- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Remove Null values from the Search suggestionT...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Remove Null values from the Search suggestionTemplate
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for any help in advance,
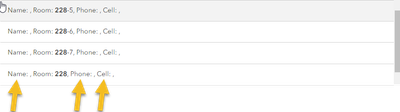
We have been rebuilding our CAMPUS Place Locator application. Nearly done but I have been stuck trying to remove NULL/Blank values from my Search suggestionTemplate results. The example below is when the result is an office without an employee in it:
ESRI's Search Widget example here: Search widget with multiple sources | Sample Code | ArcGIS Maps SDK for JavaScript 4.27 | ArcGIS Dev... is similar to my code but their data doesn't contain any NULLs. What would the code look like if you wanted to remove "Party: " when the Senator didn't have an assigned party?
Thanks
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The API doesn't provide a means for doing what you're looking for, but that doesn't mean you can't pull it off. Although the documentation says a String is expected for suggestionTemplate, you can presently get away with an object that has simply has a "replaceAll" function. Since such an implementation isn't according to the documentation, it might not work in future releases, but it does work now (in 4.27).
For example, with the senators sample you referred to, the critical part of the code (i.e. where suggestionTemplate is defined) could look something like this:
sources: [
{
//etc
suggestionTemplate: {
replaceAll: function(a, b) {
var piecesIn = [
["{Name}", ""],
["Party: {Party}", "Party: "]
];
var piecesOut = [];
piecesIn.forEach(function(pieceIn) {
var pieceOut = pieceIn[0].replaceAll(a, b);
if (pieceOut !== pieceIn[1])
piecesOut.push(pieceOut);
});
if (piecesOut.length === 0)
return "";
else if (piecesOut.length === 1)
return piecesOut[0];
else
return piecesOut.join(", ");
}
}
//etc
}
]
In your case, you would just replace the definition of "piecesIn" with something like this:
var piecesIn = [
["Name: {KNOWNAS}", "Name: "],
["Room: {SHORTNAME}", "Room: "],
["Phone: {PHONE}", "Phone: "],
["Cell: {MOBILE}", "Cell: "],
["{WORKSITE} ", " "]
];
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The API doesn't provide a means for doing what you're looking for, but that doesn't mean you can't pull it off. Although the documentation says a String is expected for suggestionTemplate, you can presently get away with an object that has simply has a "replaceAll" function. Since such an implementation isn't according to the documentation, it might not work in future releases, but it does work now (in 4.27).
For example, with the senators sample you referred to, the critical part of the code (i.e. where suggestionTemplate is defined) could look something like this:
sources: [
{
//etc
suggestionTemplate: {
replaceAll: function(a, b) {
var piecesIn = [
["{Name}", ""],
["Party: {Party}", "Party: "]
];
var piecesOut = [];
piecesIn.forEach(function(pieceIn) {
var pieceOut = pieceIn[0].replaceAll(a, b);
if (pieceOut !== pieceIn[1])
piecesOut.push(pieceOut);
});
if (piecesOut.length === 0)
return "";
else if (piecesOut.length === 1)
return piecesOut[0];
else
return piecesOut.join(", ");
}
}
//etc
}
]
In your case, you would just replace the definition of "piecesIn" with something like this:
var piecesIn = [
["Name: {KNOWNAS}", "Name: "],
["Room: {SHORTNAME}", "Room: "],
["Phone: {PHONE}", "Phone: "],
["Cell: {MOBILE}", "Cell: "],
["{WORKSITE} ", " "]
];
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Joel. This works perfectly!