- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Toggle layers on/off using Web Map ID instead of D...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Toggle layers on/off using Web Map ID instead of Dynamic Map Service
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm fairly new to the JS API and I'm working on an extension of StoryMaps app in ArcGIS.
I want to create a toggle on/off for webmaps and I was following up on the code provided by Kelly to a discussion thread.
My webpage where the app works for now is: Create a Web Map.
If you try to toggle layers on/off then, it doesn't work. Can anyone help me?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
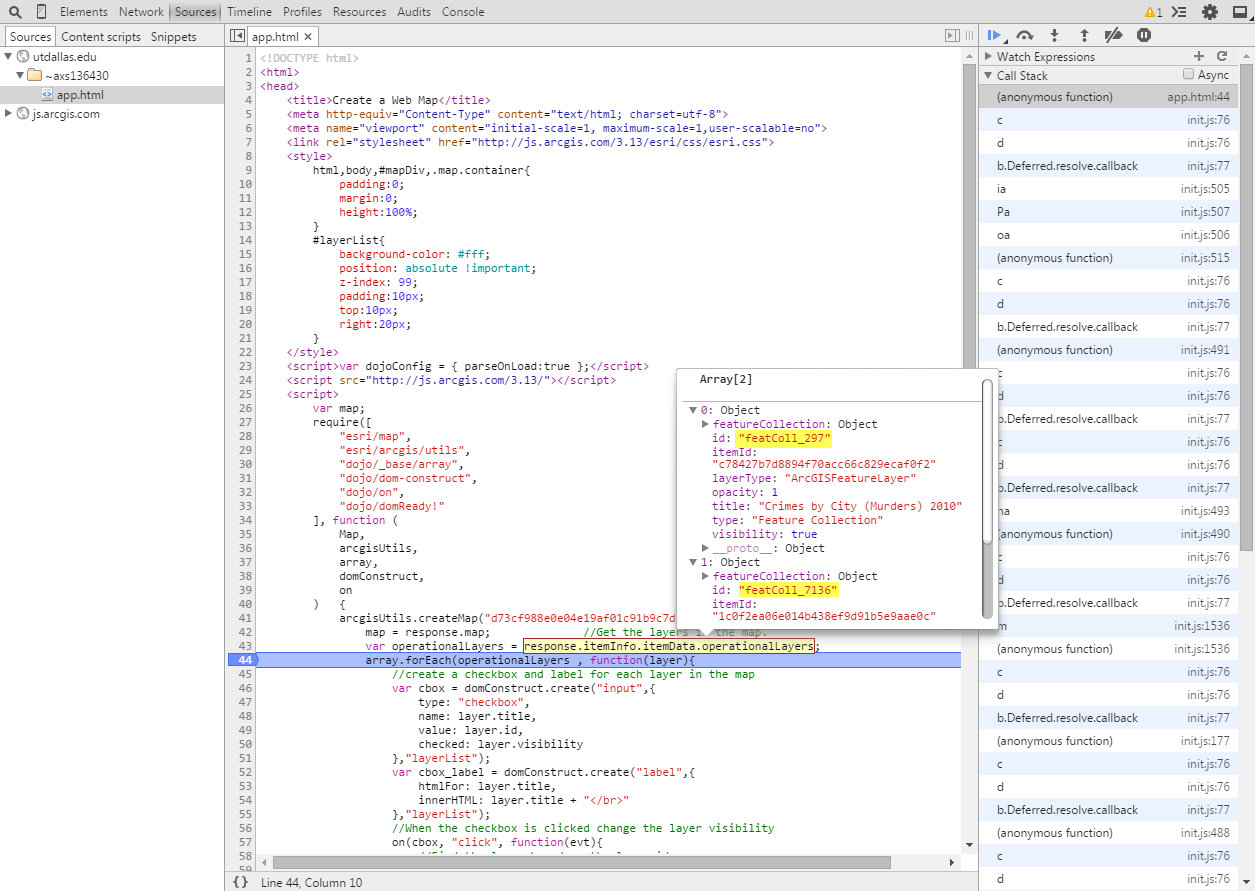
If you use the browser's developer tools (like this for Chrome), you'll first notice that you get the error
Uncaught TypeError: Cannot read property 'setVisibility' of undefined
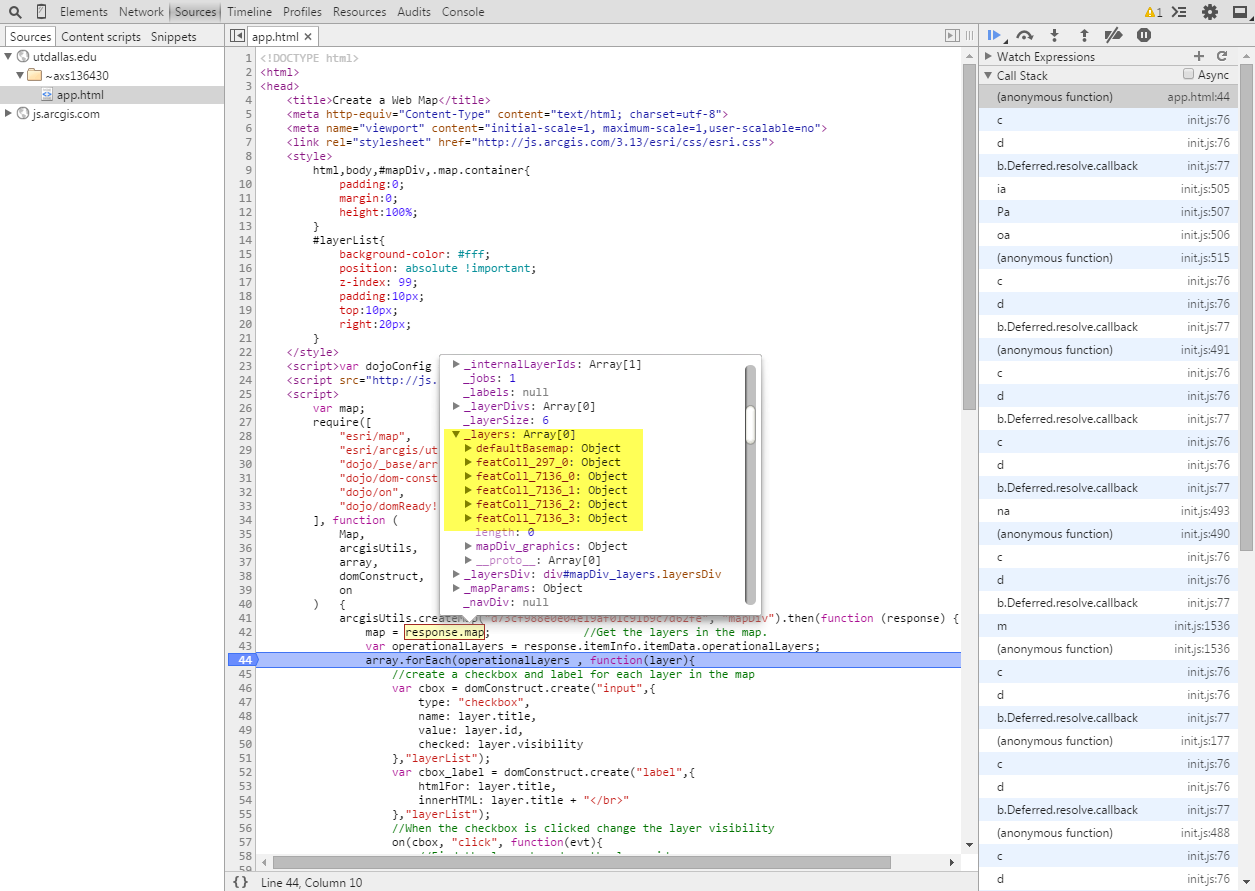
The map isn't finding the correct map layer at line 60. You can set breakpoints in your code to see which layer id is being searched and the layer ids that the map contains. Setting one at line 43 shows the layers that are being returned.

However, when you examine the map's layers, it contains different ids.

I don't know why there's a discrepancy between the two items. Maybe Kelly Hutchins can explain this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello Ken,
Thank you. I solved one part of the problem with the feature layer "883 stops" showing different IDs. This was because I erroneously published the point feature layer as points, lines, text and area layer. That's why there are 4 IDs.
I changed the layer to point alone and saved the map. Now, when I run the app again, I am able to toggle on/off the "883 stops" layer, but not the "crime by city" layer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I added "esri/layers/FeatureLayer" to your script, found:FeatureLayer | API Reference
Try this:
<!DOCTYPE html> <html> <head> <title>Create a Web Map</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"> <link rel="stylesheet" href="http://js.arcgis.com/3.13/esri/css/esri.css"> <style> html,body,#mapDiv,.map.container{ padding:0; margin:0; height:100%; } #layerList{ background-color: #fff; position: absolute !important; z-index: 99; padding:10px; top:10px; right:20px; } </style> <script>var dojoConfig = { parseOnLoad:true };</script> <script src="http://js.arcgis.com/3.13/"></script> <script> var map; require([ "esri/map", "esri/arcgis/utils", "dojo/_base/array", "dojo/dom-construct", "dojo/on", "esri/layers/FeatureLayer" , "dojo/domReady!" ], function ( Map, arcgisUtils, array, domConstruct, on, FeatureLayer ) { arcgisUtils.createMap("d73cf988e0e04e19af01c91b9c7d62fe", "mapDiv").then(function (response) { map = response.map; //Get the layers in the map. var operationalLayers = response.itemInfo.itemData.operationalLayers; array.forEach(operationalLayers , function(layer){ //create a checkbox and label for each layer in the map var cbox = domConstruct.create("input",{ type: "checkbox", name: layer.title, value: layer.id, checked: layer.visibility },"layerList"); var cbox_label = domConstruct.create("label",{ htmlFor: layer.title, innerHTML: layer.title + "</br>" },"layerList"); //When the checkbox is clicked change the layer visibility on(cbox, "click", function(evt){ //Find the layer based on the layer id var layerid = evt.target.value; var layer = map.getLayer(layerid); layer.setVisibility(evt.srcElement.checked); }); }) }); }); </script> </head> <body> <div id="mapDiv"></div> <div id="layerList"></div> </body> </html>
EDIT:
Never mind You see to have found the solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello Ken,
I solved the issue. It was a mistake on my part to not publish the layers I was using inside the web map. Once, I used both the published layers inside, it was very easy to be able to just modify the app.
The app works: Create a Web Map