- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Survey123
- :
- ArcGIS Survey123 Blog
- :
- Extending Survey123 smart forms with custom JS fun...
Extending Survey123 smart forms with custom JS functions
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
[Last Update: July 6, 2023]
Custom JavaScript functions complement XLSForm expression syntax, giving you flexibility to build more complex calculations, data validation rules and constraints.
This blog provides guidance to get you started with custom JavaScript functions. For completeness, check the pulldata JavaScript help topic. It assumes familiarity with Survey123 Connect, XLSForm syntax and JavaScript.
Getting started
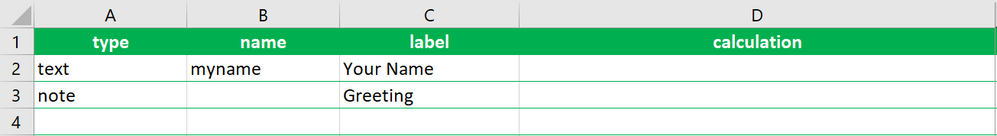
Let's start with a simple scenario. In Survey123 Connect, create a new survey and add a couple of questions as shown below. Our goal is to create a custom JavaScript function to calculate the greeting question.
Using regular XLSForm syntax, we could calculate the greeting as follows:
concat("Hello ", ${myname})
This already teaches us something: custom JavaScript functions are not always the best approach. If you can solve something easily using pure XLSForm functions, do not use a custom JavaScript function. In our case, we will use this example only because it helps us focus on the basics of setting up a custom JavaScript function.
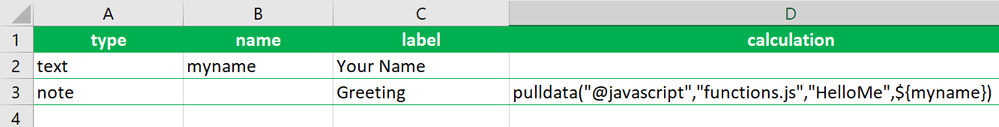
To invoke a JavaScript function from XLSForm, we use the puldata() function. For example:
pulldata("@javascript","myFunctions.js","HelloMe",${myname})
The parameters for the pulldata() function are as follows. First we pass "@javascript" to indicate that we want to execute a JS function. Then, we pass the name of the JavaScript file that contains our function, which in this example is "myFunctions.js". The next parameter is the name of the function within the file that we want to call: "HelloMe". Lastly, we pass as many parameters as the JS function takes. In our case, we will just pass the name of the survey taker, which is contained in the ${myname} question. If the JS function takes more parameters, we would add them in our pulldata() function call as more parameters separated by commas.
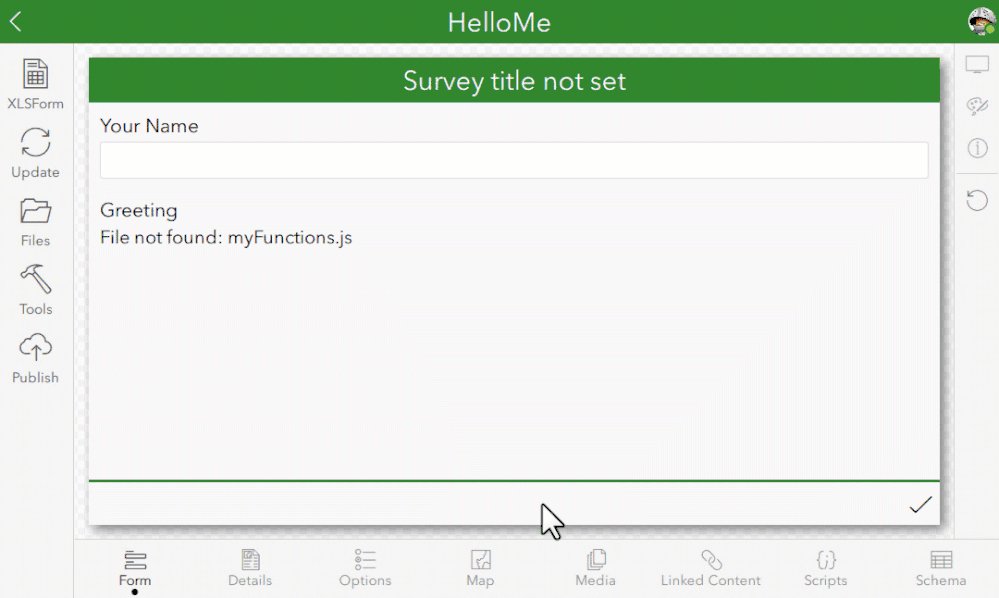
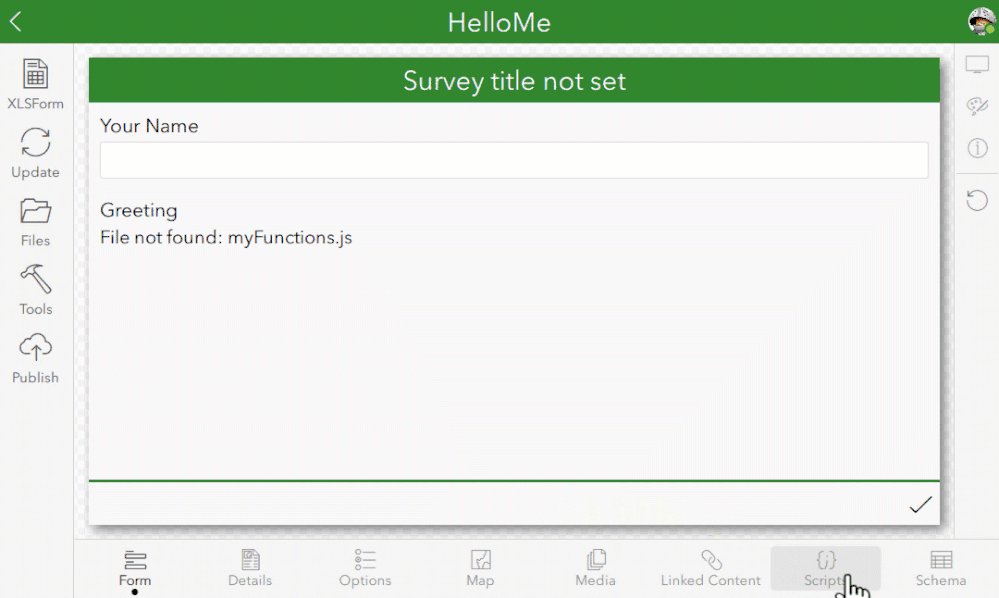
For the pulldata() function above to work, we need to create a "myFunctions.js" file with its corresponding "HelloMe" JavaScript function. In fact, as you refresh your survey preview in Connect you will get a File not found: myFunctions.js error. That is totally expected.
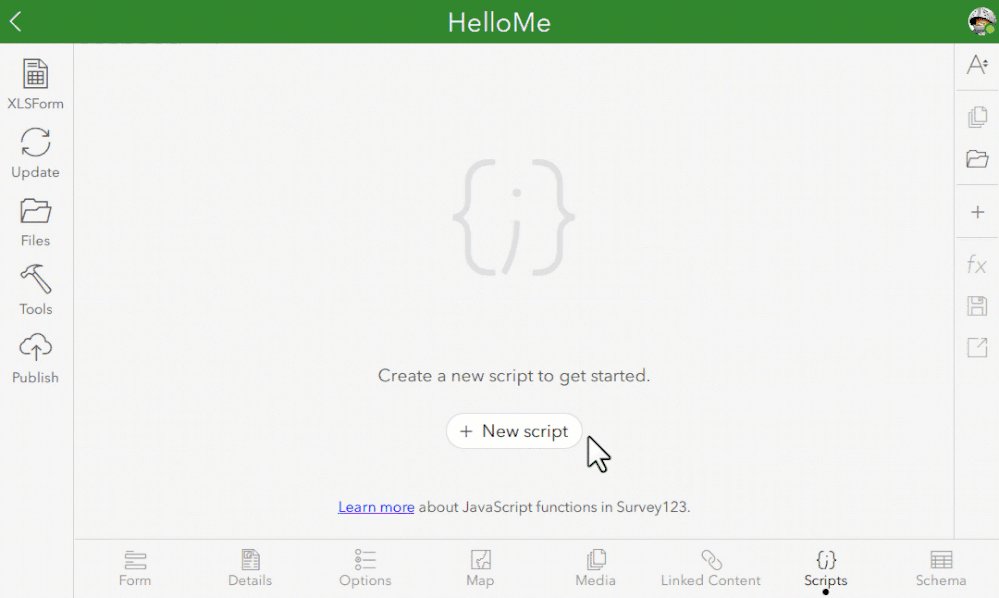
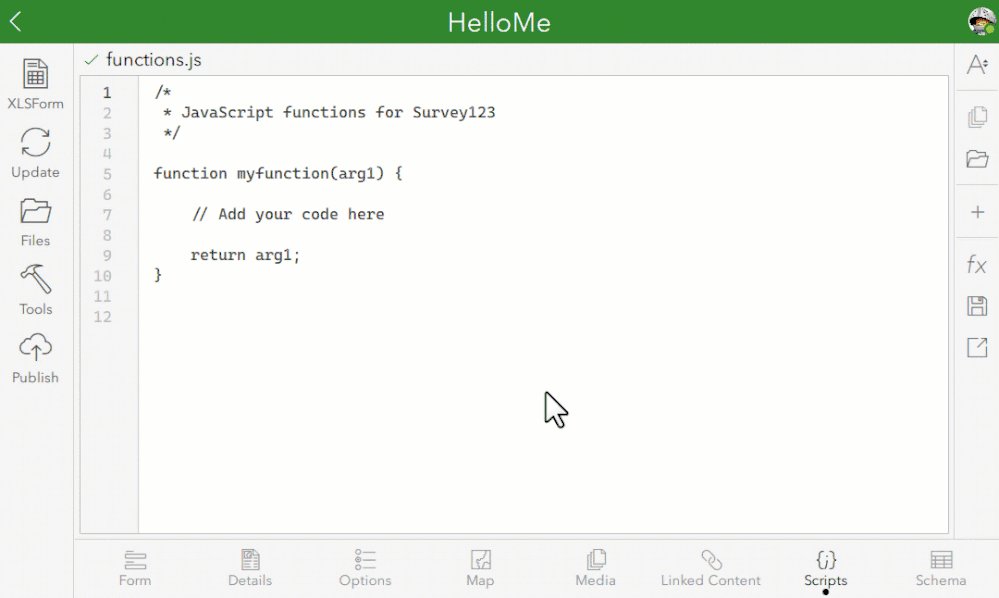
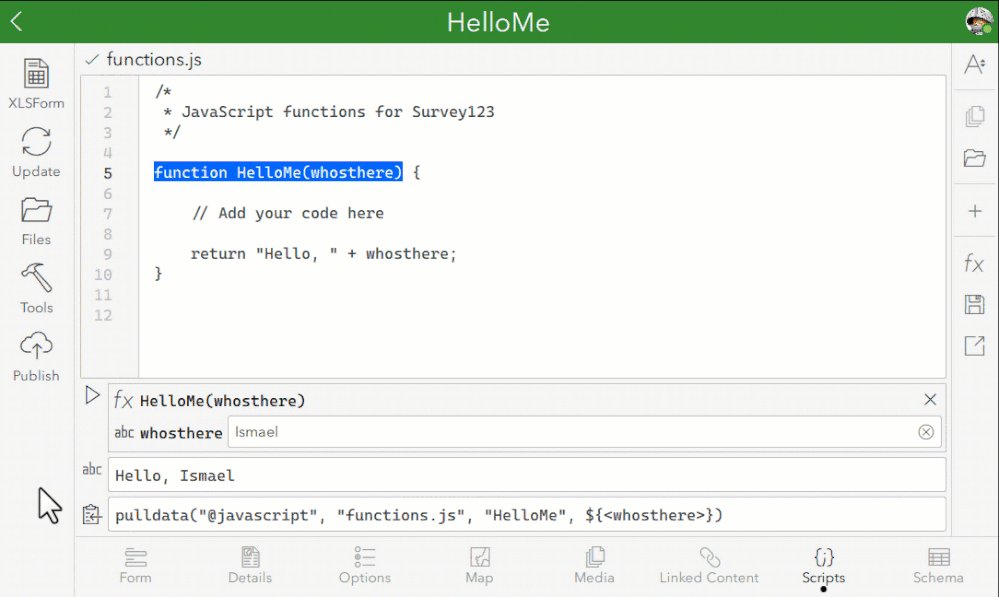
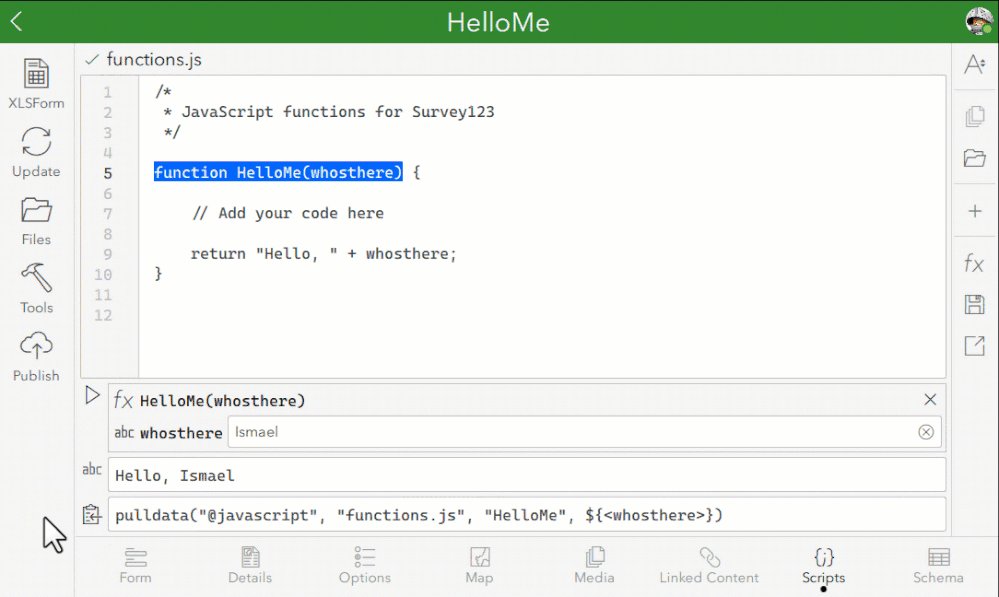
Custom JavaScript files are stored in the survey directory, within a folder called scripts. In the old days, you had to create the folder manually and add your JavaScript files to it. Starting with version 3.12, you will see a Scripts tab at the bottom of Survey123 Connect that will help you with the process as shown in the next animation:
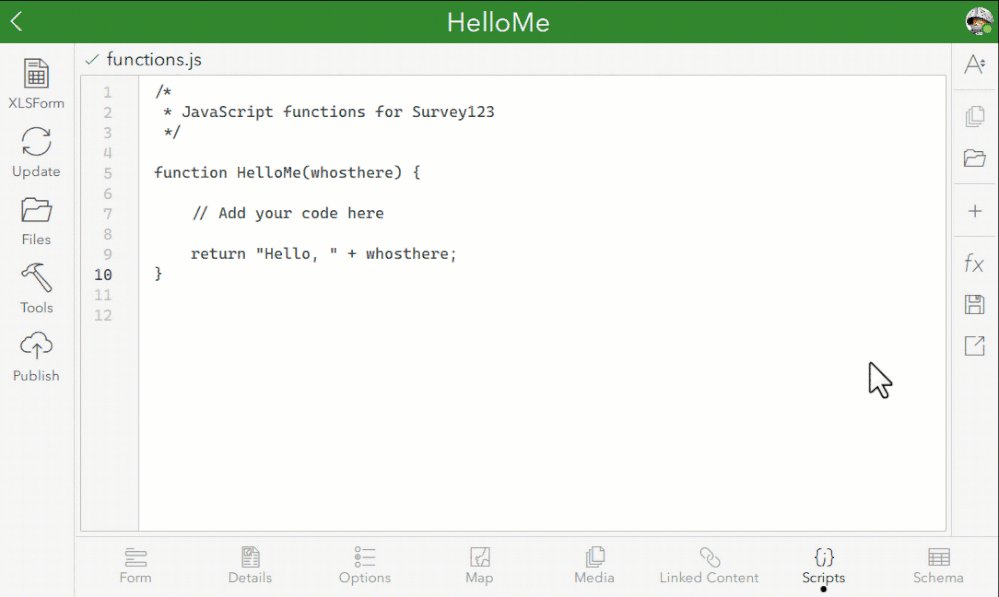
Next, you can add your own JavaScript function (or functions) to the file. For example:
function HelloMe(whosthere) {
return "Hello, " + whosthere;
}
Do not forget to click the Save button on the bar in the right side!
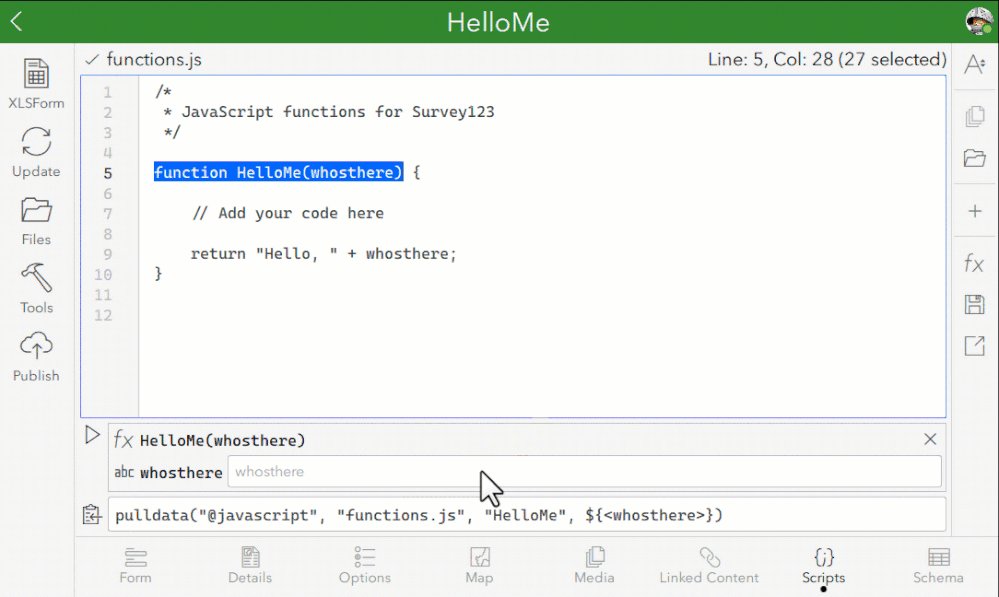
You can test and even copy the pulldata() function to invoke your function right from the Scripts tab.
Once the file is saved in the scripts folder, make sure your pulldata() function in the XLSForm is invoking the JavaScript function correctly, and give it a try.
Naturally, you will find a few bumps before you get your JavaScript functions working. Here are some of the most common errors that you will encounter:
| File not found: myFunctions.js | Your pulldata() function is trying to load a JavaScript file that cannot be found in the scripts folder |
| Error in myFunctions.js : 6:16 Expected token `;' | Syntax error in line 6 of your function. |
| @javascript error:TypeError: Property 'HelloMe' of object [object Object] is not a function in myFunctions.js:HelloMe | Your pulldata() function is trying to invoke a function that cannot be found in the JS file you specified. |
When writing your own custom JavaScript functions for execution within your Survey123 form, remember that your code will not run within the context of a web browser; you are limited to JavaScript ES6. You can't use DOM objects, or frameworks like JQuery, Ember, Angular etc. You can't access local files or make asynchronous calls either. Despite all these limitations, there is still quite a bit you can do!
Once you have your JavaScript function working, you can publish your survey. Custom JS functions are supported in online surveys as well as in the Survey123 field app. However, keep in mind that JS functions will not execute unless a user is signed in to the Survey123 field app or web app.
Parsing complex data structures
A common use for custom JavaScript functions is to parse complex structures, so you can extract key information from them to calculate questions in your form. From an XLSForm perspective, the syntax in your Survey123 form is really not much different from what you already learned in the Getting started section. The real complexity is handled inside the JavaScript function itself.
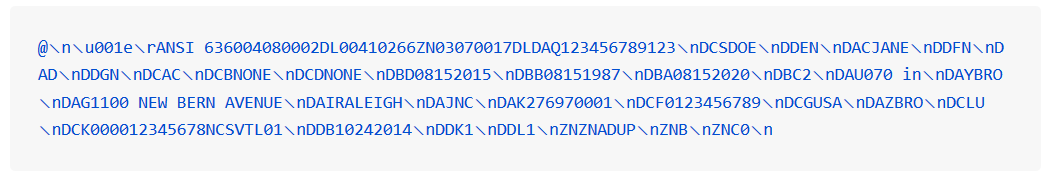
As an example, let's take the contents of an AAMVA PDF417 barcode. This type of barcode is used in driver licenses and encodes information such as name, birthday and many other things. Since the Survey123 field app has built-in barcode capabilities, you can scan such a barcode. The contents would look something like this:

This JavaScript function formats the AAMVA string from a driver's license into a JSON object, which can then easily be used within XLSForm to extract the specific information you are looking for:
function DL2JSON (data) {
var m = data.match(/^@\n\u001e\r(A....)(\d{6})(\d{2})(\d{2})(\d{2})/);
if (!m) {
return null;
}
var obj = {
header: {
IIN: m[2],
AAMVAVersion: parseInt(m[3]),
jurisdictionVersion: parseInt(m[4]),
numberOfEntries: parseInt(m[5])
}
};
for (var i = 0; i < obj.header.numberOfEntries; i++) {
var offset = 21 + i * 10;
m = data.substring(offset, offset + 10).match(/(.{2})(\d{4})(\d{4})/);
var subfileType = m[1];
var offset = parseInt(m[2]);
var length = parseInt(m[3]);
if (i === 0) {
obj.files = [ subfileType ];
} else {
obj.files.push(subfileType);
}
obj[subfileType] = data.substring(offset + 2, offset + length - 1).split("\n").reduce(function (p, c) {
p[c.substring(0,3)] = c.substring(3);
return p;
}, { } );
}
if (obj.DL) {
["DBA", "DBB", "DBD", "DDB", "DDC", "DDH", "DDI", "DDJ"].forEach(function (k) {
if (!obj.DL) return;
m = obj.DL.match(/(\d{2})(\d{2})(\d{4})/);
if (!m) return;
obj.DL = (new Date(m[3] + "-" + m[1] + "-" + m[2])).getTime();
} );
}
return JSON.stringify(obj);
}
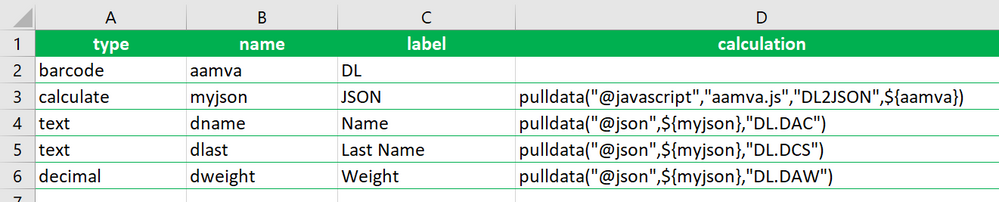
This is what the actual XLSForm would look like. Note that the myjson question uses pulldata("@javascript") to first convert the output from the barcode question into a JSON string. Then the pulldata("@json") function is used to extract specific attributes from the string.
Tip: Set the value of bind::esri:fieldType to null in the myjson question if you do not want to store the aamva raw string in your feature layer, but still be able to process it within your form logic.
Working with repeats
Custom JavaScript functions are ideal for processing data in repeats. As of version 3.18, using repeats with custom JavaScript functions is limited to the Survey123 field app. You can retrieve all values for a question within a repeat, or retrieve all records within a repeat.
Passing a question within a repeat to pulldata("@javascript")
When you pass a question within a repeat to pulldata("@javascript"), the JavaScript function receives an array of values for the specified question. For example, lets say we want to display a warning message if the user has introduced duplicate values in a question within a repeat. In this case, we want to create a JavaScript function that takes an array and returns true if duplicate values are found. Something like this:
function HasDups (myArray)
{
return new Set(myArray).size !== myArray.length;
}
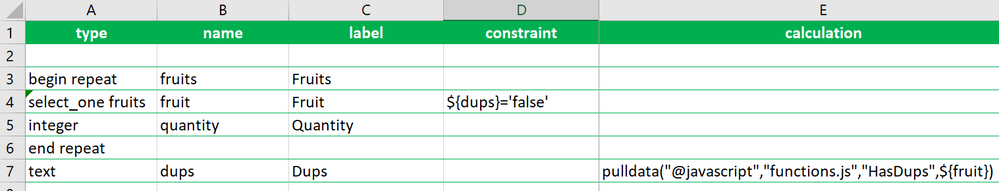
Now all we need to do is to call the function and pass the question within the repeat to it:
When passing a question within a repeat to pulldata("@javascript"), it is important to keep the pulldata("@javascript") outside the repeat. In the example above, note that I first keep the result of the duplicates check outside the repeat, and then I use that value in the constraint expression for the fruit question.
Passing a repeat to pulldata("@javascript")
You can also pass an entire repeat to pulldata("@javascript"). In this case, your JavaScript function will receive all records within the repeat as an array. Each item in the array is in turn another array representing the values for that record.
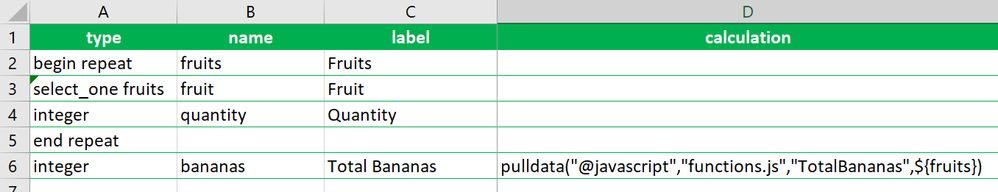
In our fruits example above, let's pretend we want to calculate how many bananas have been entered. If we pass the entire fruits repeat, we can use a JavaScript function to loop through every record. If the fruit in the record is banana, then we get the quantity value and add it to our total.
function TotalBananas (fruitsrepeat)
{
var totalBananas = 0;
var i;
for (i = 0; i < fruitsrepeat.length; i++) {
if (fruitsrepeat[i].fruit=='banana') {
totalBananas = totalBananas + fruitsrepeat[i].quantity;
} }
return totalBananas;
}
Here is the XLSForm:
Working with web services
Using a custom JavaScript function, you can invoke a web service. Here is an example that takes a VIN number and returns information for that vehicle.
// Query the NHTSA to return information about a vehicle based on it's VIN
// Refer to https://vpic.nhtsa.dot.gov/api/ for more information
function decodeVIN (VIN){
// Output value. Initially set to an empty string (XLSForm null)
let outValue = "";
// Check the length to make sure a full VIN is provided
if (VIN.length<11){
return outValue;
}
// Add the VIN to the decode VIN API request
let url = `https://vpic.nhtsa.dot.gov/api/vehicles/decodevinvalues/${VIN}?format=json`;
// Create the request object
let xhr = new XMLHttpRequest();
// Make the request. Note the 3rd parameter, which makes this a synchronous request
xhr.open("GET", url, false);
xhr.send();
if (xhr.status !== 200) {
} else {
outValue = xhr.responseText;
}
return outValue;
}
More Samples
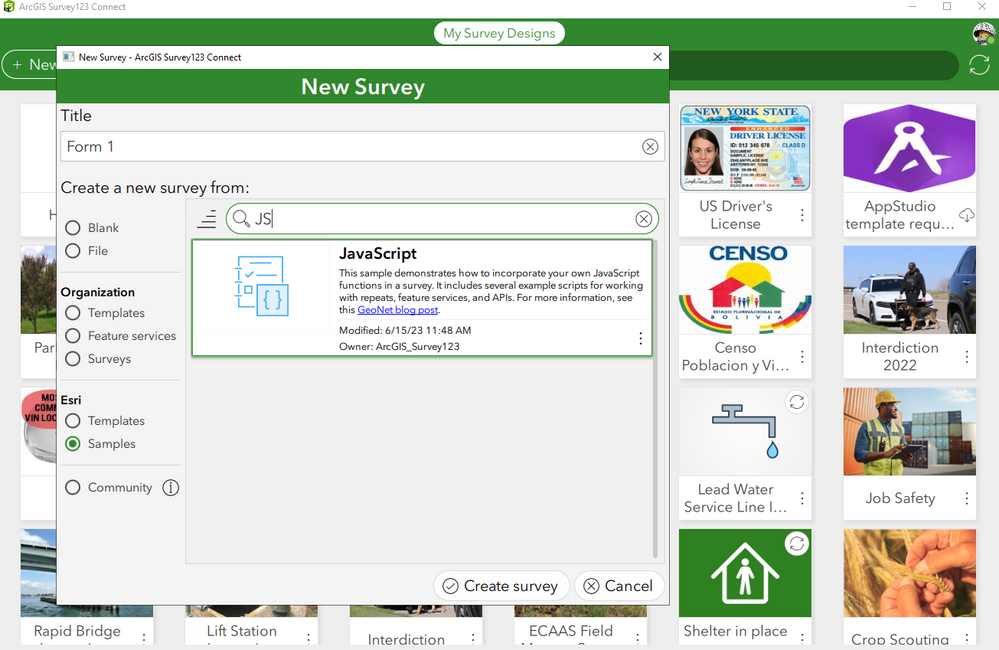
Survey123 Connect includes a new XLSForm sample illustrating how to use custom JavaScript functions in multiple scenarios. As you get hands-on, this is a sample worth checking.
Limitations
- Document Object Model (DOM) is not supported.
- Frameworks such as JQuery, Ember, and Angular are not supported.
- You cannot access local files.
- Asynchronous calls are not supported.
- JavaScript functions are only supported in forms completed by users in the same organization as the form author.
- JavaScript functions are not supported for public surveys.
- A pulldata("@javascript") function cannot be called inside a pulldata("@json") function on the Survey123 web app.
- Passing repeats or questions within a repeat to a JS function only works in Connect and the mobile app
- « Previous
-
- 1
- 2
- Next »
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.