- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: SimpleMarkerSymbol and text symbol at same geo...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
SimpleMarkerSymbol and text symbol at same geometry.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Developers,
I want to have a Circle marker followed by a value geometry location. Right now I am using the below code. But its giving me either of the functionality. Not both at the same time.
var CircleSymbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CICRLE, 10,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([255, 0, 0]), 2),
new Color([0, 255, 0, 0.25]));
textSymbol = new TextSymbol(stop.attributes.OBJECTID);
textSymbol.setFont(font);
textSymbol.setColor(new Color([255, 255, 255]));
stop.setSymbol(CircleSymbol);
stop.setSymbol(textSymbol);
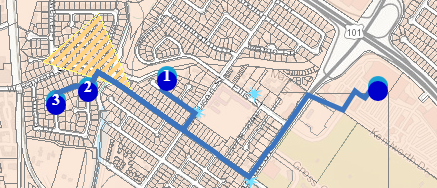
While I am looking for a style like below.

In case you have any suggestion or solution please share.
Thanks in advance.
Kumar
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Aditya,
You do not add the newGraphic to the map anywhere in your code:
for (var i = 1; i <= stops.length; i++) {
array.forEach(stops, function (stop) {
if (stop.attributes.OBJECTID == i) {
routeParams.stops.features.push(stop);
textSymbol = new TextSymbol(stop.attributes.OBJECTID);
textSymbol.setFont(font);
textSymbol.setColor(new Color([255, 255, 255]));
stop.setSymbol(textSymbol);
}
var circle = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE, 20, new SimpleLineSymbol(SimpleLineSymbol.STYLE_NULL, new Color([0, 0, 205, 1]), 1), new Color([0, 0, 205, 0.5]));
var newGraphic = new Graphic(stop.toJson());
newGraphic.setSymbol(circle);
map.graphics.add(newGraphic);
});
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Kumar,
You need to clone the stop graphic and add it again with the second symbol.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
I tried like this
for (var i = 1; i <= stops.length; i++) {
array.forEach(stops, function (stop) {
if (stop.attributes.OBJECTID == i) {
routeParams.stops.features.push(stop);
textSymbol = new TextSymbol(stop.attributes.OBJECTID);
textSymbol.setFont(font);
textSymbol.setColor(new Color([255, 255, 255]));
stop.setSymbol(textSymbol);
}
var circle = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE, 20,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_NULL, new Color([0, 0, 205, 1]), 1), new Color([0, 0, 205, 0.5]));
var newGraphic = new Graphic(stop.toJson());
newGraphic.setSymbol(circle);
});
}
But i am not getting the Circle marker. Only the text symbol is coming.
Thanks
Aditya
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Aditya,
You do not add the newGraphic to the map anywhere in your code:
for (var i = 1; i <= stops.length; i++) {
array.forEach(stops, function (stop) {
if (stop.attributes.OBJECTID == i) {
routeParams.stops.features.push(stop);
textSymbol = new TextSymbol(stop.attributes.OBJECTID);
textSymbol.setFont(font);
textSymbol.setColor(new Color([255, 255, 255]));
stop.setSymbol(textSymbol);
}
var circle = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE, 20, new SimpleLineSymbol(SimpleLineSymbol.STYLE_NULL, new Color([0, 0, 205, 1]), 1), new Color([0, 0, 205, 0.5]));
var newGraphic = new Graphic(stop.toJson());
newGraphic.setSymbol(circle);
map.graphics.add(newGraphic);
});
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert,
I missed to add it to the map. I have one small issue over the ordering.
The text Symbol is coming under the Marker Symbol. Is there a way we can have Marker symbol and on top the Text Symbol.
Thanks
Aditya
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Aditya,
Reverse your code. Meaning right now you are setting the stops symbol as the text and then adding the circle. Instead add the circle as the stop symbol and then add the text after.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
Thanks for the response.

The desired result has been achieved. But I see a strange behavior here. I am dragging the textSymbol out of extent. And when i bring the textSymbol back to extent,the textSymbol goes missing.

Please share if you have any idea on this.
Thanks
Aditya Kumar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Can you share your code so I can review it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
if (routeResult.stops) {
for (var i = 1; i <= stops.length; i++) {
array.forEach(stops, function (stop) {
if (stop.attributes.OBJECTID == i) {
var circle = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE, 20, new SimpleLineSymbol(SimpleLineSymbol.STYLE_NULL, new Color([0, 0, 205, 1]), 1), new Color([0, 0, 205, 1]));
var newGraphic = new Graphic(stop.toJson());
newGraphic.setSymbol(circle);
graphics.add(newGraphic);
textSymbol = new TextSymbol(stop.attributes.OBJECTID);
textSymbol.setFont(font);
textSymbol.setColor(new Color([255, 255, 255]));
stop.setSymbol(textSymbol);
}
});
}
}
Thanks
Aditya
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Aditya,
That little bit of code does not help. Are you using a RouteTask or the directions widget...? I need to see more.