- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Utility Network Trace results
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Utility Network Trace results
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
When running the Utility network trace widget, the results will be added as graphics.
How to get the graphics results data in the console ?
I tried to trigger the events which is documented in the api documentation add-result-area. But the event is not working.
Here my code is below
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@NarendranathMandal , right now the result graphics are only created when they are shown in the view, see #resultAreaProperties
Could that be the reason you are not getting the results in the console?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have included that show properties in UtilityNetworkTrace. But still I am not getting the graphics results in the console.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Also refer to related post: Utility Network Trace Result - Esri Community
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@NarendranathMandal Many people are out of the office this week, we'll get back to you with a resolution or more questions next week.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@NarendranathMandal can you confirm that a polygon result area is drawn in the map after a trace is run and you toggle on the result area?
Also in your function, you need a parameter since the event emits a graphic.
function getResult(graphic) {console.log(graphic)}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes . a polygon result area is drawn in the map , Only the function is not getting trigger .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
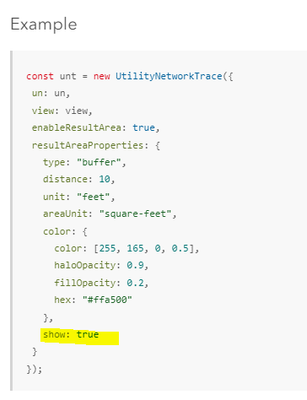
In your UtilityNetworkTrace constructor, make sure you have enableResultArea defined and set to TRUE. The you will see the result area toggle, at which point, if you toggle, it fires the callback. See images below.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank You , I got the area . Any idea how i can get the atributes print in the console or export the atributes from the trace result ?