- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: popupTemplate in Higher version(4.26) Arcgis a...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
popupTemplate in Higher version(4.26) Arcgis api for js miss part of attributes like style or "onclick" event
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
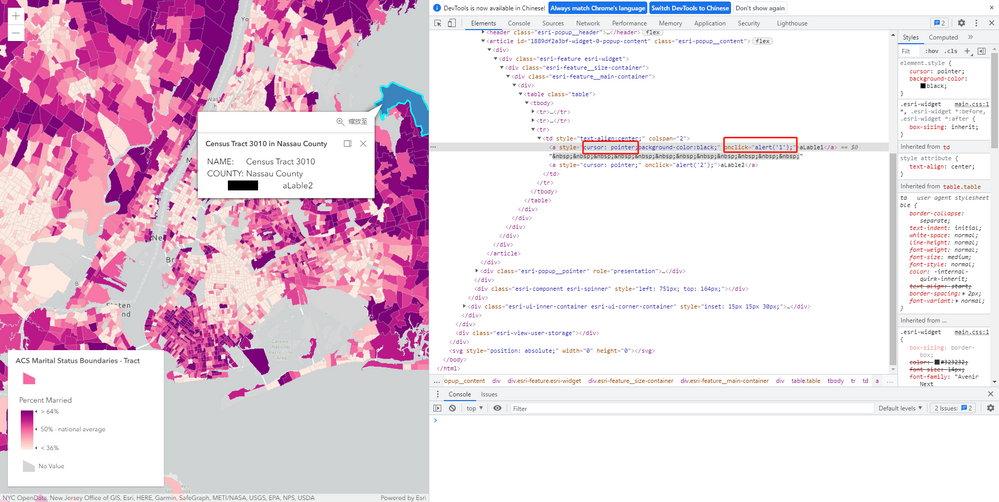
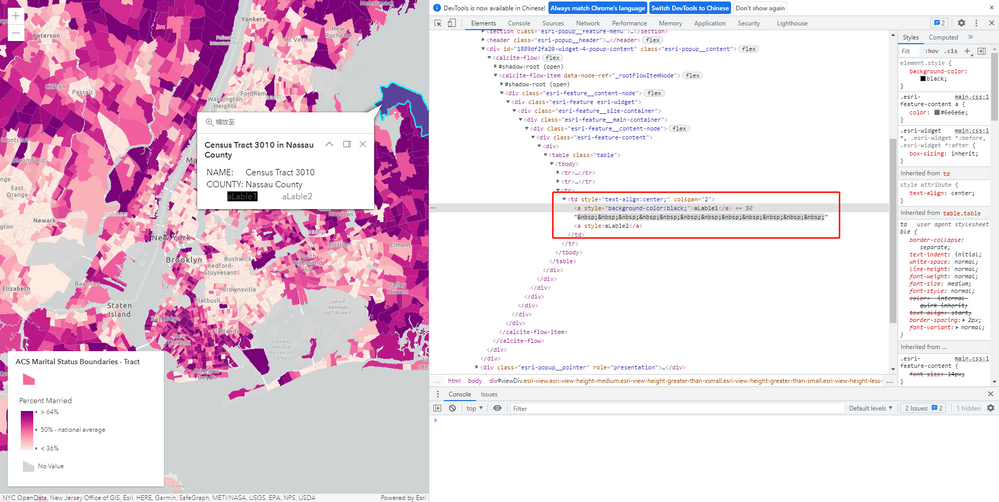
Higher version(4.26) Arcgis api for js miss part of attributes like style or "onclick" event.
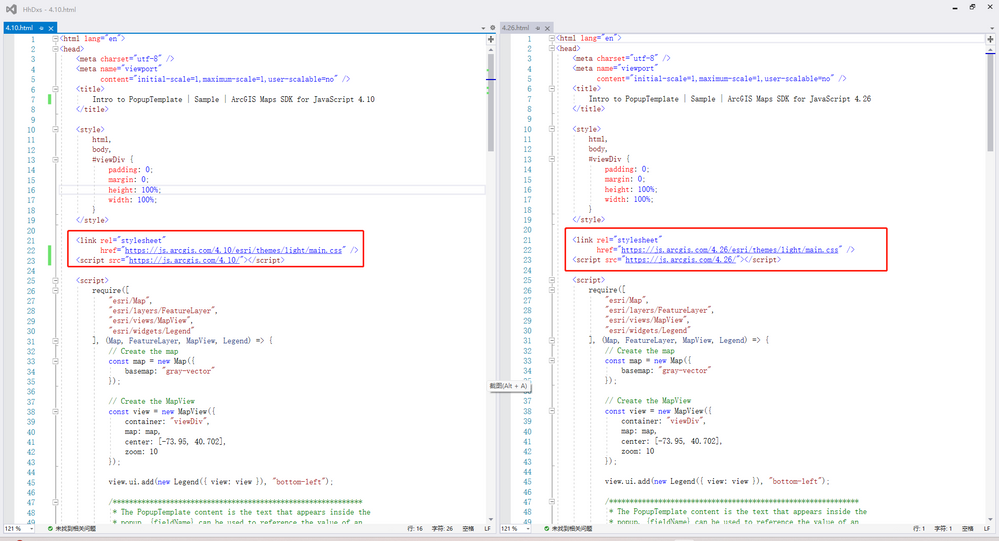
There are two identical files except for the version of Arcgis api for js,one is 4.26,the other is 4.10.

Has anyone encountered this situation or known the reasons and solutions?
Here is the code and change the version4.10 to 4.26 to get two files:
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>
Intro to PopupTemplate | Sample | ArcGIS Maps SDK for JavaScript 4.10
</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet"
href="https://js.arcgis.com/4.10/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.10/"></script>
<script>
require([
"esri/Map",
"esri/layers/FeatureLayer",
"esri/views/MapView",
"esri/widgets/Legend"
], (Map, FeatureLayer, MapView, Legend) => {
// Create the map
const map = new Map({
basemap: "gray-vector"
});
// Create the MapView
const view = new MapView({
container: "viewDiv",
map: map,
center: [-73.95, 40.702],
zoom: 10
});
view.ui.add(new Legend({ view: view }), "bottom-left");
/*************************************************************
* The PopupTemplate content is the text that appears inside the
* popup. {fieldName} can be used to reference the value of an
* attribute of the selected feature. HTML elements can be used
* to provide structure and styles within the content. The
* fieldInfos property is an array of objects (each object representing
* a field) that is use to format number fields and customize field
* aliases in the popup and legend.
**************************************************************/
//const template = {
// // autocasts as new PopupTemplate()
// title: "{NAME} in {COUNTY}",
// content: [
// {
// // It is also possible to set the fieldInfos outside of the content
// // directly in the popupTemplate. If no fieldInfos is specifically set
// // in the content, it defaults to whatever may be set within the popupTemplate.
// type: "fields",
// fieldInfos: [
// {
// fieldName: "B12001_calc_pctMarriedE",
// label: "Married %"
// },
// {
// fieldName: "B12001_calc_numMarriedE",
// label: "People Married",
// format: {
// digitSeparator: true,
// places: 0
// }
// },
// {
// fieldName: "B12001_calc_numNeverE",
// label: "People that Never Married",
// format: {
// digitSeparator: true,
// places: 0
// }
// },
// {
// fieldName: "B12001_calc_numDivorcedE",
// label: "People Divorced",
// format: {
// digitSeparator: true,
// places: 0
// }
// }
// ]
// }
// ]
//};
const template = {
// autocasts as new PopupTemplate()
title: "{NAME} in {COUNTY}",
content: '<table class="table">'
+ '<tbody>'
+ '<tr><td style="width:30%;">NAME:</td><td style="text-align:left;">{NAME}</td></tr>'
+ '<tr><td>COUNTY:</td><td style="text-align:left;">{COUNTY}</td></tr>'
+ '<tr> <td style="text-align:center;" colspan="2"><a style="cursor: pointer;background-color:black;" onclick="alert(\'1\');">aLable1</a> <a style="cursor: pointer;" onclick="alert(\'2\');">aLable2</a></td></tr >'
+ '</tbody>'
+ '</table> '
};
// Reference the popupTemplate instance in the
// popupTemplate property of FeatureLayer
const featureLayer = new FeatureLayer({
url: "https://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/ACS_Marital_Status_Boundaries/Feat...",
popupTemplate: template
});
map.add(featureLayer);
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Adding some HTML tags directly in the content will be sanitized, like links or click events. You can work around this in your app a couple of ways, like returning a function in the content or using CustomContent.
https://developers.arcgis.com/javascript/latest/sample-code/popup-customcontent/
https://odoe.net/blog/custom-popup-content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
See also this thread.