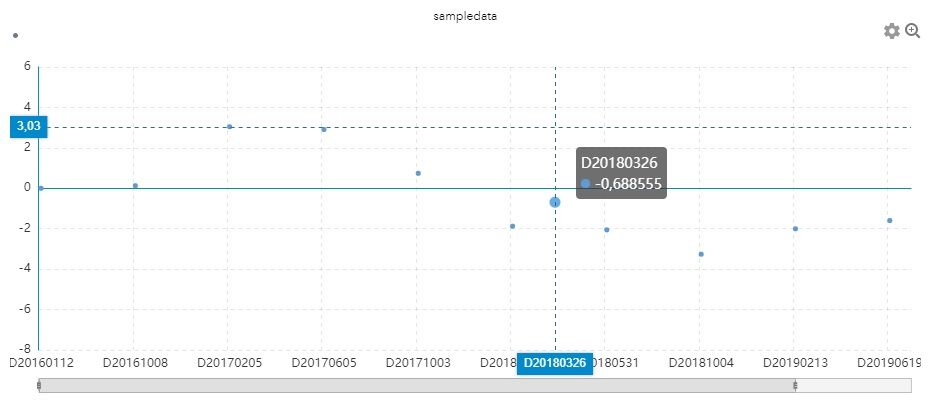
I have modified Chart Widget (line style to weight = 0) to get a ScatterPlot showing only points not lines.
Surprisingly, although I can access to complete serie of point vector, Chart widget ONLY show points for those fields that are shown in canvas. I have inspected widget.js code but I can not find where is the property or filter that manage this behaviour for visualizing points.
Any idea or suggestion would be appreciated. Thank you !
As a example, in the following chart you can see points with tooltips that are not shown by default and I am trying to show in chart by default not only with Tooltip function.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@GerardMartin were you able to find a solution to this. I am also having the same issue and cannot find the solution
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @RehanChaudhary,
No, my original question was related a beta project to analyze some widgets functionality looking for easy customization to user demands. In my case, the conclusion was, most of then you have to develop by yourself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@GerardMartin so did you modified the code for chart widget itself or did you created you own widget from scratch to show a scatter plot?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I modified the code for chart widget but I'm not a JS developer ... If you are, you can find lots of JS libraries with plot functionalities to create your own widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Currently i am unable to do it and i am also unable to show the labels for
both axis. Probably that might help