- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: What do I need to modify to insert my data?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am attempting to modify this responsive web design sample and need to replace the information that was originally inserted to use our data instead. The code that I need to modify for the form named attributesModal is in the main.js file within the app folder and the HTML page that has the form is index.html. My project is here: csergent45/streetSigns · GitHub and you can run it here: Street Signs
What do I need to do to get this to work?
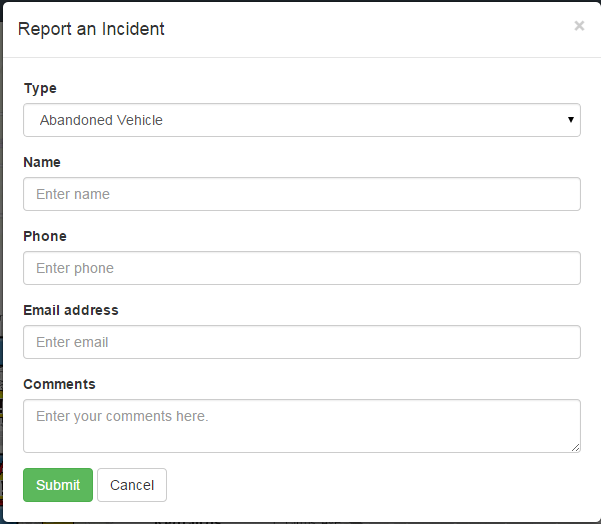
Here is the original form:

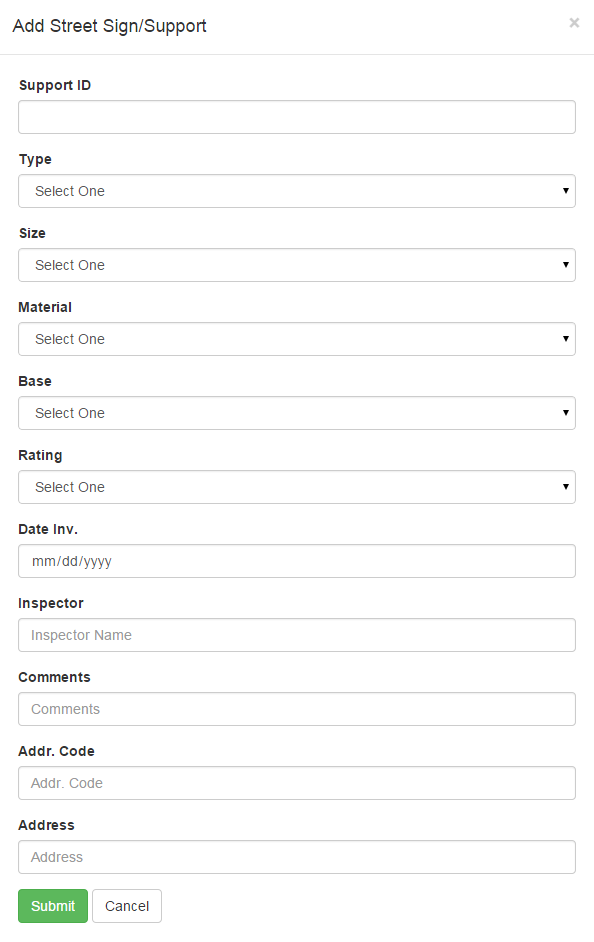
and here is my form:

Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Have you tried setting a breakpoint in the code at that spot and stepping through the code? While doing so check the value of the variables at that point - perhaps something is undefined?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This was the change that I actually needed to make. There was a template in the web service and I did not have all of my fields with a name attribute in the HTML and the address was listed first in the template. One I added the name attribute to the all fields and placed address first, I was able to insert data and it displayed on the map.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Can it log any attributes?
ex.
var hydrantRecord = evt.graphic.attributes.Number;
console.log(hydrantRecord);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am getting data back. See my post above to Kelly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The array did relate. I used Kelly's example and had to re-arrange my data as well as add the attribute "name" to my form fields.
- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »