- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Change Widget Icon
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
How do I change the icon for the About Widget?
Here is the path to the widget:
X:\WebAppBuilder\server\apps\8\widgets\About
I have tried looking everywhere in this folder, and looked through the config.json in this folder.
I do see that it is a "i" icon. A .png file. I have found the icon file. Also, I have placed the new icon (.png) I want to use here:
X:\WebAppBuilder\server\apps\8\widgets\About\images
But, the question is which file do I open in Notepad++ to change it to the icon I want to use?
thanks.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tim,
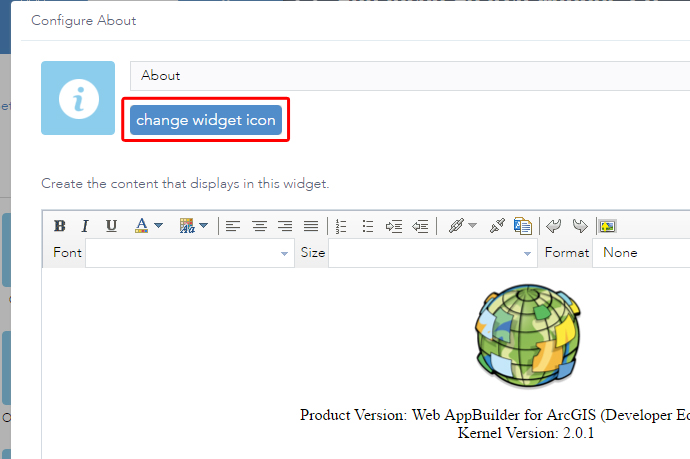
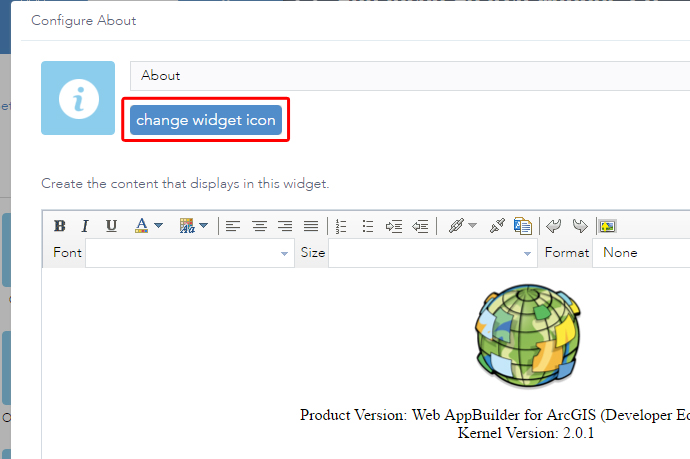
When you add the about widget the settings UI has a button for changing the icon:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tim,
When you add the about widget the settings UI has a button for changing the icon:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Stupid me! I got so wrapped up in the app building I forgot. Thanks again, Robert!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Reviving this topic a bit...
I added a few custom .png icons in my ArcGIS Enterprise WAB app and they all work fine and great in the Header Controller. However, I would like to use the .png images in the About widget so I can explain what each icon indicates. But, the images are stored in the Resources of the app and they seem to require a token to access them outside of the Header Controller. I don't quite understand why they cannot be accessed anywhere in the app. Seems a bit strange.
Below is an example of the HTML content I am trying to include in the About widget. The URLs are constructed for where the .png files are located in my ArcGIS Enterprise. If I add '?token=[token]' and use the token for the images in the Header Controller (acquired by using Inspect > copy the whole image URL that includes the token), the images show up, but of course the About widget indicates that they are broken after the token expires.
<ul>
<li> <img alt="Base Data" src="https://[root]/portal/sharing/rest/content/items/[itemID]/resources/inConfig/[uniqueName].png" style="width: 20px; height: 20px; margin: 2px; border-radius: 2px; vertical-align: middle" /> Base Data</li>
<li> <img alt="Public Access" src="https://[root]/portal/sharing/rest/content/items/[itemID]/resources/inConfig/[uniqueName].png" style="width: 20px; height: 20px; margin: 2px; border-radius: 2px; vertical-align: middle" /> Public Access</li>
</ul>I do the same thing as above with other icon images in the app, and they work fine with no tokens needed.
Any ideas for how I could mitigate for this? I know that I could host the images on a public facing web folder or convert them to Base64, but I'd like to avoid that. Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is it possible to change the icon of a widget in experience builder? I have a text box that acts as an about section and the default T icon doesn't make sense.