- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Options (3 dots) do not appear for the layers
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I wrote this code:
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>TEST ArcGIS JS </title>
<style>
html,
body {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
overflow: hidden;
}
#viewDiv {
position: absolute;
right: 0;
left: 40%;
top: 0;
bottom: 0;
}
#sideDiv {
position: absolute;
left:5%;
width: 35%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.20/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.20/"></script>
<script>
require(["esri/config","esri/views/MapView", "esri/WebMap", "esri/widgets/LayerList"],
function(esriConfig, MapView, WebMap, LayerList) {
esriConfig.apiKey = "APIKey"
esriConfig.portalUrl = "portalURL"
var webmapids = ["12345"];
var webmaps = webmapids.map(function(webmapid) {
return new WebMap({
portalItem: {
// autocasts as new PortalItem()
id: webmapid
}
});
});
var view = new MapView({
map: webmaps[0],
container: "viewDiv"
});
let layerlist = new LayerList({
view: view,
container:"sideDiv"
});
});
</script>
</head>
<body>
<div id="viewDiv" class="esri-widget"></div>
<div id="sideDiv" class="esri-widget"></div>
</body>
</html>
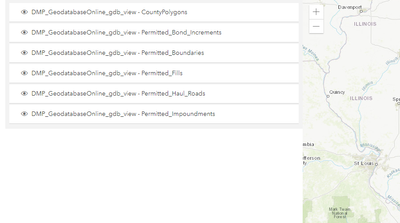
I would like to display layers on a side bar but layer options do not appear. The eye sign is visible and working fine but options not.
Do you have any idea what I am doing wrong?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You'll have to add the actions using the listItemCreatedFunction property. Take a look at this sample: https://developers.arcgis.com/javascript/latest/sample-code/widgets-layerlist-actions/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You'll have to add the actions using the listItemCreatedFunction property. Take a look at this sample: https://developers.arcgis.com/javascript/latest/sample-code/widgets-layerlist-actions/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
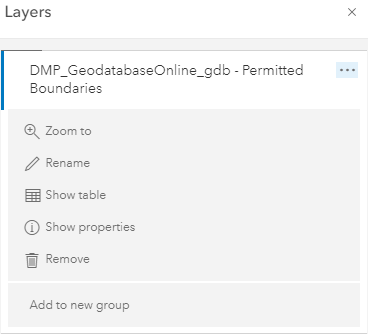
Thank you! I was able to add actions. Now, I am trying to customize them. I would like to come something like this
Is there a source showing all available action ids/classes.
I checked here https://developers.arcgis.com/javascript/latest/api-reference/esri-support-actions-ActionToggle.html
and some other places but no luck 😞
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I don't see any listing of them either. This would be an important addition to the documentation. @UndralBatsukh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
Hope I understand the question right. The JS API does not offer pre-set actions out of the box. Developers are responsible for creating their own custom actions. The sample @KenBuja provided shows how to create custom actions.
-Undral
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It would be nice to have pre-set actions for frequently used options such as displaying table, zoom to, renaming a layer etc. Maybe, I find it difficult because I am new to ArcGIS JS API.
I found this list which helps me to call icons even though I need to create my own behavior.
http://www.narutogis.com/apis/arcgisjs4.10sdk/latest/guide/esri-icon-font/index.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is the most current list of icons you can use: https://developers.arcgis.com/javascript/latest/esri-icon-font/