- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Override LayerList layer name in 3.16
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
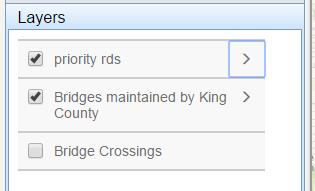
So, awhile back, I posted this thread about changing the label associated with a layer checkbox in the LayerList widget. The solution posted in that thread (setting id: "some layer name") does not seem to work using the 3.16 API version of the layerList widget.
code snippet:
// Initialize and set up the LayerList
layerWidget = new LayerList({
map: app.map,
showLegend: true,
showOpacitySlider: true,
showSubLayers: false,
layers: [
{layer:wsdotBridgeLayer,
visibility:true,
id:"WSDOT Bridges"
},
{layer: KingCoBridgeLayer,
visibility:true,
id:"King County Bridges"
},
{layer:priorityRoadsLayer,
visibility:true,
id:"Priority Roads"
}
]},"layerList");
layerWidget.startup();Result at load:

Has anybody encountered this and found a solution?
Steve
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The LayerList also honors the title option in the layers array, I find that helpful for individual feature layers:
var layerList = new LayerList({
map: mapMain,
showLegend: true,
layers: [{
layer: lyrSide,
title: "Sidewalks",
},
{
layer: lyrBike,
title: "Bicycle Lanes",
},
{
layer: lyrTrans,
title:"Transit Lines"
},
{
layer: lyrShlt,
title:"Sheltered Stops"
},
{
layer: lyrStops,
title:"Transit Stops"
}]
//layerInfo
}, "layerListDiv");
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
What kind of Layers did you add to the Layer list?
If it is from map service, Then cant you simply change it in the service?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Steve,
It works fine for me in this sample:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"> <title>Layer List Dijit</title> <link rel="stylesheet" href="https://js.arcgis.com/3.16/dijit/themes/claro/claro.css"> <link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css"> <style> html, body, .container, #map { height:100%; width:100%; margin:0; padding:0; margin:0; font-family: "Open Sans"; } #map { padding:0; } #layerListPane{ width:25%; } .esriLayer{ background-color: #fff; } .esriLayerList .esriList{ border-top:none; } .esriLayerList .esriTitle { background-color: #fff; border-bottom:none; } .esriLayerList .esriList ul{ background-color: #fff; } </style> <script>var dojoConfig = { parseOnLoad: true };</script> <script src="https://js.arcgis.com/3.16/"></script> <script> require([ "esri/map", "esri/layers/ArcGISDynamicMapServiceLayer", "esri/dijit/LayerList", "dojo/query", "dojo/dom-class", "dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dojo/domReady!" ], function( Map, ArcGISDynamicMapServiceLayer, LayerList, query, domClass ) { var map = new Map("map", { basemap: "topo", center: [-123, 47], zoom: 8, sliderStyle: "small" }); var atlasLayer = new ArcGISDynamicMapServiceLayer("http://sampleserver6.arcgisonline.com/arcgis/rest/services/Census/MapServer", { "id": "atlasLayer", "showAttribution": false }); var atlasLayer2 = new ArcGISDynamicMapServiceLayer("http://sampleserver6.arcgisonline.com/arcgis/rest/services/911CallsHotspot/MapServer", { "id": "911CallsHotspot", "showAttribution": false }); var atlasLayer3 = new ArcGISDynamicMapServiceLayer("http://sampleserver6.arcgisonline.com/arcgis/rest/services/CommunityAddressing/MapServer", { "id": "CommunityAddressing", "showAttribution": false }); map.addLayers([atlasLayer, atlasLayer2, atlasLayer3]); var llWidget = new LayerList({ map: map, layers: [{ layer: atlasLayer, id: "Atlas layers", subLayers: true },{ layer: atlasLayer2, id: "911 Calls Hotspot", subLayers: true },{ layer: atlasLayer3, id: "Community Addressing", subLayers: true }] },"layerList"); llWidget.startup(); llWidget.on('load', function(){ expandLayerList(); }); function expandLayerList() { query('.esriLayer').forEach(function(node, index){ if(index < 2){ domClass.add(node, "esriListExpand"); } }); query('.esriToggleButton').forEach(function(node, index){ if(index < 2){ domClass.replace(node, "esri-icon-down", "esri-icon-right"); } }); } }); </script> </head> <body class="claro"> <div class="container" data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline',gutters:false"> <div id="layerListPane" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'right'"> <div id="layerList"></div> </div> <div id="map" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center'"></div> </div> </body> </html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Actually Robert this is really good too - I just started looking for a way to expand my layerList on load - cool: function expandLayerList
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
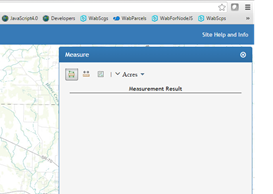
Hi Robert et al, just thought I'd let you know about a bit of unintended widget css interaction I discovered with the Measurement widget. If using both the measurement widget and the layer list widget, be sure to inlcude the the
.esriLayerList
class with the
.esriToggleButton
class in the expandLayerList funciton query:
function expandLayerList() {
query('.esriLayer').forEach(function(node, index){
if(index < 8){
domClass.add(node, "esriListExpand");
}
});
query('.esriLayerList .esriToggleButton').forEach(function(node, index){
if(index < 8){
domClass.replace(node, "esri-icon-down", "esri-icon-right");
}
});
} Otherwise, the measurement widget (or any other widget that uses the .esriToggleButton class) places an esri-down-icon along side the measure widgets units css:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
Is this functionality also applicable in WebAppBuilder LayerList Widget? It would be good practice to change the visual layer name (ArcGISDynamicMapServiceLayer in my case) in the LayerList Widget.
Enjoy your Weekend
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Mehretab,
No the WAB LayerList widget is very different.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes indeed the are very different but I am looking for a means in the codes of LLW of WAB to change the display name of a layer. my ArcGISDynamicMapServiceLayer are added on run time in case you are wondering why i didn't change the tile on portal.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
When you add them at runtime just set the layers title property and the _titleForLegend property.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert thanks again,
The ArcGISDynamicMapServiceLayer class doesn't have a title or name property unlike the FeatureLayer with the name property. But I find a work around if it helps for some one looking this functionality in WAB. In jimu.js/LayerInfos/LayerInfos I passed the layer.id to be the title see line 14 in the script.
_getLayerTitle: function(layer) {
if(layer.title) {
return layer.title;
}
if(lang.getObject("_wabProperties.originalLayerName", false, layer)) {
return layer.name || layer.id;
}
var title = layer.label || layer.name || "";
if (layer.url) {
var serviceName;
var index = layer.url.indexOf("/FeatureServer");
if (index === -1) {
// layer.id; instead of layer.url.indexOf("/MapServer");
index = layer.id;
}
if (index === -1) {
index = layer.url.indexOf("/service");
}
if(index > -1) {
serviceName = layer.url.substring(0, index); //THE REAL TITLE IS PUSHED HERE
serviceName = serviceName.substring(serviceName.lastIndexOf("/") + 1, serviceName.length);
if (title) {
title = serviceName + " - " + title;
} else {
title = serviceName;
}
}
}
return title || layer.id;
},
In this case we need to provide a meaningful id property to our service or the system provides for as which are in most cases layer1, layer2...
I guess there is some other ways to hand this issue but that works for my case.
cheers!