Hi,
I am working on route using arcGIS JavaScript API 3.x.
I am using the below line of code to get the stops detail ,direction text,time and distance.
array.forEach(routeResult.directions.features, function (feature) {
var direction = feature.attributes;
directions.push(direction);
});
//send stop
array.forEach(routeResult.stops, function (stop) {
finalstops.push(stop.attributes);
});
var evtData = { "directions": directions, "totalDriveTime": ttlDriveTime, "totalTime": ttlTime, "totalLength": ttlLength, "stops": finalstops };
events.fun({ eventData: evtData });
console.log("directions:", evtData);
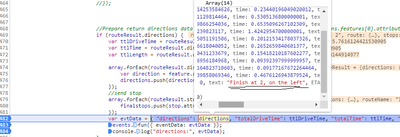
While trying to debug I find the direction details(text ) is displaying as expected.

But when I try to bind it using event.fun the text value gets changed.

Any idea why its changing? And what can be done to make it unchanged?
Thanks
Aditya