- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Intermittent error from the init.js file - 'th...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Intermittent error from the init.js file - 'this.spatialReference is undefined'
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi
--Using ArcGIS JSAPI 3.12--

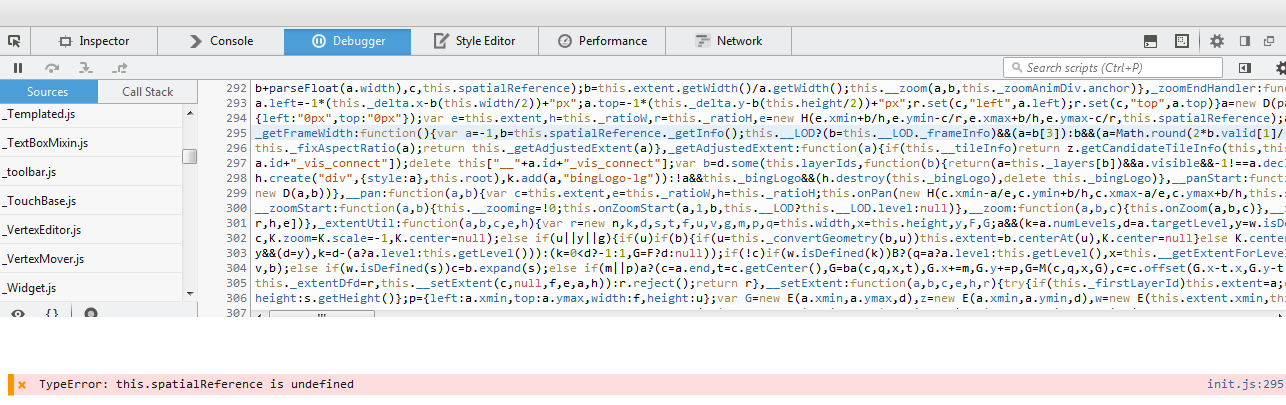
Every once in awhile we are receiving the above 'this.spatialReference is undefined' error when loading our application. I assume it's some sort of race condition but I have no idea how to track it down as I don't know what the API is actually doing at that point. Can anyone help?
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Does your app work as expected despite the error?
The reason I ask is around v3.0 I would get the same intermittent error but the app otherwise had no issues as a result. I haven't seen it some time though. While annoying I think you can safely ignore it if the app has no issues as a result.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Oops, I suppose I should've mentioned that the map doesn't load when this occurs. If I refresh the app, everything loads correctly the second time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That's a problem. Are you sure it's not originating from the require/define where the map instance is created?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I don't believe so, but I honestly can't tell. In the options that I use in my 'this.map = new Map(...)' call, I explicitly set the 'spatialReference' attribute and the extent attribute with our wkid, so I'm not sure how I could be getting an undefined error when creating the map.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It looks like you're interacting with the map before it has time to load. the map's load event fires after it has successfully loaded at least one layer (usually the base layer). When you create the map and add layers, you may want to move any other map actions, such as getting or setting extent, to a function that fires after the map's "load" event.
var map = new Map("mapdiv", {...});
var layer = new ArcGISDynamicMapServiceLayer(...);
map.addLayer(layer);
if (map.loaded) {
doSomething();
} else {
map.on("load", doSomething);
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ken Doman makes a good point about map on load. I don't do anything, including loading layers, until the map is loaded. However I'm specifying a basemap. The map will set the sr based on the first layer added. You might try not specifying the sr in the map constructor, add a layer and wait for map on load to continue loading the app.
Also 3.12 introduced esri/basemaps | API Reference | ArcGIS API for JavaScript so you could provide your custom basemap in your sr in the map constructor.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the suggestions guys. I do use the map's load event to start adding layers, but I do have some other code in between. I'm going to try putting that other code after the load as well and see what happens - if it doesn't work, I'll try Ben's suggestion re: not setting the SR in the map constructor. I'll update this thread once I have some results.