- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Create off-panel widget to display information aut...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Create off-panel widget to display information automatically after splash screen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I would like to show additional information after the user agrees to the terms & conditions on the splash screen. What ESRI or DOJO class (a dijit/Dialog perhaps?) should I use to display this information as an off-panel widget and how would I have it display automatically upon the close of the splash screen? Any help is much appreciated.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
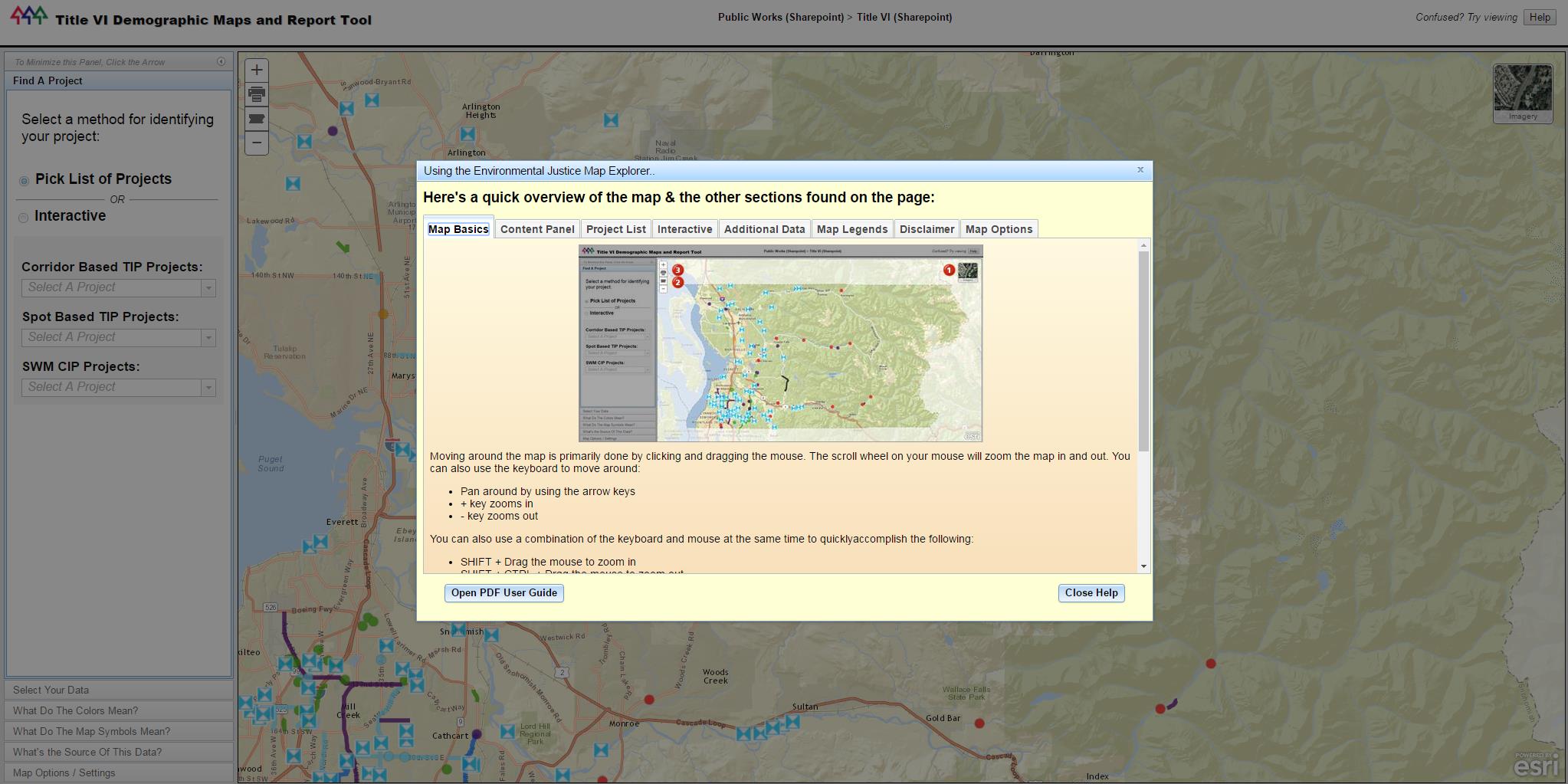
I finally got back to this problem. Below is a picture of what I would like to accomplish, that is to display a TabContainer in the center of the browser. I have a working TabContainer using only dojo, but I'm not sure how to transition it to Web AppBuilder, especially how to center the container. Do I need to modify or create a layout in an existing theme (\client\stemapp\themes\FoldableTheme\layouts\default\config.json) or in a new theme? Any guidance will be much appreciated.

William
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
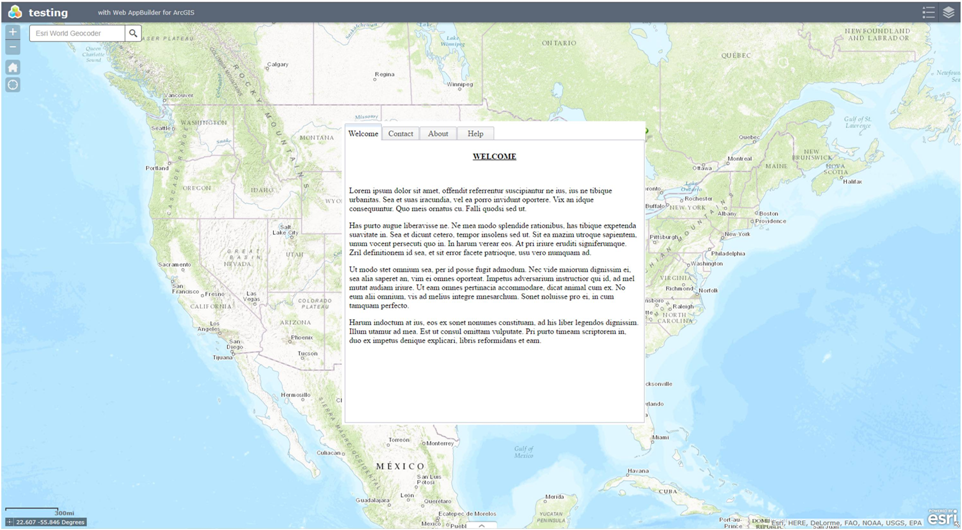
I'm not using WebApp Builder but here's how I've accomplished something that I think looks similar. I have a separate JS file that constructs the dialog (see attached code) and the dialog is created/displayed on a button click that triggers the showHelp() function inside the JS file. I've also attached a screenshot of the dialog.
The code isn't pasting very well into the post (Thanks, GeoNet!) so I'm attaching it as a file.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Steve! I'm looking at your code right now, and I'll let you know how it works on Monday.
By the way, if you want to add code in a GeoNet message, after clicking REPLY there is a link labeled Use advanced editor in the upper right corner of your reply message box (see image below).

If you click on that, you get a new screen and text field (see image below).

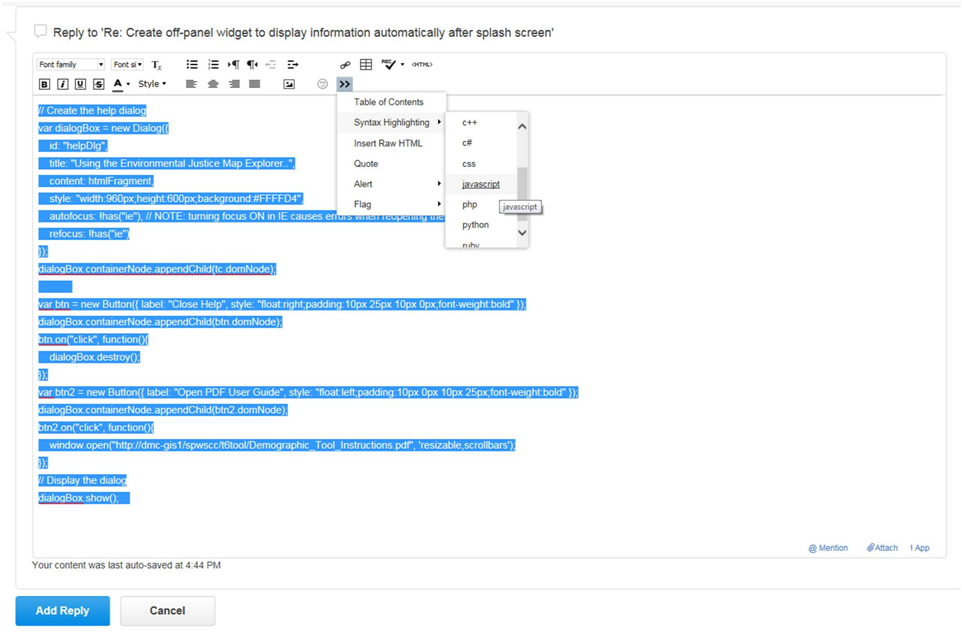
Once your code is in the text area, highlight it and go to the >>, select Syntax Highlighting, followed by the programing language you are using (see image below).

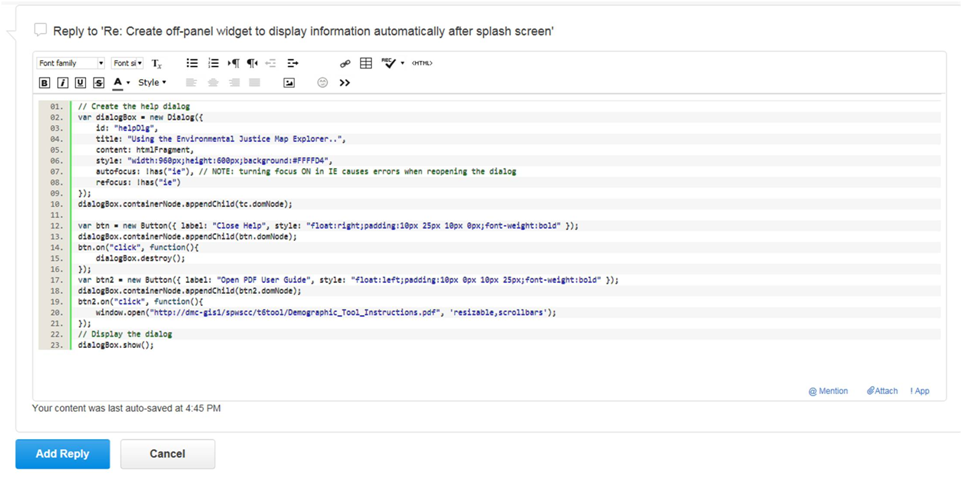
Below is an example of how it looks after the process is done.

Have a great weekend!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I did that but either my code was too much or something else because it appeared as though not all my code was present. I didn't want to risk posting partial code so I decided to just attach the file instead. I have a lot of distain for GeoNet.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Steve,
Could I have a look at your html for the widget?
Thanks,
William
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It should be attached to one of my earlier responses in this thread. The file was mapHelp.JS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Okay. So all the html is generated programmatically in the JavaScript.
I got it working. How did you style the entire dialog box background light yellow and the content panes peach?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Whoops, sorry- I forgot there's a little CSS modification for the background color and font boldening:
.claro .dijitDialogTitle {
font-weight: normal;
}
.claro .dijitDialogUnderlay {
background: none repeat scroll 0 0 #101010;
}
.dijitTab .tabLabel {
font-weight: bold;
}
.claro .dijitDialogPaneContent {
background: none repeat-x scroll left top #FFFFD4;
border-top: 1px solid #769DC0;
padding: 10px 8px;
position: relative;
}
(I'm using the default Dojo Claro theme..)
I think that's it but, if not, just some simple exploration of the relevant object using a browser's developer tools should guide you towards which CSS class name and object needs modification.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi William did you implement the code by associating it to already exiting widget or created a new widget for it and then make it to appear on startup and/or on click. It would be nice if you explain the process a bit. Infact I made it to run by invoking the showHelp function from the splash widgets onOkClick but once I close it I can no more get it again unless I refresh the app again which is not a flexible way. Thanks @Steve Cole for shading light on an alterntive techick to adding tabs to the splash widget.
Cheers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If you haven;t looked Larry Stout 's custom widgets yet, might be worth a look. He has a different job now so can't always get back on follow up questions, but he has all the code needed Larrys Custom WAB Widgets and More and a live demo ArcGIS Web Application
This and many other custom widgets and WAB-Dev edition info can be found Web AppBuilder Developer Edition - Customization Resource List