- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Survey123
- :
- ArcGIS Survey123 Questions
- :
- Re: Making the non-form background a different col...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Making the non-form background a different color
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
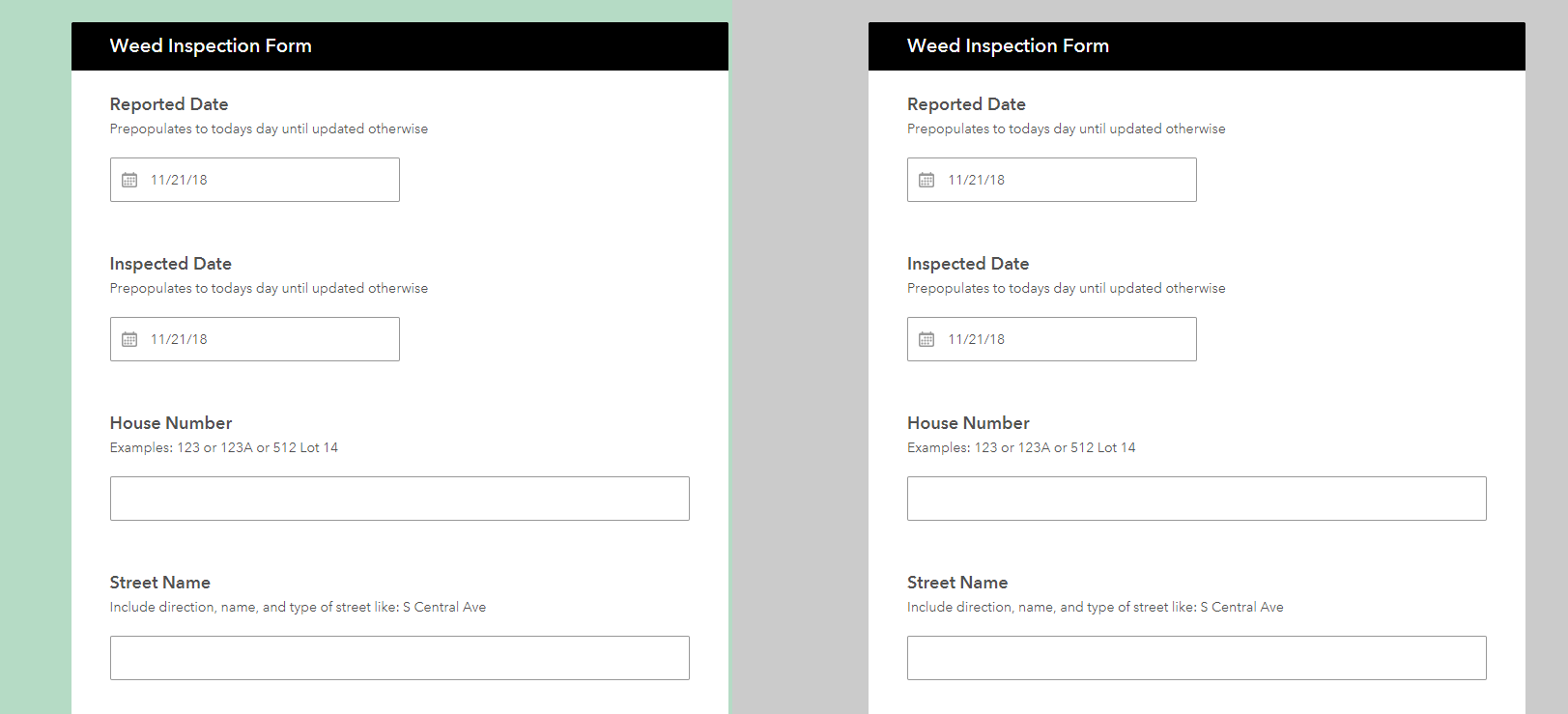
How do I make a Survey123 form's non-form background when open in a web browser a different color? In the attached image is what I get when open it normally in a web browser is on the left. I would like to do what is on the right.

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi David - this background can only be changed for forms that were created in the web designer. I assume this form was created using Connect?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi David - this background can only be changed for forms that were created in the web designer. I assume this form was created using Connect?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Johnathan,
That is disappointing news. You would be correct, I indeed use Connect. You can customize pretty much everything in Connect. Why is this functionality not available in Connect?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi David Buehler,
I have just had the same question and by doing some research in the forum I found a way that works fine for the web forms. To accomplish something like this, open the <Surveyname>.info file in the survey's folder and paste the the code shown below just before the last "}":
,
"webformInfo": {
"themes": [
{
"isEnabled": true,
"webpage": {
"backgroundColor": "#CACACA"
}
}
]
}
This code works for v3.1 and above. You can find more info at this thread:
Viewing Survey123 form on Web-Pale blue "wrapper"?
Since your question is a bit old, I hope that you have already found the solution, but I thought that maybe it will help others too.
Regards,
Marily
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Marily,
Just to note, you can now set this style setting via the Survey123 website for all surveys - enter the Design tab and open the 'Appearance' panel.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Using Connect, you can set the background color of a group by using backgroundColor property in the body::esri::style column (on the begin group line). The backgroundColor color is specified using either the hex color code or the standard HTML color name, e.g. backgroundColor="#eeeeee" (light gray) or backgroundColor="MistyRose"