- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Want to make an HTML button within a Popup widget ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Want to make an HTML button within a Popup widget darken when it is hovered over, and have it emulate the appearance of being physically pressed down.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
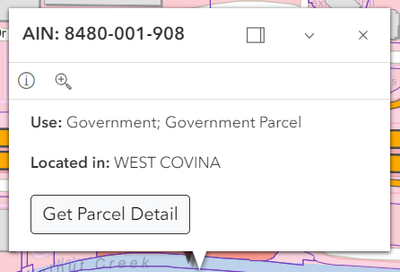
I have a FeatureLayer in my web app that contains tiles representing land units. When clicking on one, this Popup shows up:
The "Get Parcel Detail" button is a recreation of this original button from a previous version of my web app:
The original button darkens like this when the cursor hovers over it:
The original button has a sort of 3D appearance of being physically pressed down when the mouse button is held down on it:
I'm trying to recreate this behavior for my new button in my Popup; however, nothing has worked so far. I added the Popup's text and button like so:
I tried using the onmouse* events to at least emulate the darkening effect, but it seems like my program is not responding to those events, or any of the CSS styling code that I've tried to use, whether I add the CSS code to a separate .css file which I import, or inject directly into the HTML code. I've tried the following code between "Get Parcel Detail</a>" and "const textContent":
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The root cause of why event handlers within your HTML tags are ignored is discussed in this thread, along with some suggested workarounds.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hm. i have a very simple but similar popup with an html button that changes color on hover.
this is my js/html for a button than says "Geology"-
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I used CSS code very similar to yours for my button! Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The root cause of why event handlers within your HTML tags are ignored is discussed in this thread, along with some suggested workarounds.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks! This post in the thread that you linked helped a lot.