- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: popup style from sceneview editor
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
popup style from sceneview editor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is the default popup style in the 4x versions of the JS API. By "standard popup" do you mean the popup in the class map viewer (3x JS API)?
If you want to take advantage of this in webmaps you can use it in any JS API 4x app, or in the map viewer beta.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello @KristianEkenes
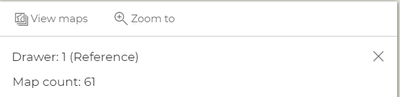
I am using version 4.18 but my popup does not look like the picture I posted in the example. Mainly what I am looking for is to have a single large popup action button on the bottom of my popup like in the sceneview popup picture I posted where the 'zoom to' action is a large green button. My popup has small action icons I have attached a screenshot. What am I doing wrong?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey,
there is no out of the box style similar with the SceneViewer one, you'll have to do all the styling yourself.
Here is some basic css that the sceneviewer also uses, to get you started: https://codepen.io/ralucanicola/pen/poRMagR?editors=1000
This UI style guide might also be helpful to figure out how to style widgets: https://developers.arcgis.com/javascript/latest/styling/