- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Load HTTP WMS over HTTPS (using a proxy)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have a problem trying to load a third party WMS (this one) over HTTP inside a Web AppBuilder app using HTTPs with popups enabled (via this Web map).
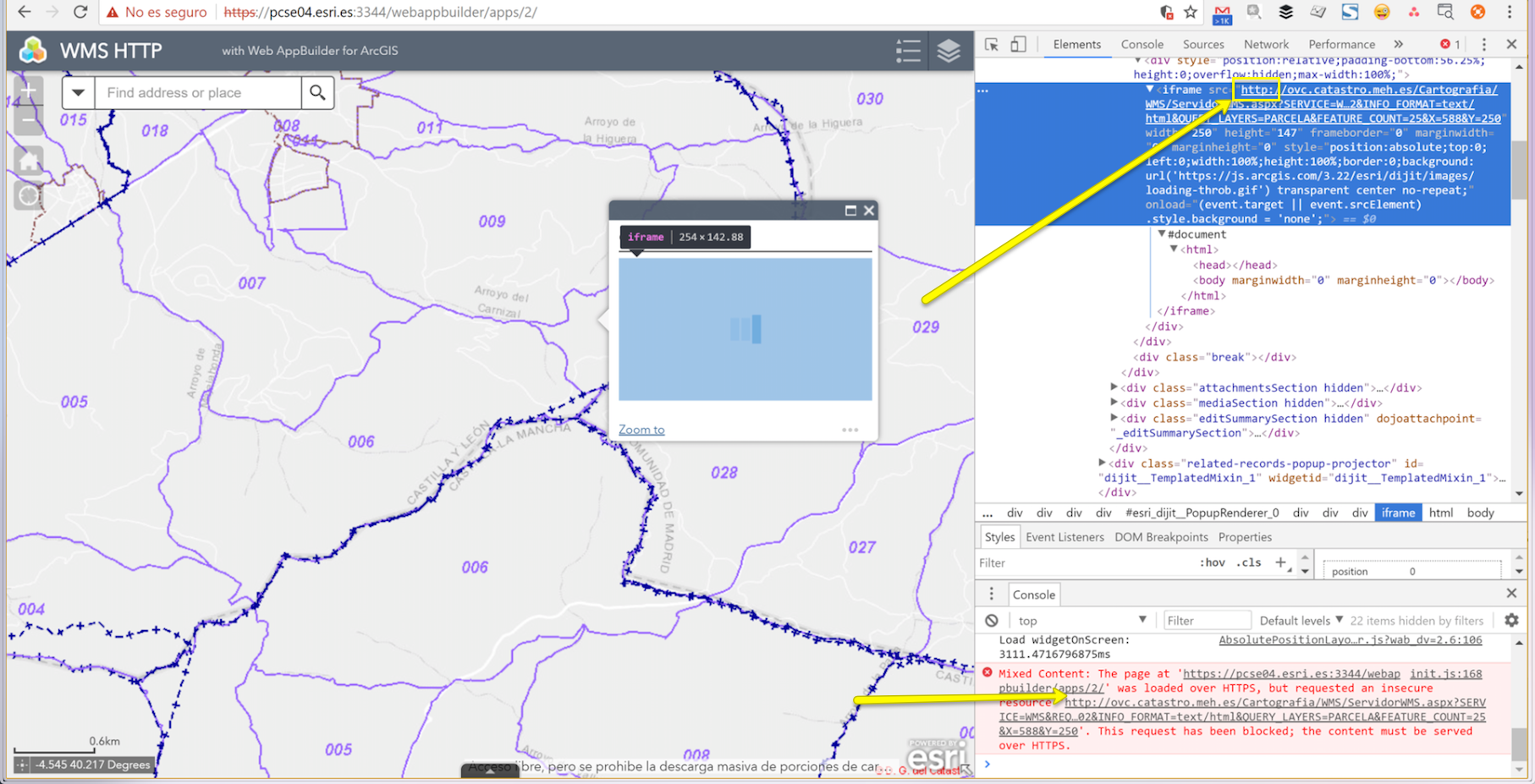
I have added a proxy (using the resource proxy) to the config.json and it seems to work (at first) as you will see here:

Every call to "ovc.catastro.meh.es" es been redirected though the proxy but then when the popup is triggered:


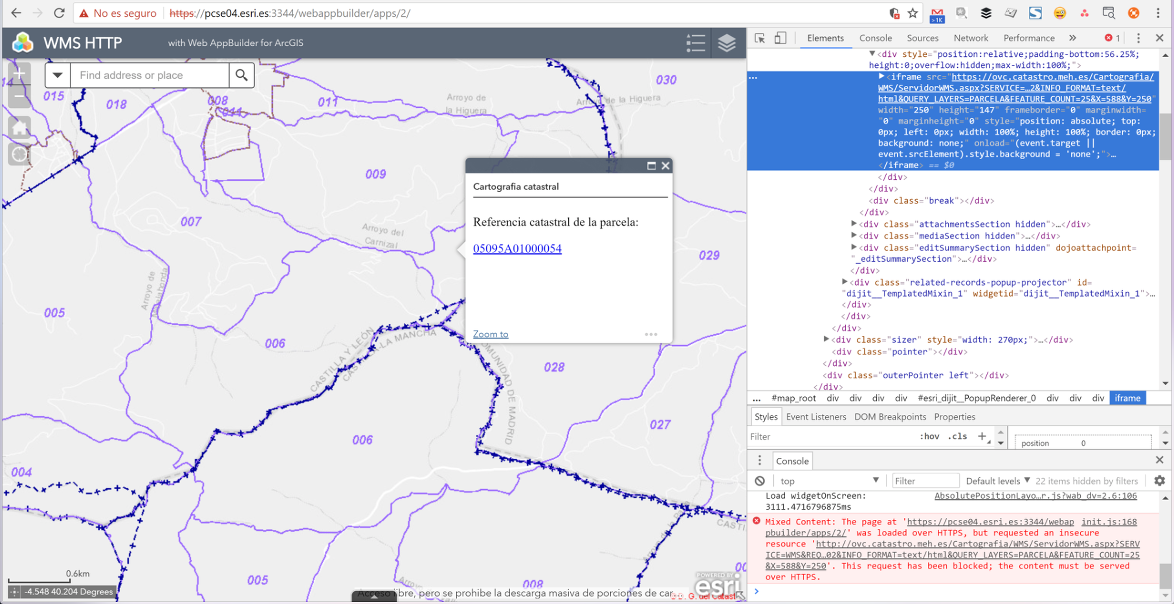
And if I edit the HTML directly it works:

Anyone know how to fix this? I'm not sure if this is an issue related to Web AppBuilder or to the ArcGIS API for JavaScript // cc: Jianxia Song, Lemao Wu, Robert Scheitlin, GISP, odoe
Thanks in advance!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert!,
I finally made a change over the "server/apps/[APP_ID]/jimu.js/PopupManager.js" and inside the "initPopupMenu()" method I made these changes:
initPopupMenu: function(features){
if(!features) {
this._disablePopupMenu();
this.popupMenu.setActions([]);
return;
}
var featureSet = jimuUtils.toFeatureSet(features);
// Adding proxy manually
var proxyUrl = getAppConfig().httpProxy.rules[0].proxyUrl;
var aux = proxyUrl + '?' + featureSet.features[0].attributes.QUERY_URL;
featureSet.features[0].attributes.QUERY_URL = aux;
// End changes
... So I just manually forced to replace the QUERY_URL attribute as a first approach and it worked.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Raúl,
The first thing that comes to mind is that you attach an event listener for setFeatures on the maps popup and change the http url to https. I have never been in this situation so I can not give more details.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank's Robert!, let me try and I'll get back to you, ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert!,
I finally made a change over the "server/apps/[APP_ID]/jimu.js/PopupManager.js" and inside the "initPopupMenu()" method I made these changes:
initPopupMenu: function(features){
if(!features) {
this._disablePopupMenu();
this.popupMenu.setActions([]);
return;
}
var featureSet = jimuUtils.toFeatureSet(features);
// Adding proxy manually
var proxyUrl = getAppConfig().httpProxy.rules[0].proxyUrl;
var aux = proxyUrl + '?' + featureSet.features[0].attributes.QUERY_URL;
featureSet.features[0].attributes.QUERY_URL = aux;
// End changes
... So I just manually forced to replace the QUERY_URL attribute as a first approach and it worked.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Raúl,
Don't forget to mark replies that help you get to correct answer as helpful.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You're right Robert, done!, thx!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I had the same issue than Raúl.
Forcing to use the proxy by changing the QUERY_URL attribute inside initPopupMenu has partially worked for us.
It works when you have only one WMS layer. But if you have two or more, when you click on the "Next feature" icon for the 2nd layer, the Mixed content error appears before initPopupMenu is called.
Do you have any suggestion?
Thanks in advance!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Felix!,
I guess another method is called in that case. Have you tried inspecting the methods at PopupManager.js?
Cheers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Raúl,
Nothing from PopupManager.js, the mixed-content error is fired before. I have little experience with the API, I can't find what is called when the "Next feature" button is pressed.
Best.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sorry Felix I'm a little bit busy these days, I'll try to get back to your question asap, but let's see if Gavin Rehkemper, Lemao Wu or any Web AppBuilder experienced developer can help us here 😜