- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Slow performance using many MapImageLayers in v4.x...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Slow performance using many MapImageLayers in v4.x compared to v 3.x
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The site I have has about 100 layers, all coming from different map services. I'm adding the layers like so..
var layer = new MapImageLayer({
url: "[map service url]",
imageFormat: "png32",
sublayers: [{
id: "[id of the map service layer]"
visible: false,
source: {
type: "map-layer",
mapLayerId: "[id of the map service layer]"
}
}]
})
layer.id = "[unique id number]"
mapLayers.push(layer);
Is there some type of limit on how many MapImageLayer I can load? It gets very slow just doing basic panning. I did the same thing in v 3.x and never had a performance issue.
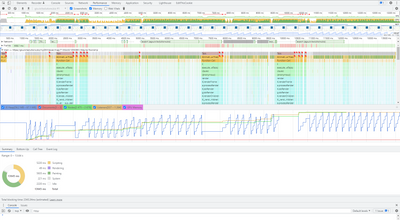
Attached is a performance profile from Chrome Dev Tools. You will notice that ESRI's JS API is dropping frames when painting the map to the screen.
Any help would be appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
Are you still experiencing this issue? If so, can you please provide an info for the following questions?
1. Which version of the 4.x API are you using?
2. Have you tested it with 4.24?
3. Are you comparing the exact same set of layers in 3.x?
4. Can you please take a look at in your network request to see if the export request either GET or POST request?
5. Lastly, is it possible for you to share your app with me so we can take a look at what is happening?
Thanks,
-Undral
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've gone through all this already with ESRI Support. You can get everything from them. Support ticket #03043074
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
We were able to reproduce the issue you reported where frames being dropped when panning a map over 100 map image layers. I will let you know once we have an update.
Thanks for reporting this issue,
-Undral
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @DonnyVelazquez, we have improved performance at 4x with MapImageLayer for the upcoming release (version 4.25). This enhancement will best be viewed using a browser that supports WebGL2.
https://registry.khronos.org/webgl/specs/latest/2.0/
You should be able to test this today using the next version of the ArcGIS API for JavaScript.
https://github.com/Esri/feedback-js-api-next
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This looks promising. Will test when I get a chance. Thank You!