- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Survey123
- :
- ArcGIS Survey123 Questions
- :
- placeholderText=@[hint] Problem
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello
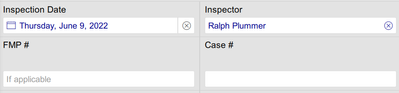
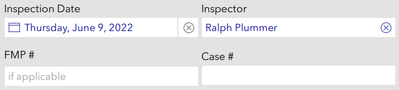
I am having an issue with placeholderText=@[hint] causing a huge gap between the label and the entry box. This occurs on the PC and iPhone field apps (see Pic #1). When viewing in Connect and an Android field app, it displays correctly (see Pic #2). This is happening on multiple fields, but the one shown in the pictures below is a text field with the words "if applicable" typed into the hint column. Is this a known issue and if so, is there a suggested fix? Thank.
Connect v3.14.281
Field App v3.14.262
Pic #1 on PC field app that shows gap.
Pic #2 on Connect that shows no gap.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have the survey set to pages dynamic-grid and the groups do not have any override because I want them to remain dynamic-grid. It is very odd that this is occurring.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am seeing this issue on iPad. with version 3.16.114. However, it does not appear to be consistent. For example, the space can be seen for 'Lease' and 'AFMSS Status.'
However, it does not occur for 'Meridian.' I thought that perhaps field type made a difference but 'AFMSS Status' and 'Meridian' are both dropdowns.
I even made sure to check the 'Always use latest version' in case that makes a difference. No change.
- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »