- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Set Zoom To Full Extent On Exsisting Graphics ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Set Zoom To Full Extent On Exsisting Graphics On Map Instead of Base Map
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Using ArcGIS JavaScript API 3.19, I am simply adding some Point Graphics From a JSON object (Schools) like below
var data = [{
"SCHOOL_NAME": "King George Sec.",
"LATITUDE": 49.2898,
"LONGITUDE": -123.1364,
"ADDRESS": "1755 Barclay St",
"URLLINK": "http://www.vsb.bc.ca/schools/king-george"
}, {
"SCHOOL_NAME": "Britannia Sec.",
"LATITUDE": 49.2752,
"LONGITUDE": -123.0719,
"ADDRESS": "1001 Cotton Drive",
"URLLINK": "http://www.vsb.bc.ca/schools/britannia-secondary"
}, {
"SCHOOL_NAME": "Magee Sec.",
"LATITUDE": 49.2286,
"LONGITUDE": -123.1515,
"ADDRESS": "6360 Maple St",
"URLLINK": "http://www.vsb.bc.ca/schools/magee"
},
....];to the map. now I would like to add a functionality to Zoom to Full Extent of ONLY school points on the Map. Technically I add the `Navigation` class to the Map
require(["esri/toolbars/navigation"], function(Navigation) { /* code goes here */ });
and in HTML I have a simple button
<button id="show-all-schools">Show All Schools</button>and in JS I have
$("#show-all-schools").on("click", function () { navToolbar = new Navigation(map); navToolbar.zoomToFullExtent(); });
but this is setting the basemap in Full Extent state! Can you please let me know how to pass a parameter like points to zoom to cover entire points instead of basemap?
Thanks
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Bengi,
It would be:
map.addLayer(schoolGraphicLayer); $(".zoom-to-point").on('click', function(){ var schoolGraphicsExtent = graphicsUtils.graphicsExtent(schoolGraphicLayer.graphics); map.setExtent(schoolGraphicsExtent, true); });
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Behrouz,
The Navigation widgets zoomToFullExtent is always going to zoom to the basemaps full extent:
Zoom to initial extent of base layer
Instead of using the Navigation toolbar you should just set the maps extent to the school layers extent.
Map | API Reference | ArcGIS API for JavaScript 3.19 | setExtent
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks again Robert
I tried this way as the `schoolGraphicLayer` is my graphic layer added to the Map already
$("#show-all-schools").on("click", function () { map.setExtent(schoolGraphicLayer); });
but nothing is happening! Can you please let me know what I am doing wrong?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Behrouz,
So what you are doing is trying to the map extent to a featurelayer then.
This is more like it:
map.setExtent(schoolGraphicLayer.fullExtent, true);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert,
I Update the code to
$("#show-all-schools").on("click", function () { map.setExtent(schoolGraphicLayer.fullExtent, true); });
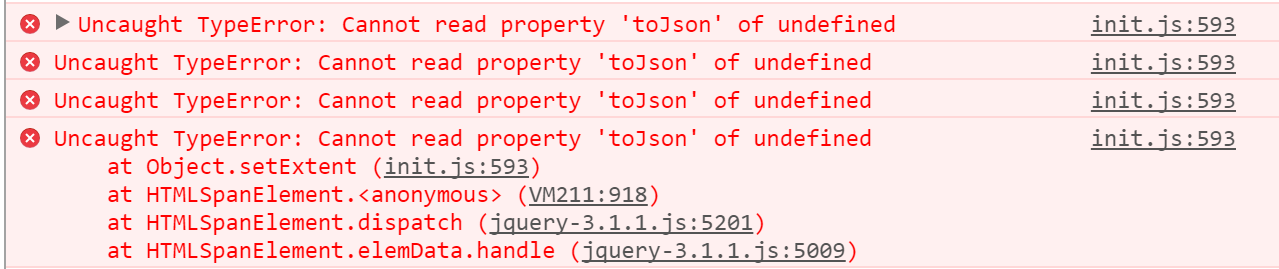
But I am getting this error now!

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert did you have a chance to take a look at this issue? Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Did you check the value of the fullExtent property? The main reason for that error is that property is null.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Did you check the value of the fullExtent property?
Thanks for reply Robert but how can I check this? if this is about
schoolGraphicLayerI am sure that I have many graphics there already!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
add a line like this
console.info(schoolGraphicLayer.fullExtent);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You are right console.log() is returning undefined
can you please let me know why and how I can fix this? should I set an initial custom extent?