- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Measurement , Sketch and SketchViewModel graph...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Measurement , Sketch and SketchViewModel graphics not showing up in "@arcgis/core": "^4.24.7"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
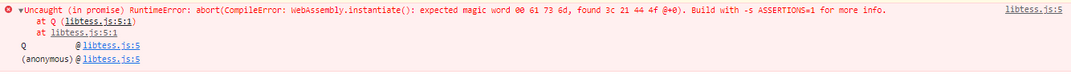
Migrated my project from esri-load module to arcgiscore (4.24.7), and managing assets locally(managing-assets-locally ) in ReactJS. Measurement , Sketch and SketchViewMode widgets which are working fine in esri-load module , after migrating to arcgiscore graphics not showing up while drawing through these widgets and getting this below error while map is loading.
Below screenshot while drawing through measurement widget
- Measurement widget code
import React, { useEffect } from "react";
import Measurement1 from "@arcgis/core/widgets/Measurement";
import Expand from "@arcgis/core/widgets/Expand";
const Measurement = (props: any) => {
useEffect(() => {
const esrimeasurementWindow = document.getElementById("measurementDiv") as HTMLElement;
const esriexpandMeasurement = new Expand({
expandIconClass: "esri-icon-measure",
view: props.impMap,
content: esrimeasurementWindow,
});
props.impMap.ui.add(esriexpandMeasurement, "top-right");
const measurement = new Measurement1();
props.impMap.ui.add(measurement, "bottom-right");
measurement.view = props.impMap;
const distanceButton = document.getElementById("distance") as HTMLElement;
distanceButton.addEventListener("click", () => {
distanceMeasurement();
});
const areaButton = document.getElementById("area") as HTMLElement;
areaButton.addEventListener("click", () => {
areaMeasurement();
});
const clearButton = document.getElementById("clear") as HTMLElement;
clearButton.addEventListener("click", () => {
clearMeasurements();
});
function distanceMeasurement() {
const type = props.impMap.type;
measurement.activeTool =
type.toUpperCase() === "2D" ? "distance" : "direct-line";
distanceButton.classList.add("active");
areaButton.classList.remove("active");
}
function areaMeasurement() {
measurement.activeTool = "area";
distanceButton.classList.remove("active");
areaButton.classList.add("active");
}
function clearMeasurements() {
distanceButton.classList.remove("active");
areaButton.classList.remove("active");
measurement.clear();
}
}, []);
return (
<React.Fragment>
<div id="measurementDiv" className="esri-component esri-widget">
<button
id="distance"
className="esri-widget--button esri-interactive esri-icon-measure-line"
title="Distance Measurement Tool"
></button>
<button
id="area"
className="esri-widget--button esri-interactive esri-icon-measure-area"
title="Area Measurement Tool"
></button>
<button
id="clear"
className="esri-widget--button esri-interactive esri-icon-trash"
title="Clear Measurements"
></button>
</div>
</React.Fragment>
)
}
export default Measurement;
- Sketch widget code
import { useEffect } from "react";
import Expand from "@arcgis/core/widgets/Expand";
import GraphicsLayer from "@arcgis/core/layers/GraphicsLayer";
import Sketch from "@arcgis/core/widgets/Sketch";
const SketchSample = (props: any) => {
useEffect(() => {
const sketchgraphicsLayer = new GraphicsLayer({ title: "sketchgraphicsLayer" });
props.impMap.map.add(sketchgraphicsLayer);
const sketchModel = new Sketch({
view: props.impMap,
layer: sketchgraphicsLayer
});
const expandTopo = new Expand({
expandIconClass: "esri-icon-authorize",
view: props.impMap,
content: sketchModel,
collapseTooltip : "SketchSample",
expandTooltip : "SketchSample"
});
props.impMap.ui.add(expandTopo, "top-right");
sketchModel.on("create", (event: any) => {
if (event.state === "complete") {
alert("Draw completed in SketchModel !!");
}
});
}, []);
return (null)
}
export default SketchSample;
- SketchViewModel widget code
//import { loadModules } from "esri-loader";
import React, { useEffect } from "react";
import "./SketchViewModelSample.css";
import Expand from "@arcgis/core/widgets/Expand";
import GraphicsLayer from "@arcgis/core/layers/GraphicsLayer";
import SketchViewModel from "@arcgis/core/widgets/Sketch/SketchViewModel";
const SketchViewModelSample = (props: any) => {
useEffect(() => {
const graphicsWindow = document.getElementById("drawGraphicsWindow") as HTMLElement;
const graphicsLayer = new GraphicsLayer({ title: "sketchviewmodelgraphicsLayer" });
props.impMap.map.add(graphicsLayer);
const svModel = new SketchViewModel({
view: props.impMap,
layer: graphicsLayer
});
const selectRectangleButton = document.getElementById("create-by-rectangle") as HTMLElement;
selectRectangleButton.addEventListener("click", () => {
props.impMap.popup.close();
svModel.create("rectangle");
});
const expandTopo = new Expand({
expandIconClass: "esri-icon-edit",
view: props.impMap,
content: graphicsWindow,
collapseTooltip : "SketchViewModelSample",
expandTooltip : "SketchViewModelSample"
});
props.impMap.ui.add(expandTopo, "top-right");
svModel.on("create", (event: any) => {
if (event.state === "complete") {
alert("Draw completed in SketchViewModelSample !!");
}
});
}, []);
return (
<React.Fragment>
<div id="drawGraphicsWindow">
<div
id="create-by-rectangle"
className="esri-widget esri-widget--button esri-widget esri-interactive"
title="Draw Rectangle"
>
<span className="esri-icon-checkbox-unchecked" />
</div>
</div>
</React.Fragment>
)
}
export default SketchViewModelSample;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @AbdulSamim check to see if you have .wasm configured in your local webserver: https://developers.arcgis.com/javascript/latest/install-and-set-up/#web-server-hosting-configuration
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @AndyGup , just confirm you I am not hosted the ArcGIS API for JavaScript instead of that managing the assets locally through help of below URL.
https://developers.arcgis.com/javascript/latest/es-modules/#managing-assets-locally
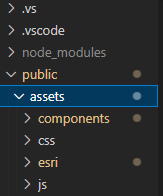
After following the steps in above URL, under public folder of my project components and esri subfolders are created successfully.
As I mentioned earlier in my query esri sketch, sketch view model and measurement widget graphics are not showing up while using "@arcgis/core": "^4.24.7".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @AbdulSamim these types of errors are typically related to project configuration, and not a bug in the ArcGIS JS API. Please provide a link to a simple github repository that reproduces the issue.